2017年6月8日にリリースされたWordPressの最新メジャーバージョンについての変更点のまとめが、Make WordPressサイトにポストされていましたので要点をまとめます。
ちなみにField Guideって案内的な何かなんだろうなぁとは思ってたもののちゃんと調べてみたら、自然環境の中にいる生き物のことなどを記したもののことみたいです。山や大規模公園単位で出てるみたいです。ArduinoのField Guideというのも見つけましたので、ソフトウェアの話でも使われるものなんですね。
今回のアップデートの位置づけ
さて、今回のアップデートは、リリーススケジュールが予め決まっており、そこに合わせてプロジェクトが進行するという昨年までのスタイルから、機能ごとに開発を進めて、できあがったらメジャーリリースとしてパッケージするという方式に変更されてから初めてのリリースです。
現在のWordPressコア開発では、以下の3つのフィールドが中核的なものとして設定されております。
- エディタ
- カスタマイザ
- WP REST API
今回のアップデートは、目に見える形としてはエディタとカスタマイザについてものもでありつつ、中ではREST APIが使われているものになります。現在の開発体制に移ってから、時間があまり経っていないので、ものすごく大きく変わったという感覚は受けないかもしれませんね。
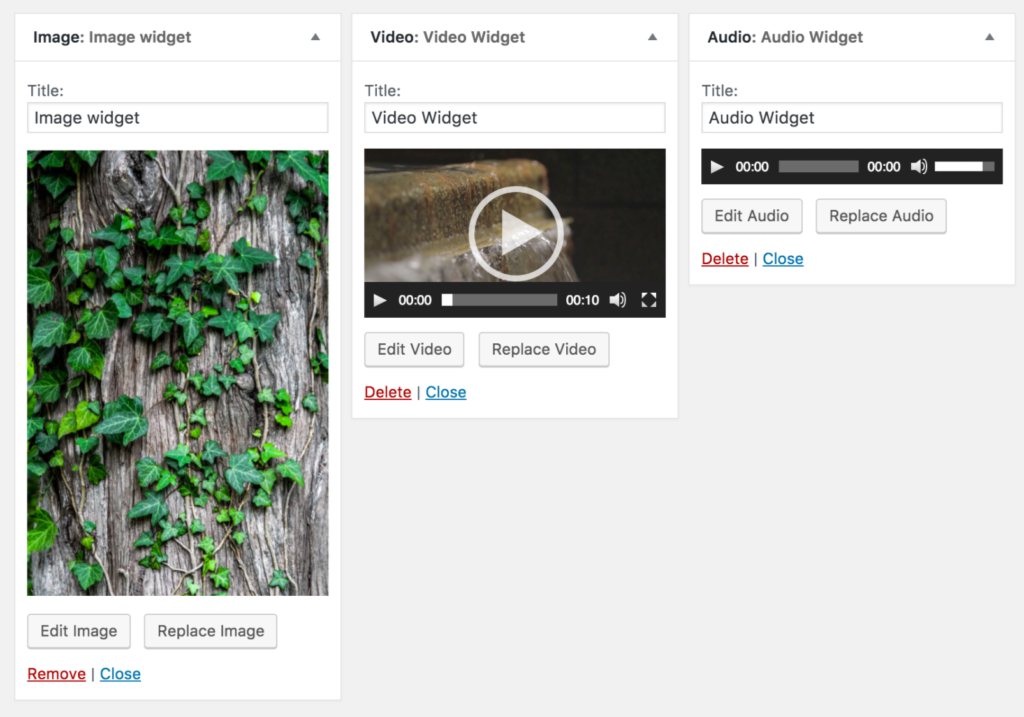
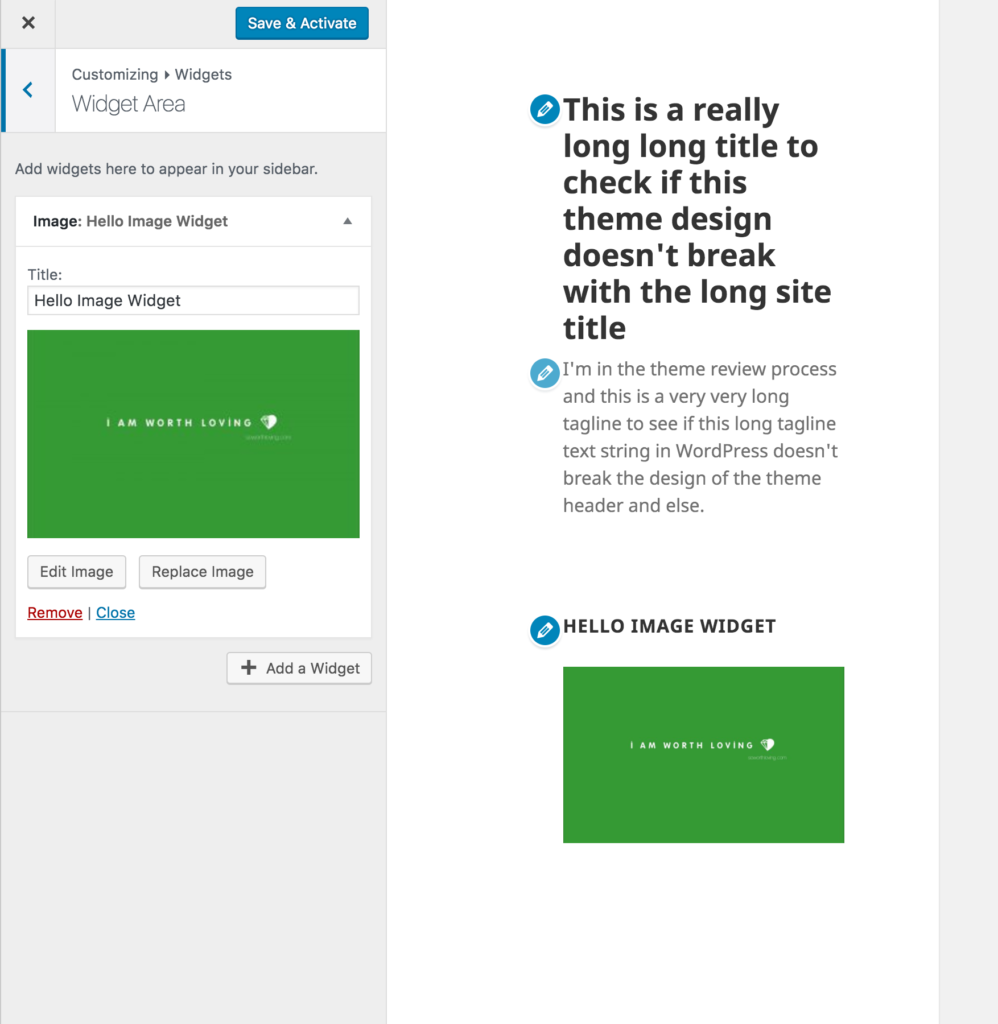
メディアウィジェット
ウィジェットにメディアウィジェットとして、以下の3つが追加されます。
- 画像ウィジェット
- 動画ウィジェット
- 音声ウィジェット

実際に使ってみると以下のようになります。

これまでにもプラグインで実装できましたし「どうして今頃?」と思われる方もいらっしゃるかもしれませんが、僕の感覚では、カスタマイザの大改良プロジェクトの進行とともに、これらの3つをコアで持つべきであるという優先順位が飛躍的に上がったのではないかと思います。
つまり、これはサイドバーが便利になったよねというだけの話ではなく、こうしたウィジェットがある種のサイトビルダーのように使われる将来を見越しています。テーマやプラグインが画像や動画を使って面白い機能を作れるようになり、かつ、そのフォーマットが統一されていることが重要で、そのことによって今まではテーマなどによってバラバラに進んでいた見たまま編集する機能が、スタンダードを持てるようになったということだと思います。
テキストウィジェットにWYSIWYSエディタが導入される

こちらもメディアウィジェットと同じ文脈で捉えるといいと思います。つまり、ウェブサイト自体をカスタマイザとウィジェットでもってバンバン編集していくのに、いちいちhtmlのタグを手書きしている場合じゃないよね、という方向です。
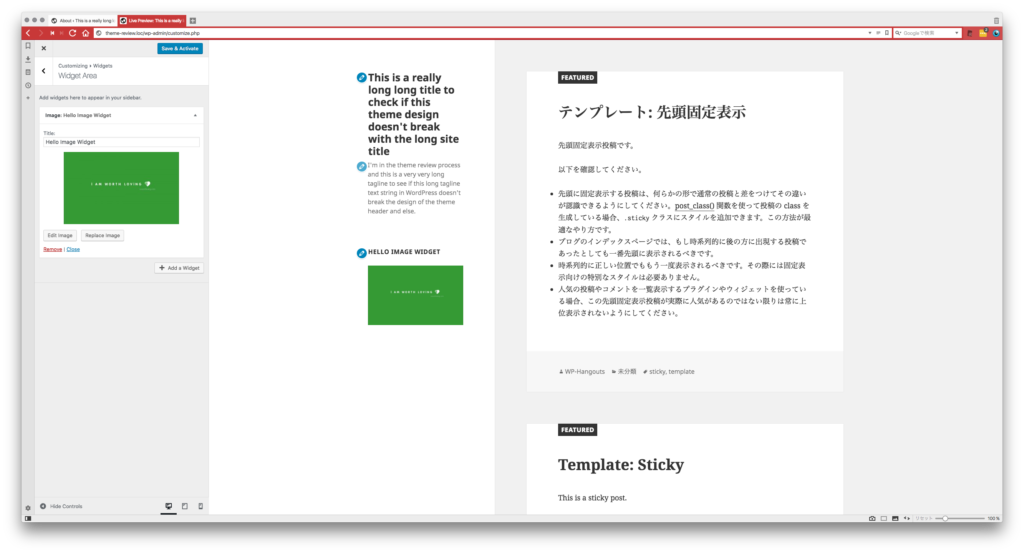
カスタマイザの幅が変わる
大画面で見たときに、カスタマイザの幅が狭くて編集がしにくい問題が解消されます。

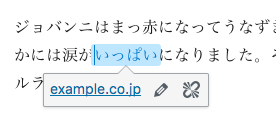
エディタのリンク操作の改良
リンクを操作するとき、自分のカーソルがどこにいるのか分からないので不便問題があったのですが、解消されました。

エディタのAPIが整備された
WP Editorに対して、JavascriptからアクセスできるAPIが整備されました。
まず、wp.editor namespaceに以下のメソッドが追加されました。
wp.editor.initialize()wp.editor.remove()wp.editor.getContent()
また、wp-before-tinymce-init, tinymce-editor-setup, tinymce-editor-initなどのインスタンスがinitializeされる過程の各種タイミングで発火するイベントも入るなども整備されています。詳しくは、以下のリンク先及び、そこからのリンク先などをご覧ください。
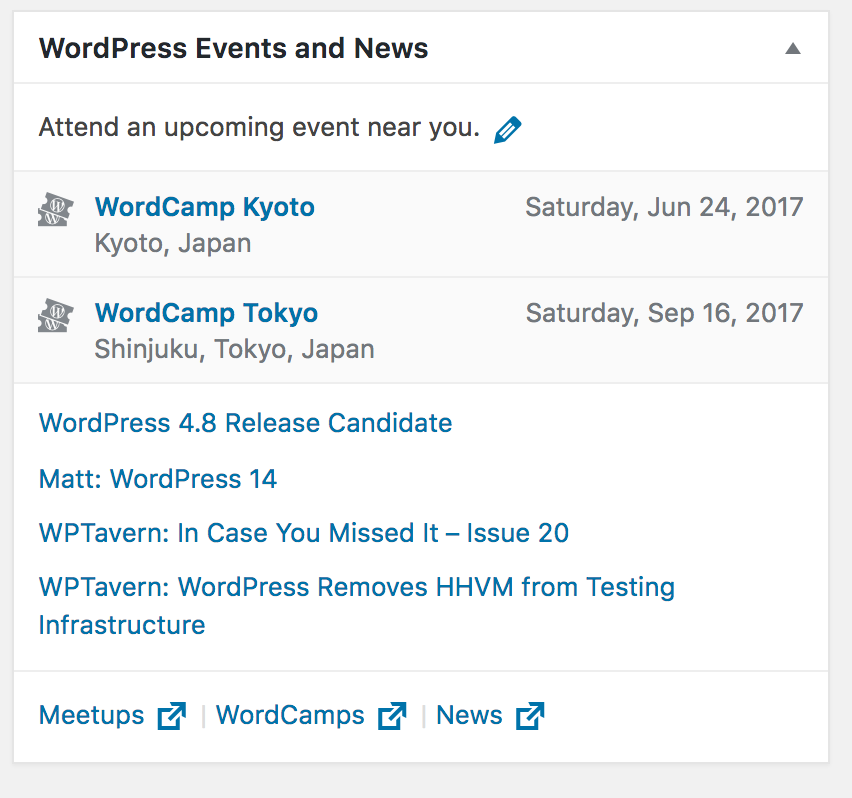
WordCamp や地域イベントが管理画面のダッシュボードに表示

その他
これらの他にも、マルチサイトにたくさんの関数や機能が追加、アクセシビリティーの向上、その他多くの改善が行われています。以下のリンク先でチェックしてください。


コメントを残す