WordPress + ionic フレームワークでモバイルアプリ作成を目指す勉強会も第四回を迎えた。今回は前回に決定した通り、「音声認識でブログ投稿を行うアプリ」の作成を目指す。
勉強会の成果
認証の改善
ionicは ionic serve コマンドによってローカル動作検証を行うことができ、前回まででトークンの取得とそれによる投稿までができていた。
しかし、幾つかアプリとして不便な点があったので、修正を試みる。ポイントは以下の2点。
- トークンを毎回取得するのは面倒なので、一度取得したトークンは保存して使い回せるようにする。エラーハンドリングは後ほど。
- サイトに遷移した後、PINコードをコピペしなければならないので、コピペをユーザーの代わりに行いたい。
上記のうち、1についてはionicの機能である Storage を改善することで実現できた。これはローカルストレージやSQLiteなどをいい感じに隠蔽して使うことのできる、JSONオブジェクト格納ライブラリである。
しかし、2の「PINコードを代わりにコピペする」というのがどうもうまくいかなかった。
ネイティブ拡張である InAppBrowser はローカル環境だと単なる window.open のようなので、イベントが存在しないためである。
これに関しては、実機で確認してみざるを得なくなった。というわけで、認証に関してはやはりPINコードをコピペして保存する必要がある。
音声認識
さて、音声認識には同じくネイティブ拡張として Speech Recognition というものがある。iOSとAndroidの差異を吸収して動く優れものだ。
おそらくだが、iOSならSiriを、AndroidならGoogle Speechを利用するのだろう。
そこでさっそくこの機能を使ってみようということになったのだが、当たり前のようにローカルサーバーでは動かない。シミュレーターでも音を拾わないようだ。
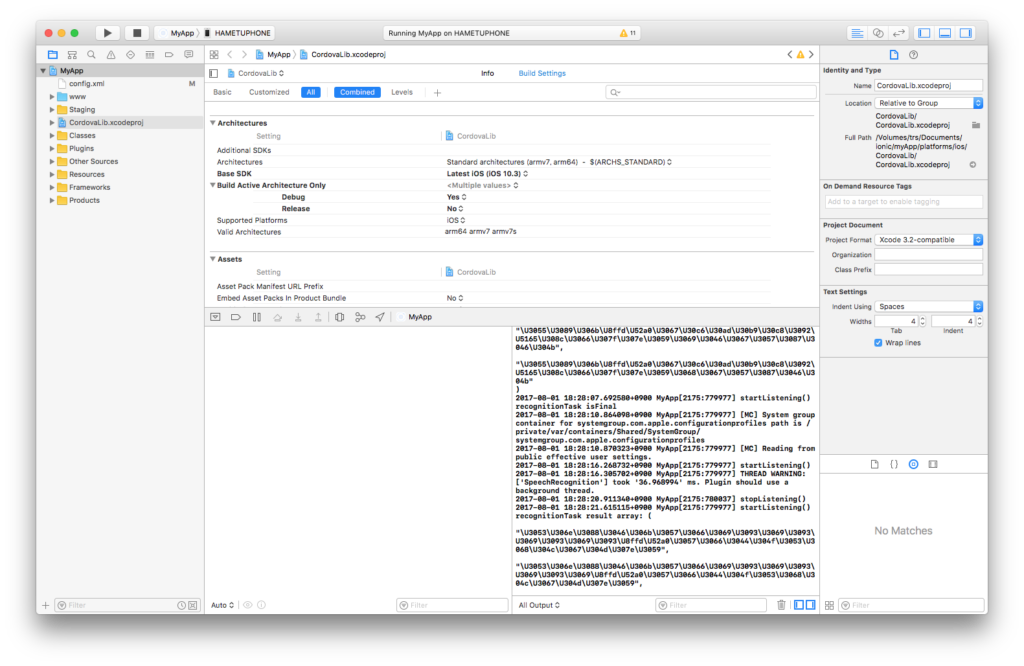
そこで、いったんXcodeでビルドしてみることにしたのだが、ここで問題が発生。
署名の問題により、ビルドが成功しない!
結局、筆者がApple Developerプログラムの年会費を払ったりしているうちに、動くようになった。アプリの実機ビルドはそれほど簡単なことではないようなので、いちどきちんと設定することをオススメする。
このトラブルにより、勉強会の時間はほとんどなくなってしまった。

結果、ビルドできるようにはなったのだが、設定項目も多く、トライ&エラーが必要だ。
JSOAuthが動かない
さて、勉強会終了直前、なんとか実機での動作確認を行おうとしていたところ、さらに問題が発生する。ローカルでは動いていたOAuth認証が動かないのだ!
勉強会では原因を究明することができず、失意の中、たった3人で汁なし担々麺をすすることになったのだが、どうもJSOAuthがおかしいということになった。
ソースをよくみてみると、Titanium用の処理が挟まっている。CordovaではXHRリクエストが動かないのだろうか?
したがって、このライブラリを改修するか、別のものを使わないと、認証処理がうまく動かないとうことになる。
現時点での成果と次回以降の課題
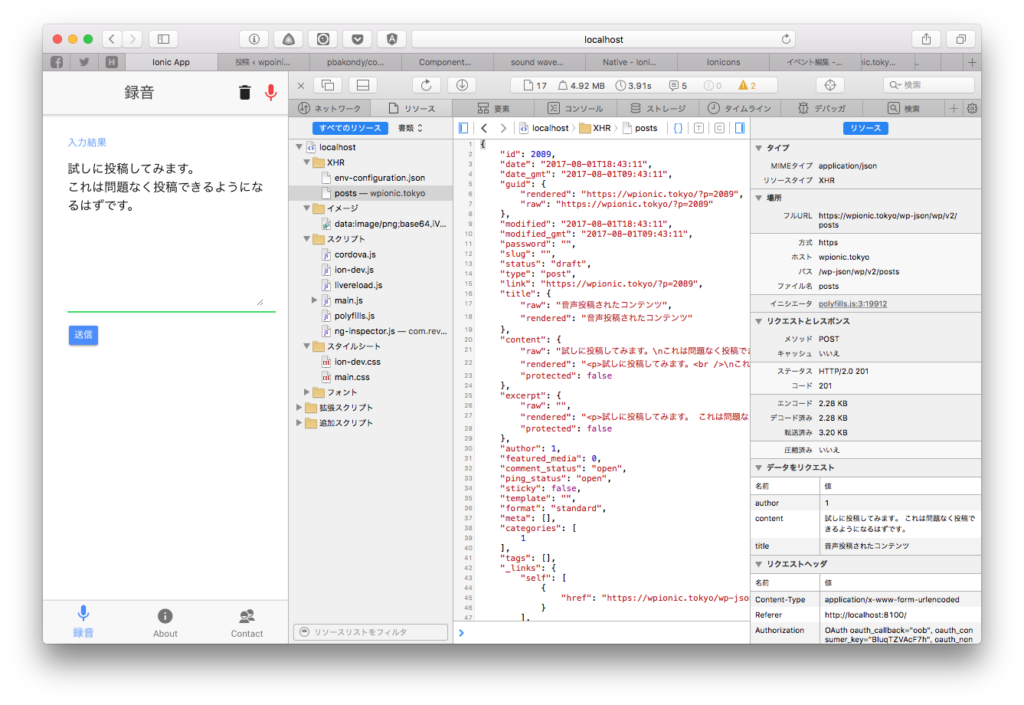
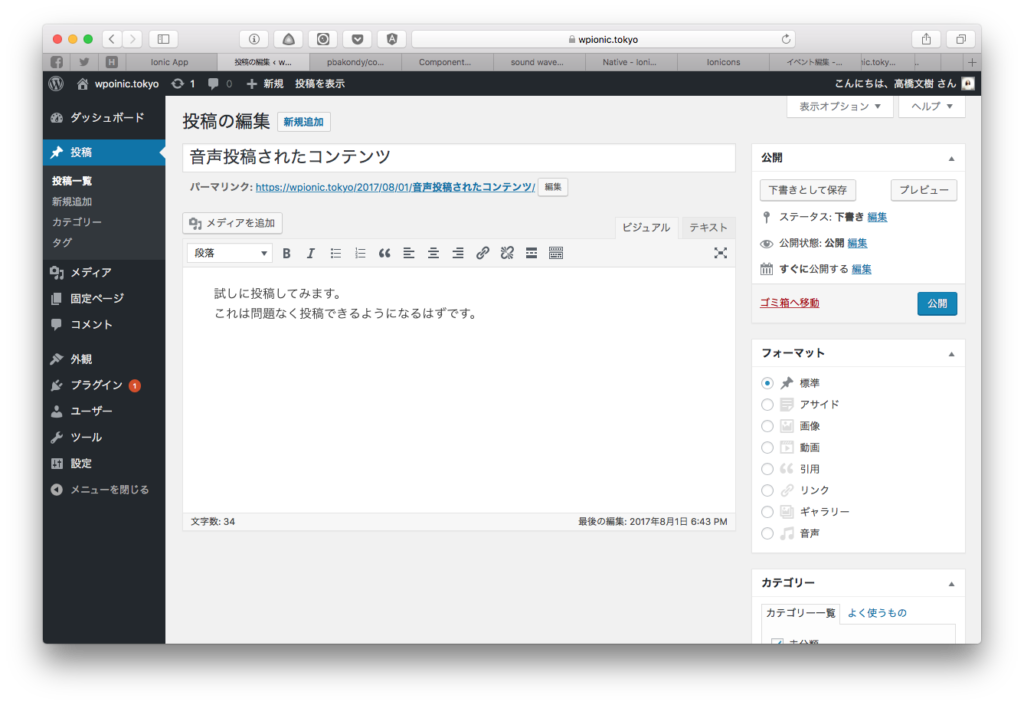
現時点では、ローカルブラウザで投稿を行うことができている。


また、音声によるテキストの取得もできている。こちらは動画でどうぞ。右上のボタンを押すと録音開始、もう一度押すと停止という実装にしてある。なぜかテキストエリアをタップしないと変更が反映されない。
次回までにJSOAuthを改修し、アプリとしての完成度を高める方向に努力していきたい。
次回は8/30(水)を予定している。イベントは近日中に公開するので、ぜひグループに登録しておいてほしい。


コメントを残す