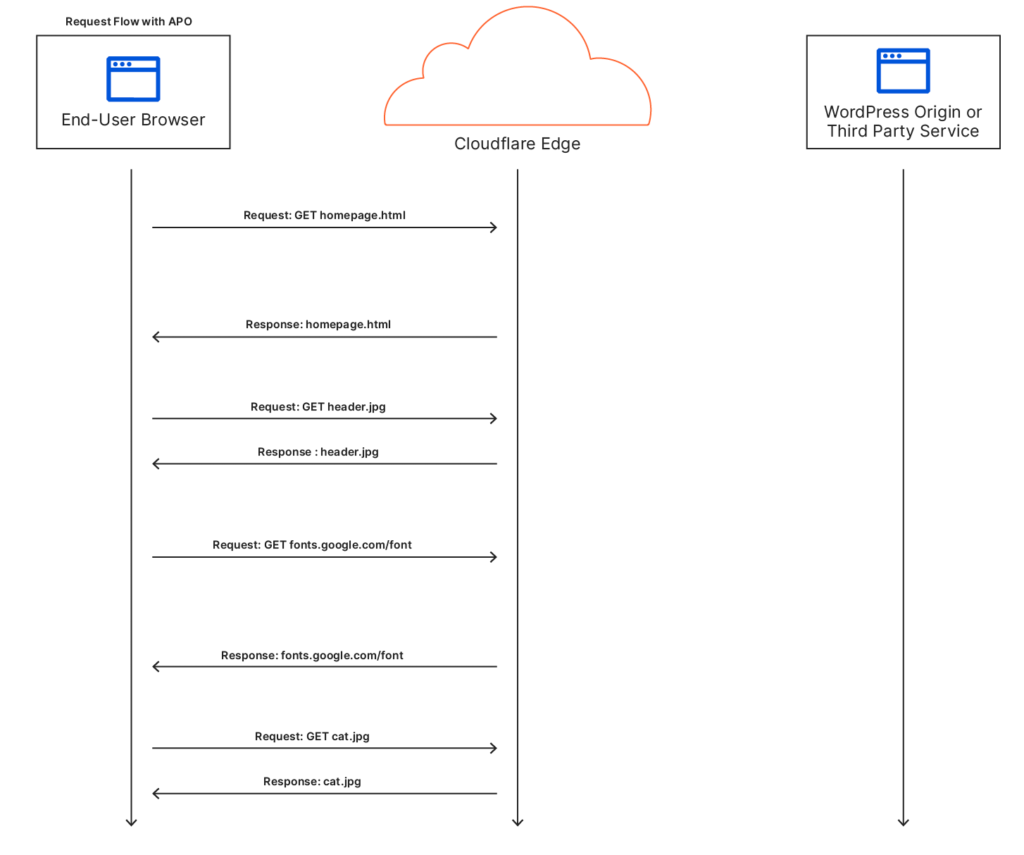
CDNサービスとして有名なCloudflareがAutomatic Platform Optimization(APO=自動プラットフォーム最適化)サービスをリリースした。最初に適用されるプラットフォームとしてはWordPressから。このサービスを利用するといわゆるGoogle Pagespeed Insightsにあるような項目(Speed Index, First Contentful Paint, Time to First Byte)が勝手に改善するようだ。
これまでもCloudflareのプラグインは存在したが、静的アセットだけではなく、HTMLもキャッシュするような仕組みに変わったようである。WooCommerceなどの動的なサイトで果たして大丈夫なのかという不安はあるが、No-Cacheヘッダーを尊重する仕組みがあるのだろう。投稿を更新したときは、プラグインが自動的にキャッシュを削除してくれるようだ。

WordPressマネージドホスティングの大手Kinstaの技術協力を得てパフォーマンステストを行ったところ、良好な結果を得ることができたようだ。
APOの利用方法
まずCloudflareのアカウントを持っている必要がある。なおかつプロプラン以上なら無料、無料プランの場合は追加で5ドルかかる。
- プラグインCloudflareをインストールする。
- APIトークンを取得して入力する。
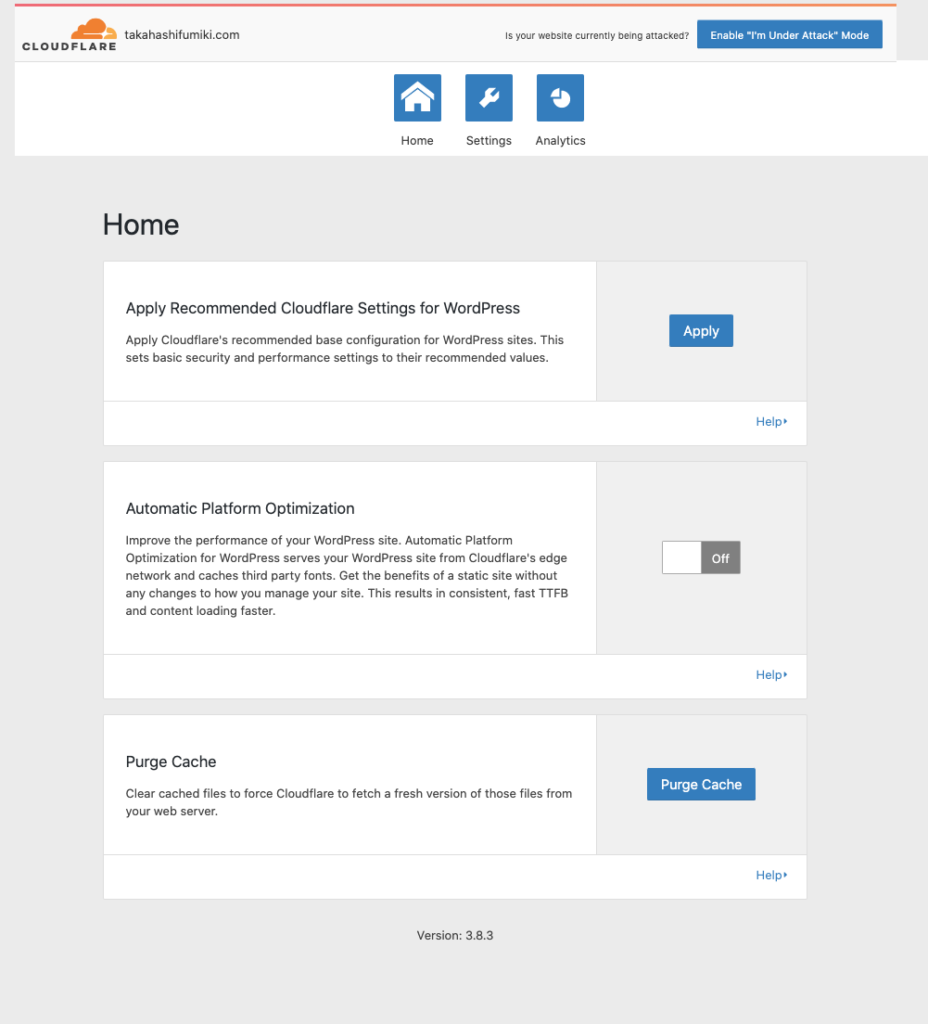
- 管理画面からAPOを有効化。
以上で設定は完了だ。あとはプラグインがよしなにやってくれる。

さて、筆者は自分のブログ(Cloudflare Proプラン加入済み)で試したところ、特にエラーがなく実行された。ただ、効果があるかどうかは微妙なところで、というのも筆者はHamecacheというまさにCloudflareでWordPressのHTMLをキャッシュ&パージするプラグインを自作して使っていたので、効果がよくわからなかった。このCapital PでもHamecacheは利用しており、無料プランのままキャッシュができている。キャッシュすると爆速になるのは間違いない。
Page Speed Insightsを「あなたの高橋はほんとうに高橋ですか」という記事で試したところ、ゴミのような点数が出てしまい、恐縮することしきりである。ヘッダーでSVGをグリグリ動かしている点で怒られが発生し、安定のGoogle広告減点である。テーマは自作テーマ。

ただ、HTMLをCloudflareでキャッシュすると劇的に早くなるのはたしかなので、このプラグインを利用すると速度増加はかなり見込めるだろう。
Cloudflareの狙い
まず、このAPOというサービスだが、やっていることとしては筆者がHamecacheでやったような、「静的コンテンツのキャッシュとパージ」が基本である。もしかしたら画像の読み込みも最適化(e.g. loading=lazy)しているのかもしれないが、とにかく新しいことをやっているわけではない。
しかし、APOは管理画面をご覧になればわかるように、設定画面がほとんど存在しない。あるのは「オン・オフ」のトグルスイッチだけである。筆者はHamecacheを作ったときに、パージ対象のURL用フィルターの説明文やら、ページルール(CloudflareのURIベースキャッシュルール)の設定やら、いろいろな「設定項目」を作ったのだが、Cloudflareは単純なオン・オフだけ。この単純化は非常に洗練されていて、WordPressのユーザーベースとマッチしている。多くのWordPressユーザーは「ページルール」という言葉を知らないまま生涯を終えた方が幸せだろう。
また、WordPressに絞ってサービスを開始したのも、Webの3分の1を手っ取り早くカバーできるからというマーケティング的な意味合いが大きそうだ。このようにサービスインするマーケットを絞るのもWebテック企業ではよくあるパターンだ。ちなみにKinstaも本来はKubernetesベースのコンテナサービスなのでロリポップクラウドと同じくどんなプラットフォーム(PHP, Python, NodeJS)でも対応できるはずなのだが、あえてWordPressマネージドサービスに絞っているらしい。
今回のCloudflareのようなサービス展開は増えてくるはずである。WordPressの管理画面はそのうち設定を行う場ではなく、サードパーティーのサービスを使うかどうか、スイッチをぽちぽち押すだけの場所になるかもしれない。


コメントを残す