Core Web Vitalに関する連載の第二回では、画像の最適化および次世代画像WebP(ウェッピー)の配信方法について紹介する。この項目を最適化しない限り、Page Speed Insightsの点数がモバイルで30点を超えることはまずないだろう。
画像の最適化とは?
まず、「画像の最適化」について説明しよう。多くの画像は「圧縮」が可能である。ビットマップイメージの多くは小さな点の集合体で、それを調整することで最適化を図ることができる。圧縮には「ロッシー」と「ロスレス」の2種類があり、後者は画像の品質が保たれるが、前者は画像の品質が多少悪化してもサイズを下げる手法だ。
次世代画像WebP(ウェッピー)とは?
WebPはJpeg, PNGに変わる次世代フォーマットで、Googleが開発しており、インターネットのwebページで利用されることに特化している。平均して元ファイルの60%から75%程度のサイズになる。
問題点としては、「WebPに対応していないブラウザ」の存在である。次世代画像フォーマットはWebPの一人勝ち状態ではあるが、わりと新し目のブラウザしか対応していない。したがって、サーバー側で出しわけが必要になる。.htaccess を例に取ると、次のような設定だ。
# jpg, pngへアクセスしたブラウザがwebpをサポートしており、
# なおかつ同じ階層にwebpが存在したらそちらを提供。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_FILENAME} (.*)\.(jpe?g|png)$
RewriteCond %{REQUEST_FILENAME}.webp -f
RewriteCond %{QUERY_STRING} !type=original
RewriteRule (.+)\.(jpe?g|png)$ %{REQUEST_URI}.webp [T=image/webp,E=accept:1,L]
</IfModule>なお、これらの出しわけはサーバーの設定でどうにかなることが多いので、NginxでもApacheでもwebpを生成さえしてあれば難しくない。
WordPressにおける画像最適化の難しさ
さて、まったくの静的なWebサイトであれば、「ローカルで画像を圧縮してwebpを生成する」という方法が取れるのだが、WordPressはサーバー上で画像を生成するシステムである。ユーザーを記事を書くときに画像をアップロードするし、その画像のサムネイルも生成される。ユーザーに画像を圧縮しておいてもらうのはあまり現実的ではないので、別の方法を取りたいところだ。
その1. プラグインの利用
画像最適化のプラグインとしては、EWWW Image Optimizerが存在する。このプラグインは多くのユーザーに使われており、設定も簡単なのでお勧めだ。

このプラグインは画像の最適化およびWebP配信を行ってくれる。アップロードした画像だけでなく、テーマ・プラグインの画像も対象となる。圧縮率の高いプレミアム圧縮は有料プランが必要だが、$10 / 5,000枚のプリペイド方式があるので、規模の小さなサイトではそれで十分だろう。
似たようなプラグインとしてShortPixelというのもある。こちらも同等の機能があるので、あわせてチェックしてみて欲しい。
その2. CDNを使う
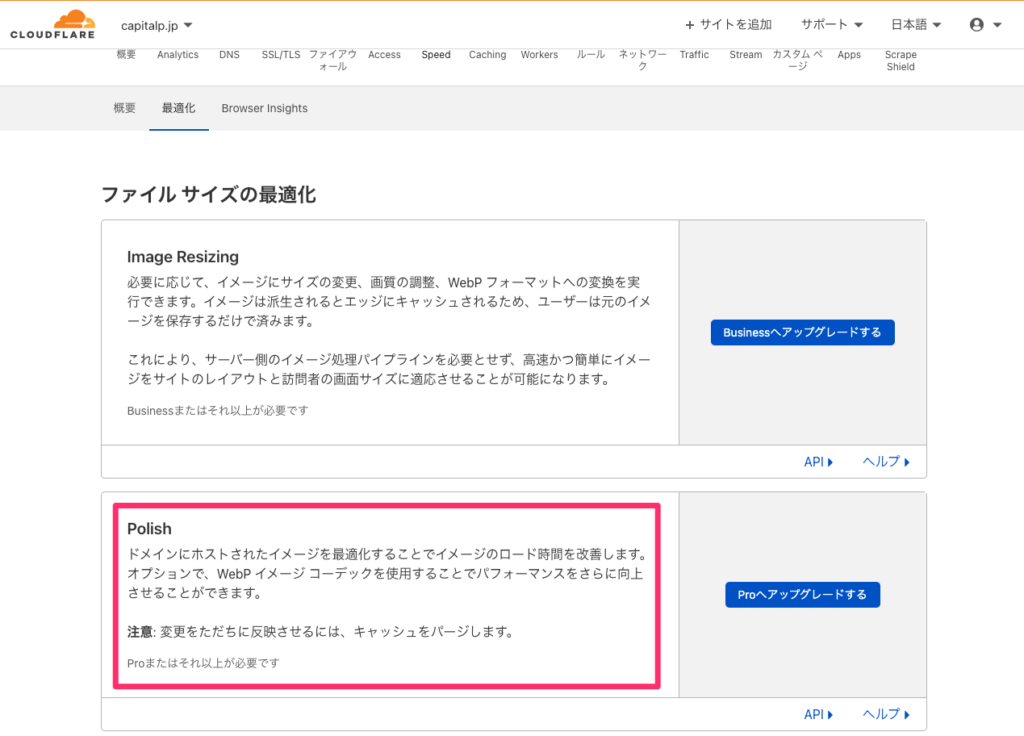
CloudFlareのようなCDNには「画像の最適化」および「WebP配信」をCDN上でよしなにやってくれる機能が存在する。一定以上の有料プランに入っていないとだめだが、WordPress本体に手を入れる必要がないので、これはこれで楽である。

AWS CloudFrontにこの機能はないが、FastlyなどのCDNのみのサービスは提供しているはずだ。
その3. 対応しているホスティングを利用する
この画像最適化などを含めたソリューションを提供しているエンタープライズホスティングもある。たとえば、筆者の運営するKunoichi Hostingでは、画像のwebpバージョンを自動で生成して対応ブラウザに返す機能をデフォルトで持っている。
また、Human Madeの提供するプラットフォームAltisはTachyonという画像配信ソリューションを提供しており、画像の最適化だけでなく、画角に応じた動的生成もサポートしている。Digital CubeのようなAWSに強い制作会社も、S3やLambdaなどを利用してこの類のソリューションを提供しているはずだ。
一定以上の規模のサイトになると、画像の最適化だけでも数百GBになるため、エンタープライズソリューションを模索することになるだろう。
以上、次世代画像配信と圧縮について紹介した。Core Web Vital では重要視されている項目なので、優先的に対応しよう。また、この項目はテーマやプラグインに手を入れなくても(=コードを書かなくても)対応できるので、ある意味では手をつけやすい領域ではある。


“【WV.2】WordPressにおける画像の最適化と次世代画像配信”への2件の反応
こんにちは。
いつも更新楽しみにしております。更新再開されて嬉しいです。
EWWW Image Optimizer のプラグインですが、
webP変換のみであれば、無料で枚数制限なく、実行可能だと思います。
メディアにメニューが追加され、webP一括変換を行えます。
テーマの画像も対象です。
数万枚の一括変換も試した事あるのですが、時間はかかるものの、きちんと実行されました。
プラグイン有効後、アップロードする画像も対象となります。
クレジットは「プレミアム画像圧縮」となっているので、
より圧縮率が高く、画質劣化の少ないAPIサービスなのかもしれません。
ご指摘ありがとうございます。本文に追記しておきます!