アイキャッチ画像を作るときどこで編集の作業をしていますか?ブログの記事をより興味深くしたり、FacebookやTwitterでシェアされるときに表示させたり、重要な要素ですが、想像するにPhotoshopなどのツールを使っているケースが多いのではないでしょうか?
ライセンスに気をつけながら写真を探す→文字を載せる→保存してアップロードする。だいぶ面倒だと思うのですが、この一連の作業をWordPressの編集画面で完結させることができるプラグインを紹介します。

できること
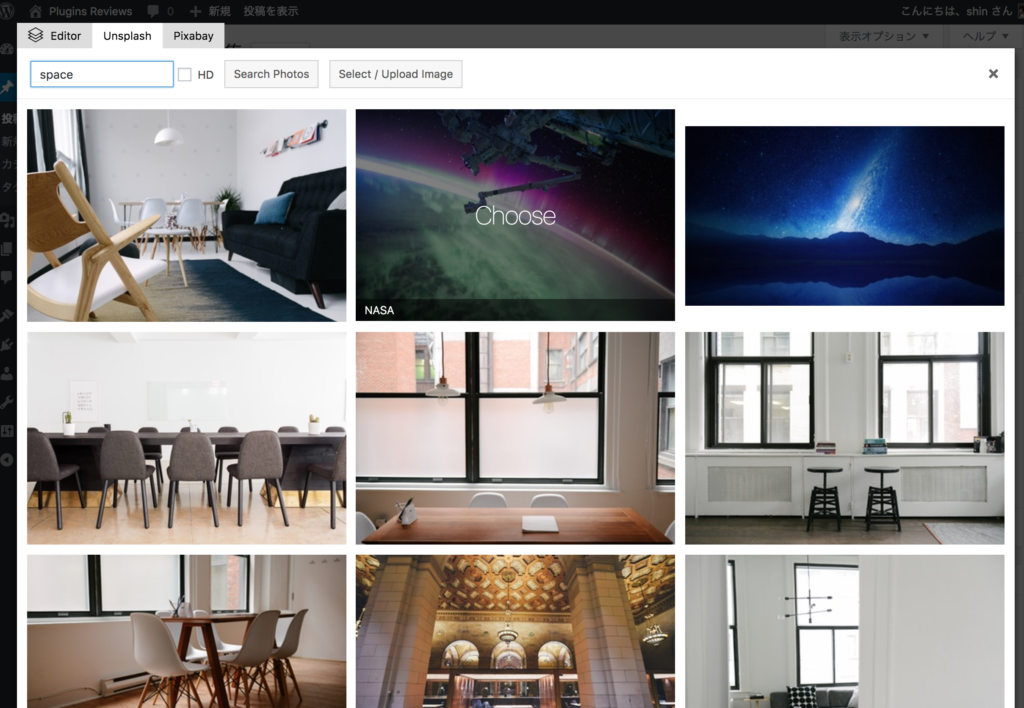
- アイキャッチ画像のもととなるフリーなライセンスの画像をUnsplashサイトから検索
- 画像にフィルターを追加
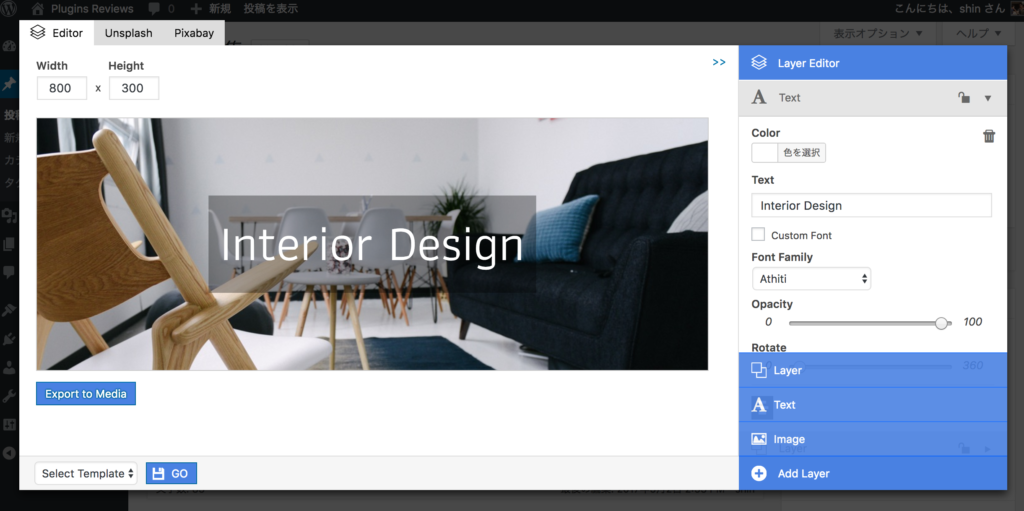
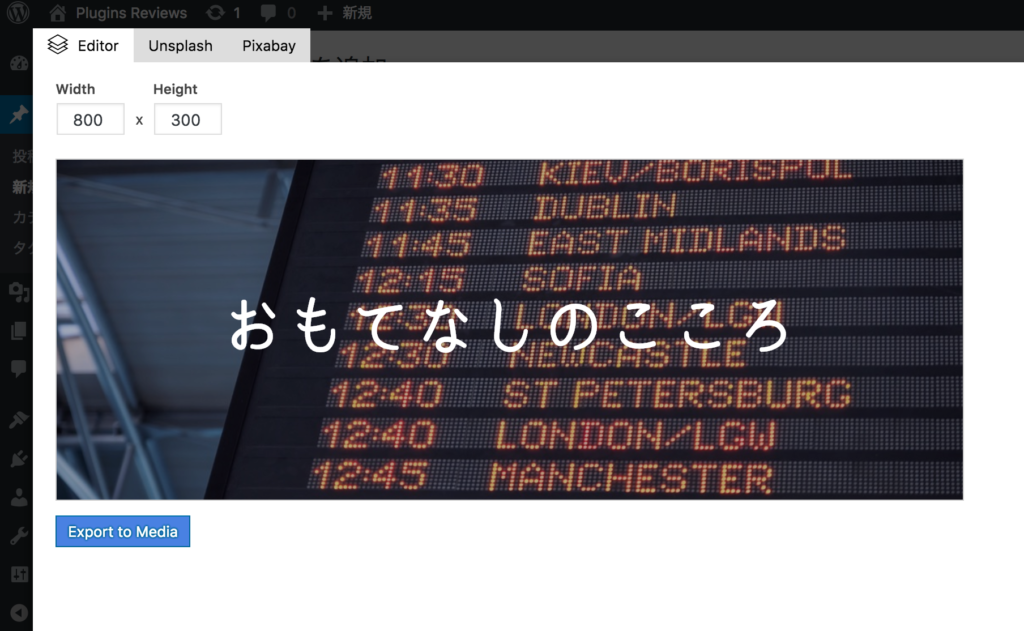
- 文字を乗せる(色や透過度、フォントを選べる)
- WordPressのメディアライブラリに追加
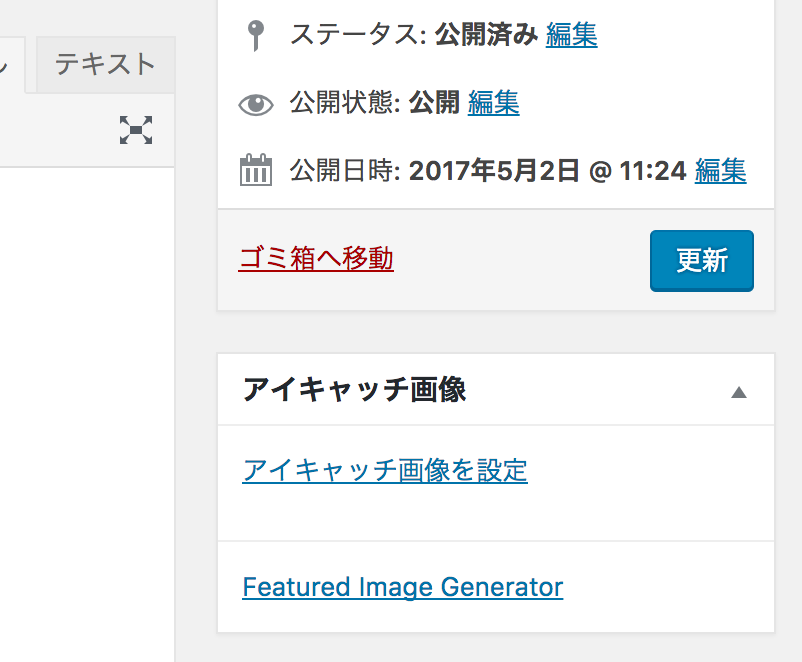
- その場でアイキャッチ画像として設定
ということができます。文字のフォントはGoogle Fonts APIのものを利用できます。
このプラグインにはプロバージョンがあり、無料のものとの違いは以下のものです。
- 文字、フィルタ、画像のレイヤーを追加できる
- Unsplashに加えてPixabayも検索の対象サイトに追加
- 画像は透かしのように使えて便利
- テンプレートとして保存、再利用が可能になる
画像で見てみましょう。



以下は使い方の動画です。
無料版のダウンロードはWordPress.orgのレポジトリからできます。有料版は公式のウェブサイトで購入でき、価格は1サイト利用で9ドル、無制限で99ドルとなっています。どちらの価格も一年間のサポートとアップデート版の受け取りができるようになっています。
日本語のGoogle Fonts (早期アクセスバージョン)にも対応
このプラグインの画像編集機能は、文字の扱いを含めてすべてJavascriptで書かれているため、日本語も問題なく動作します。また、 https://googlefonts.github.io/japanese/ にある日本語のウェブフォントも利用可能です。



Early Access に掲載されている日本語フォントのライセンスは、SIL Open Font というものです。詳細は、https://directory.fsf.org/wiki/SIL_Open_Font_License_1.1で確認してほしいですが、商用利用可能な自由ライセンスです。ちなみに、ソフトウェアへの同梱配布(テーマとかプラグインとかでの利用)も可能です。
作者と私について
このプラグインの作者は、タイの Watcharapon Charoenwongjongdee さん。この記事を書いている西川がバンコクに暮らしていたときに立ち上げたWordPress Bangkokのコミュニティーで知り合いました。WordPressのコミュニティーでは、Aumという愛称で呼ばれており、先日開催されたWordCamp Bangkokの実行委員長を務めていました。日本が大好きで、毎年お金をためて旅行に来ます。日本語も練習中で、先日も東京のWordPressのイベントに来ていましたので会ったことがある人もいるかな?


コメントを残す