Googleが検索順位でSSLサイトを優遇することを発表したのが去年のこと。現在では新規にサイトを構築するにあたってSSLから始めることは多いだろうが、既存サイトではなかなかSSLに移行できていないところも多いのではないだろうか。
ある程度ビジネスとしてうまく成り立っているサイトでSSLを購入することは大した額ではないが、レンタルサーバーで細々とサイトを運営しているところはそうもいかない場合も多い。
そこで、月額500円のさくらインターネットレンタルサーバーで無料SSLを導入する方法を説明しよう。
無料SSL化の基礎知識
さくらレンタルサーバーのSSL構成
まず最初にさくらインターネットのレンタルサーバーについて紹介しよう。さくらレンタルサーバーでWordPressを動作させるには515円のスタンダードプランが必要である。おそらく日本国内のレンタルサーバーとしては最安の価格帯に属する。
さくらレンタルサーバーの特徴としては、独自SSLの持ち込みを行うことができる。以前は有償だったようだが、現在は管理画面から必要なファイルをアップロードするだけで設定をすることができる。
この際、SNIという機能を利用するので、Windows XPユーザーやJava6を使っている古いクライアントは対応できないのだが、そこらへんはもう切り捨てて良いだろう。
無料で入手できるSSL証明書
SSL証明書は基本的に有料である。一番安いのはCoreSSLで、筆者はSSL BOXで3年分ぐらいまとめ買いし、年額790円程度に抑えている。
これはCoreSSLに限った話ではないが、もし予算が許すなら、できるかぎり期限の長いSSLを購入して導入するのがよい。SSLの更新はわりと面倒な作業なのにもかかわらず、更新を忘れるとクリティカルな事態が発生するからだ。
無料にこだわる場合、Let’s Encryptという選択肢がある。しかし、Let’s Encrypt の有効期限は短く、定期的に更新しなければならない。このためにCertBotというツールが存在するのだが、多くのレンタルサーバーでは導入できない。3ヶ月に1回の更新を受け入れるのであれば、それでも構わないが、あまりオススメしない。
CloudFlareが提供するSSL
さて、今回紹介するのはCloudFlareというCDNサービスだ。CloudFlareはDNSサーバーを移譲して使うタイプのサービスで、イメージ的にはサイトへのトラフィックすべてが一度はCloudFlareを通過する形になる。
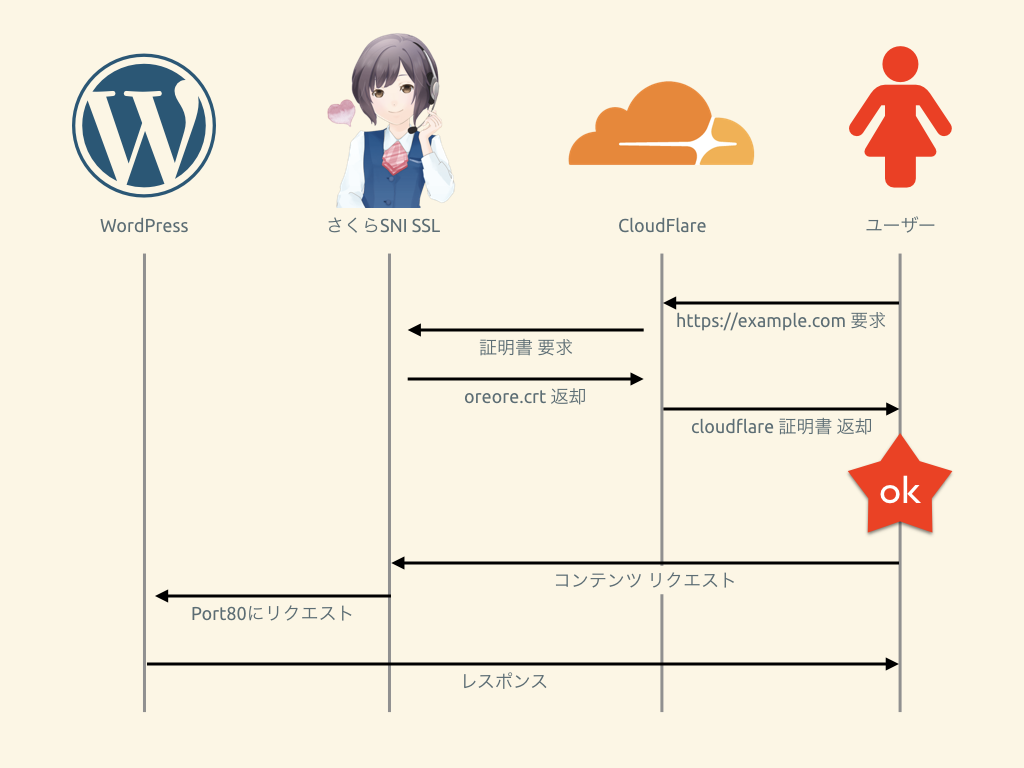
CloudFlareは無料で使うこともできる上に、すべてのユーザーに対してグローバルSSL証明書を発行してくれる。ポイントとしては、元のサーバー(今回はさくらレンタルサーバー)の証明書が無効なものであっても構わないという点だ。したがって、全体像を図示すると以下のようになる。

このような構成にすれば、無料でサイトをSSL化することができる。
無料SSL化の作業
それでは、実際の作業の説明に入ろう。
ステップ1. さくらレンタルサーバーにオレオレ証明書をインストール
まず、オレオレ証明書(自分で勝手に作ったSSL証明書)を作成する。さくらレンタルサーバーにSSHでログインし、次のようなコマンドを打ってみよう。
# ホームディレクトリにcertsディレクトリを作成 cd ~ mkdir certs # ディレクトリに移動 cd certs # 秘密鍵を作成 openssl genrsa 2048 > oreore.key # CSR署名を作成。色々聞かれるので答える。 openssl req -new -key oreore.key > oreore.csr # Common Nameはドメイン名なので、絶対に間違えないように! You are about to be asked to enter information that will be incorporated into your certificate request. What you are about to enter is what is called a Distinguished Name or a DN. There are quite a few fields but you can leave some blank For some fields there will be a default value, If you enter '.', the field will be left blank. ----- Country Name (2 letter code) [AU]: JP State or Province Name (full name) []: TOKYO Locality Name (eg, city) [Default City]: Minato-ku Organization Name (eg, company) [Default Company Ltd]: Hametuha INC. Organizational Unit Name (eg, section) []: Common Name (eg, your name or your server's hostname) []: capitalp.jp Email Address []: admin@capitalp.jp Please enter the following 'extra' attributes to be sent with your certificate request A challenge password []: #未入力でエンター An optional company name []: #未入力でエンター # 署名作成完了。続いて、証明書を作成。有効期限10年。 openssl x509 -days 3650 -req -signkey oreore.key < oreore.csr > oreore.crt
上記の処理を行うと、3つのファイルが生成される
oreore.key(秘密鍵)oreore.csr(署名要求)oreore.crt(証明書)
このうち使うのは1と3だ。その2つをFTPツールなどで手元にダウンロードしておこう。
ステップ2. さくらレンタルサーバーに証明書を設定
さて、上記の作業で必要なファイルを手に入れたので、さくらのレンタルサーバーで設定を行う。
まず、コントロールパネルの「ドメイン設定」から証明書の「登録」を選ぶ。

すると秘密鍵のアップロードボタンがあるので、先ほどダウンロードした oreore.key をアップロードする。

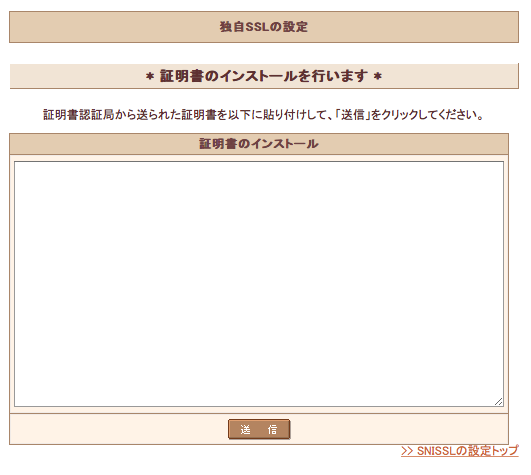
続いて、証明書のインストールが求められるので、先ほどダウンロードした oreore.crt の中身をコピペーして登録する。

最後に、ドメイン設定の「変更」をクリックし、「SNI SSLを利用する」を選択して保存。

これでさくらレンタルサーバーでの作業は終わりだ。この時点では無効なSSL証明書が選択されているので、ブラウザからSSLでアクセスするとエラーが表示されるはずだ。
ステップ3. CloudFlareの設定
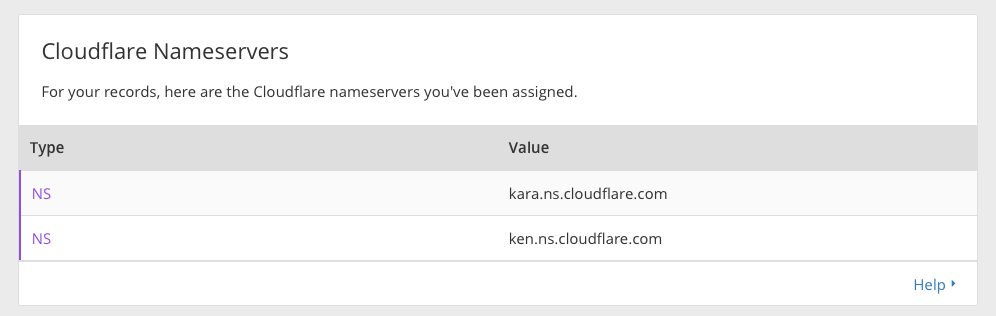
CloudFlareをまだ利用したことがない方は、アカウントを作成し、サイトを追加する。設定が完了すると、ドメインのNSレコードを変更するように求められるので、いわれた通りにしよう。

ドメインをさくらインターネットで購入した方は「ドメインメニュー」から作業を行うことができる。
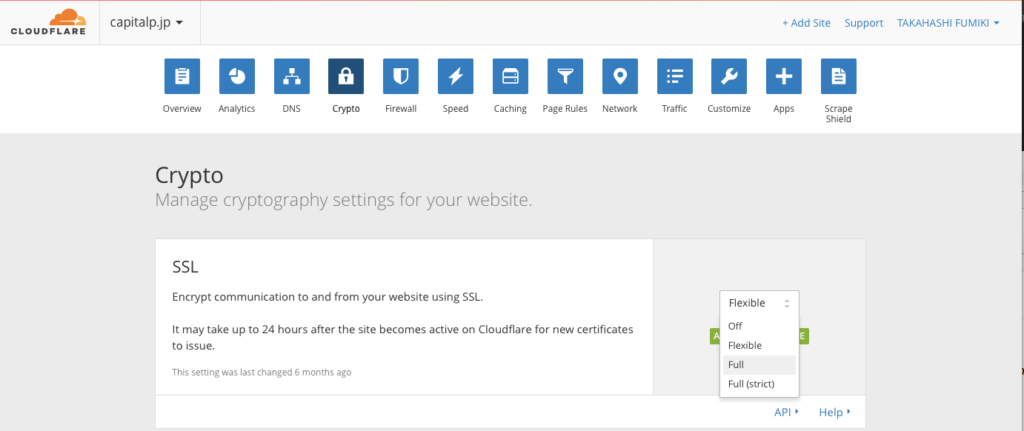
続いて、SSLの設定を確認しておこう。Crypto < SSL と移動し、設定が”Full SSL”になっていることを確認する。設定が合っていれば、作業は完了だ。

念のため設定項目の違いをいかに挙げておく。
- Flexible SSL: 元のサーバーがSSLでなくてもSSLにしてくれる(ただしリクエストはすべてポート80で飛んでくる)
- Full SSL: 元のサーバーに対してHTTPの場合はポート80、SSLの場合はポート443を利用する。元のサーバーのSSLが設定されていないと動作しないが、証明書が無効でもよい。
- Full SSL(Strict): Full SSLと同様だが、元のサーバーの証明書が有効である必要がある。今回作成した oreore.crt は無効な証明書なので、これは使えない。
ステップ4. WordPressの設定
さくらレンタルサーバーのSNIは少し特殊な設定になっており、SSLでのアクセスもポート80にリクエストが飛んでくる。これのなにが問題なのかというと、WordPressのSSL判別関数 is_ssl() はポート番号とサーバー変数を確認しているため、常にfalseとなり、リダイレクトループに陥ってしまうのだ。
これを防ぐためのプラグインがあるのかもしれないが、wp-config.phpに次のように記載することで防ぐことができる。
if ( isset( $_SERVER['HTTP_X_FORWARDED_PROTO'] ) && 'https' == $_SERVER['HTTP_X_FORWARDED_PROTO'] ) {
// 上記の変数が渡ってきている場合はSSL通信なので、サーバー変数を書き換える
$_SERVER['PORT'] = '443';
$_SERVER['HTTPS'] = 1;
}
これで、 https:// でも http:// でも対応することができた。
読者からの指摘で知ったのだが、さくらインターネット公式のプラグインが存在する。
ステップ5. 確認&URL書き換え
サイトのURLがhttpのままだとWordPressが勝手にリダイレクトしてくれるので、URLを書き換えよう。さくらレンタルサーバーは wp-cli を使えるので、次のようなコマンドを発行しておこう。
wp search-replace 'http://example.com' 'https://example.com'
wp-cliをインストールをしていない人は次のようにしてwp-cliをインストールしてから行うこと。
# ホームディレクトリにbinを作成して移動 mkdir ~/bin cd ~/bin # ダウンロード curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar # 名前を変更し、実行権限を付与 mv wp-cli.phar wp chmod +x wp # パスを通すために.bash_profileを編集 vi ~/.bash_profile # 以下の2行を記入 PATH=$PATH:$HOME/bin export PATH # ここまで。 :wq を押して保存 # 設定を反映 source ~/.bash_profile
以上でサイトのSSL化が完了したはずだ。DNSの設定変更が反映されれば、すべてのアクセスでSSLが有効になっていただろう。
*
さて、というわけで、月額500円の低価格帯レンタルサーバーでの無料SSL化に成功した。
おまけ:レンタルサーバー比較
ここまで長々と書いておいてなんなのだが、無料でできるとはいっても、それなりに高度な知識が求められる設定なので、明日食う米にも困るという状況でない限り、筆者は有償のSSLを導入することをお勧めする。
筆者が上記のような設定を行ったのは、年老いた年金生活者である母のWordPressブログをSSL化するためだったので、多くの人が同じことをすべきだとは思わない。
| サーバー | サーバー月額 | SSL証明書月額 | SSL種別 | WP-CLI |
|---|---|---|---|---|
| さくらインターネット | 515円 | 125円 | ラピッドSSL | ○ |
| ロリポップ | 500円 | 2000円 | クイックSSL | ○ |
| Xserver | 1,000円 | 0円 | Let’s Encrpyt | ○ |
| FirstServer | 890円 | 0円 | Let’s Encrpyt | × |
ロリポップのSSLが高いのが意外なのだが、GMOグループでSSL証明書の販売事業を行なっているためか、Let’s Encryptは導入しづらいのだろうか。間違った点や他にオススメしたいオプションがあれば、コメントなどで連絡されたし。


コメントを残す