僕はこれまであまり IDE というものが好きではありませんでしたが、これはやばい。PhpStorm は別格でした。
https://www.jetbrains.com/phpstorm/
というわけで今回の記事では、PhpStorm と WP-CLI を使った WordPress プラグインの開発テクニックを紹介します。
PhpStrom のここがやばい
WP_PostオブジェクトとかWP_Errorオブジェクトとかのメソッドやプロパティの補完がやばい。- フィルターフックやアクションフックの補完がやばい。補完されない場合は WordPress 本体側で DocComment が書かれていないからなのでせっせとパッチを送ろうと思った。
- 自分のプラグインに仕込んだオレオレフックも補完する。なにこれすごい。
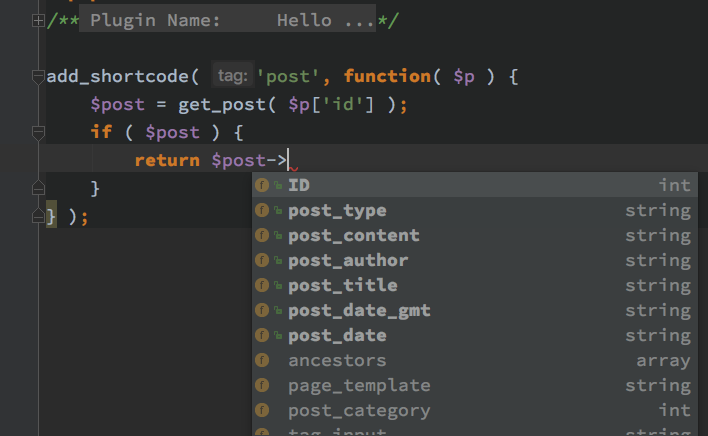
補完についてはあまりにもすごいので以下のとおり実例を。
PhgpStormはPHPのコードを解釈して補完を行います。なので以下の例では、WordPress の get_post() の戻り値が \WP_Post オブジェクトであると自動的に解釈して、$post に含まれるであろうプロパティやメソッドを入力候補として出してくれます。
例えば関数の引数に \WP_Post オブジェクトを想定しているときもありますよね。そういう場合は以下のようにアノテーションという特殊なコメントで、この引数は \WP_Post だよと教えてあげれば補完されるようになります。
この例の場合、以下の部分がアノテーションになります。PhpStormはこのアノテーションに指定するクラス名も補完してくれるのでうろ覚えでもなんとかなります。
/** * @param \WP_Post $post */
WordPressプロジェクトでは、ハンドブックと呼ばれるドキュメンテーションプロジェクトでドキュメントの生成の自動化をすすめており、ほぼすべての関数にはこの例のようなアノテーションがコメントに記載されています。
数年前に同じくCapitalPの筆者をしている西川さんと、WordPress本体にアノテーションをせっせと書いてパッチを送っていた時期があったのですが、その恩恵をこんなとこでうけるなんて当時は想像してませんでした。オープンソースってすごい!
WordPress本体だけでなく WP-CLI でも以下のような感じです。
いやー、WP-CLIのメソッドとかプロパティとかいちいち調べてたんですよね。今までの苦労はなんだったの。。。いままで無駄に時間を浪費してたことに対して反省してしまいます。。。
PhpStormとWP-CLIを使ったWordPressプラグインの開発フロー
実際にWordPressプラグインを開発するには以下のようなフローになります。
- MAMPでもVagrantでもなんでもよいので
wp scaffold plugin <slug> --activateでプラグインの雛形を作成。 - 上述のコマンドで生成されたプラグインに同梱されているコマンドを叩いてテスト用のWordPressを用意。
- PhpStormでプラグインを開く。
pstorm .で開くと便利。 - 以下で述べる方法でWordPressモードを有効化。
- コーディング
- ユニットテスト
- 5と6のループ。
PhpStormの設定がやや煩雑になる感じがありますが、今回紹介する方法だとそれもかなり省略できます。
そしてさらにユニットテスト環境というすばらしい武器も手に入るので挑戦したことがない人はこの機会にぜひ。
以下は有料会員専用になります。
- コマンドライン環境に、環境変数と専用コマンドを設定してプロジェクトごとの設定を簡略化する。
- PhpStormのデフォルト設定にWordPress用の設定を追加する。
- PhpStormでユニットテスト用の設定を行う。
なお、以下で設定する内容はWordPressプラグインだけでなく、WordPressテーマはもちろんのこと、WP-CLIやGutenbergなどのWordPress関連プロジェクトでもそのまま利用できます。
続きの 61% を読み、添付されたファイルにアクセスするには、Gumroadでライセンスキーを取得してください!




コメントを残す