以前お知らせした通り、現在のWordPressのエディタは今後のロードマップにおける最重要事項として挙げられている。が、筆者の予想では、WordPressの管理画面はそれなりに作り込まれているため、リプレースに相当な時間がかかるはずだ。
さて、まだ見ぬ管理画面のことはさておき、現状の投稿画面のUXをもう少しわかりやすいものにしてくれるプラグインを紹介する。その名もShortcakeだ。
https://ja.wordpress.org/plugins/shortcode-ui/
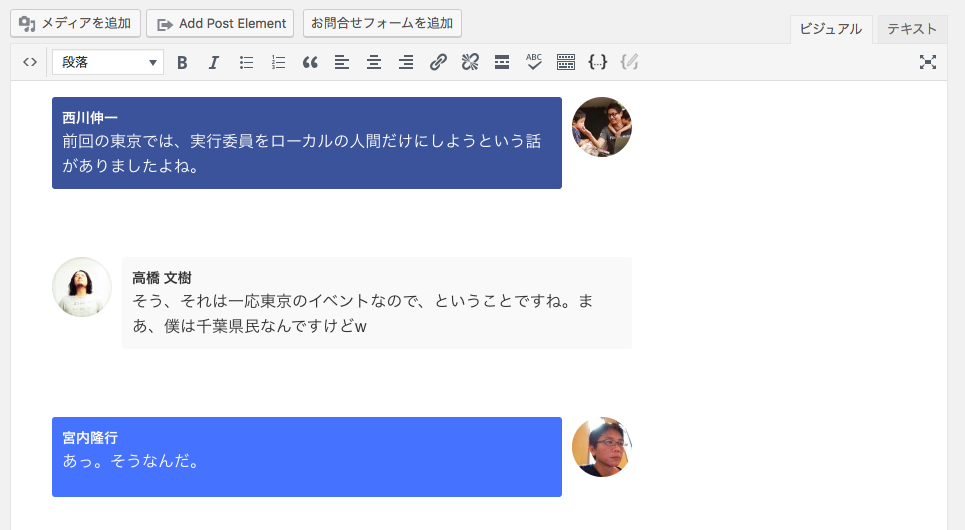
Shortcakeはショートコードの出力結果をビジュアルエディタに表示してくれるプラグインである。日本では「知る人ぞ知る」といったポジションにあるのだが、きちんと作り込めば次のような見栄えを作ることが可能だ。


このプラグインは素晴らしいのだが、最大の問題は、「有効化しただけだとなにも起こらない」という硬派な仕様にある。
プラグインのページにもある通り、「サンプル参考にしてフックを追加してね」というスタンスのようだ。これはこれで筆者のように余計なものがゴチャゴチャ追加されるのを好まない開発者には嬉しいのだが、WordPressというエコシステムでは「知る人ぞ知る」というポジションにならざるを得ない。
ともあれ、きちんと使いこなせば便利であることにはかわりない。それでは、ステップごとに紹介していこう
Shortcakeの使い方
ステップ1. ショートコードを登録する
これは特別なことではなく、通常のショートコードAPIに従って登録すればよい。今回は、Capital Pの事例から、「著者による発言を示すブロック」を登録しよう。
/**
* Register short code
*/
add_shortcode( 'capitalp_author', function( $attributes = [], $content = '' ) {
static $users = [];
$author_id = get_the_author_meta( 'ID' );
ob_start();
?>
<!-- ここにコンテンツを出力 -->
<?php
$content = ob_get_contents();
ob_end_clean();
return $content;
} );
これにより、[capitalp_author user_id=1]こんにちは、高橋文樹です![/capitalp_author]と書くと、筆者の吹き出しが表示されるようになる。通常の使い方であれば、これでも十分だ。
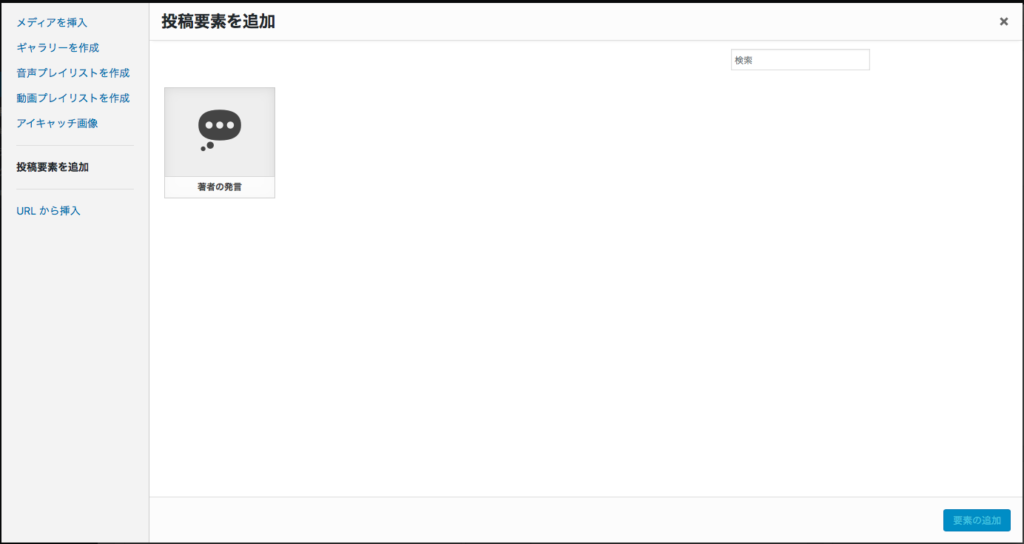
ステップ2. Shortcakeに登録する
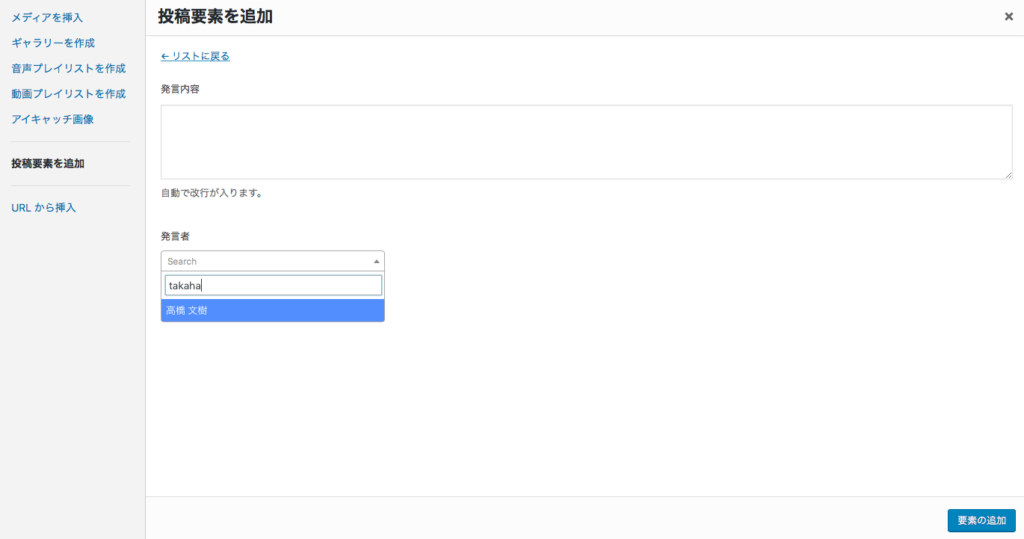
続いて、Shortcakeにショートコードを登録する。どんな引数を取るかを教えてあげれば、UIに表示されるようになる。以下がそのコードだ。
/**
* Register short code UI
*/
add_action( 'register_shortcode_ui', function() { // Interviews
shortcode_ui_register_for_shortcode( 'capitalp_author', [
'label' => '著者の発言',
'post_type' => [ 'post' ],
'listItemImage' => 'dashicons-format-status',
'inner_content' => [
'label' => '発言内容',
'description' => '自動で改行が入ります。',
],
'attrs' => [
[
'label' => '発言者',
'attr' => 'user_id',
'type' => 'user_select',
'multiple' => false,
],
],
] );
} );
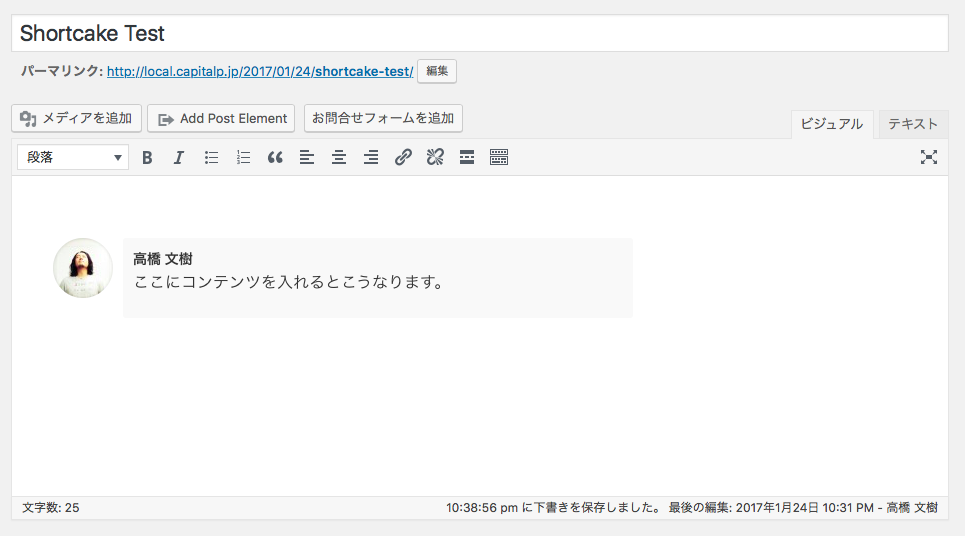
さて、どんな見栄えになるかというと……



ここで問題発生だ。管理画面とテーマでの見栄えが同一になっていない。これだとリテラシーの低いユーザーには使いこなせないだろう。
ステップ3. editor-styleを追加する
さて、WordPressには投稿画面用のCSSを追加する機能 add_editor_style がある。これを使うと、ビジュアルエディタに適用されるCSSを追加できる。
add_editor_style( 'relative/path/to.css' );
投稿本文と見栄えを同じにするためには、まったく同じCSSが適用されなければいけないのだが、テーマに使っているCSS(ex. style.css)をそのまま適用してしまうと、余計な問題が発生するだろう。
そこで筆者はいつもこのようにしている。SASSのようなCSSプリプロセッサを使っていない人は @import などで乗り切ってほしい。
@mixin post-style(){
/*ここに投稿本文に適用されるべきスタイルを定義*/
.alignright{
float: right;
margin: 0 0 1em 1em;
}
}
/* style.cssの中 */
.entry-content{
@include post-style();
}
/*editor-style.cssの中*/
body{
@include post-style();
}
こうすると、一度 post-style というmixinにスタイルを定義すればビジュアルエディタでも公開画面でも同じ見栄えが担保される。

OOCSSやBEM, SMACSなどの規約とは矛盾する部分もあるが、投稿本文のスタイルをしっかり定義することで、WordPressの投稿画面で class="nt-l red" などとちまちまクラスを指定しなくて済むので、オススメだ。
結論
以上、簡単にではあるが、WordPressのビジュアルエディタを飛躍的に便利にするShortcakeを紹介した。受託仕事などをやっている人は「固定ページの中で特定のカテゴリーのループを表示できるようにしてほしい」などの依頼を受けることも多いだろうが、Shorcakeを使いこなせば、ショートコードだらけになっても専門性の低いユーザーがうんざりすることはない。
今後、Capital Pではこうした「誰でも簡単に投稿できるUI」を志向するプラグインとして、ページビルダーも紹介する予定なので、楽しみにしてほしい。


コメントを残す