2017年6月24日、25日開催の WordCamp Kyoto のサイトやグッズがかっこいいぞ!と思いまして、デザインを担当をされた @ixkaito, @marcofabrika両氏にお話を聞いてみました!!
https://2017.kyoto.wordcamp.org
ウェブサイト
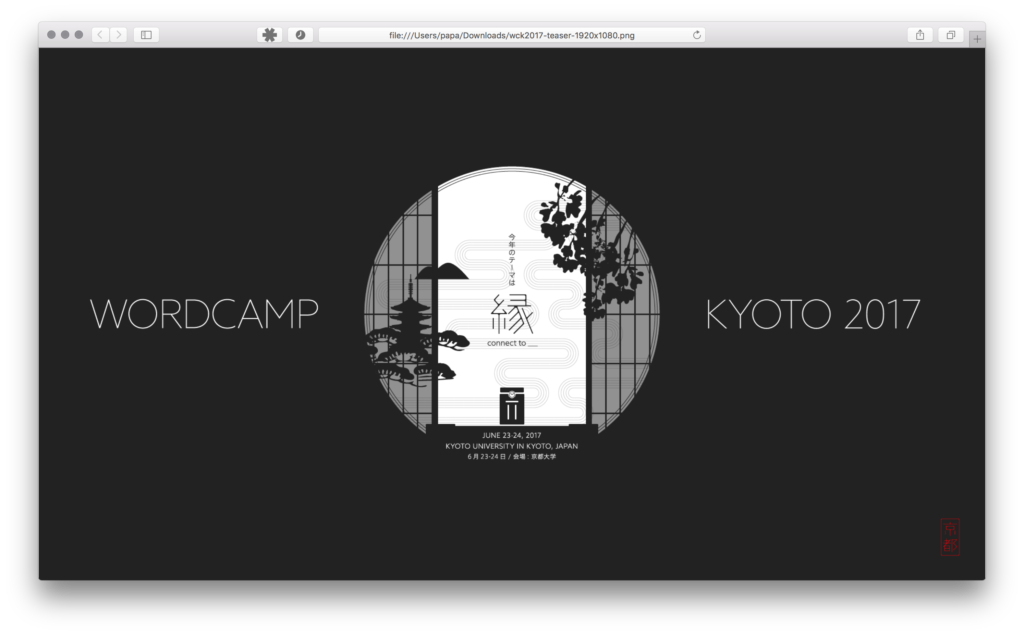
最初にかっこいいなと思ったのはティザーサイトでした。日程が決まったころの、まだ詳細やスケジュールなどが記載される前の予告サイトとして公開されていたページです。ティザーだったときの画像を送ってくれました。


動くサイトだったのですがGIFを見たい方はこちらをクリックしてください。
@marcofabrikaさんのアイディアで、暗い部屋の丸窓から、まだ全体がはっきり見えないというイメージとのことです。
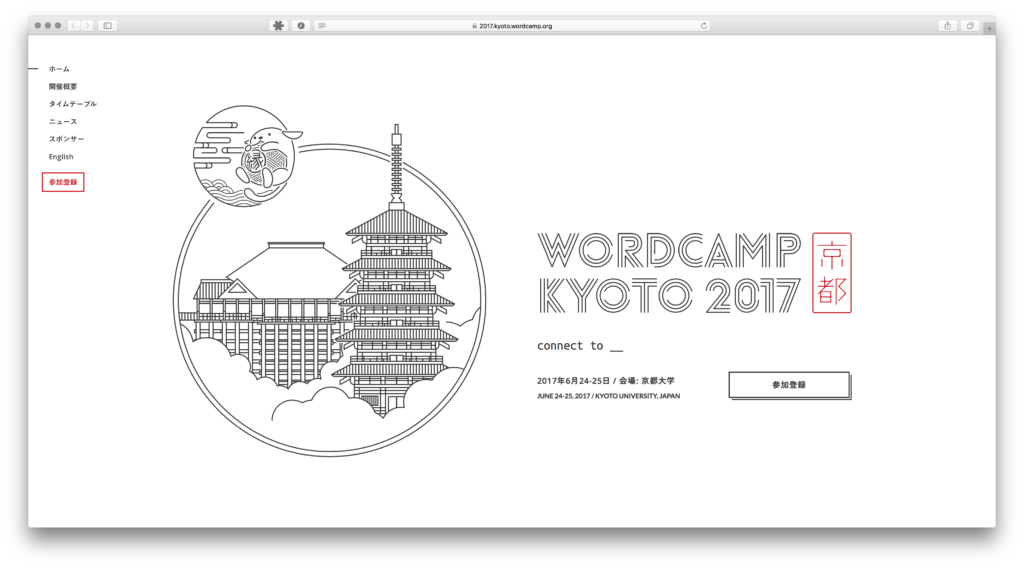
そうして、現在のウェブサイトなのですが、思い切ってスッキリしてていいですよね。

WordCamp の公式サイトは、いくつかのテーマの中から一つを選び、編集できるのはCSSのみという難しいゲームなのですが、今回のテーマ、元になっているのはTwentySeventeenだそうです。跡形もない!
記事がオシャレ。。カルチャー誌かな?
特にこの「コントリビューターデイについてインタビューしてきました!」っていう記事なんですけど、内容もいいんですけど、なんか雑誌みたいな。。。

CSSについて教えてくれた
文字が小さい割に読みやすいですね、とお伝えしたところ、CSS談義していただきました。
サイトの本文のフォントは、英数は Open Sans、日本語は最近 Windows, Mac の両方にプレインストールされている游ゴシックを指定しています。しかし、普通に指定すると Windows ではフォントウェイト Regular が表示され、細いので少々見にくいです。一方 Mac では Medium と Bold しかないので、どちらでも見やすい Medium が表示されるよう、以下のようにしてしてあります。
font-family: 'Open Sans', "游ゴシック Medium", "游ゴシック体", "Yu Gothic Medium", YuGothic, "ヒラギノ角ゴ Pro", "Hiragino Kaku Gothic Pro", "メイリオ", Meiryo, "MS Pゴシック", "MS PGothic", sans-serif;
line-height を少し広めの1.85 (といっても僕は基本的に日本語ではいつも1.75) に設定してありますのと、letter-spacing を少し空けてます。残念ながら文字詰めの `font-feature-settings: pwid 1;` はなぜか Camp のサイトでは効かなかったです。あと、本文の幅を640pxにしてあります。最近は画面が大きくなったので広くしがちですが、1行あたり40文字ぐらいがいいと思います。今回は font-size: 14px なので、約45文字ぐらいです。
詳しくありがとうございます。参考にします!
Tシャツ、和傘、手ぬぐい、湯呑みやばい
さらに、ウェブサイトに公開されたブログを見てびっくりしたのですが、グッズがかっこいいです。


どうやってもらえるのでしょうか。参加して何かするともらえるのでしょうか。テンプレートタグの浴衣あったら買いたいです。
そして、どうもキーホルダーをいただけるようです。

わぷーの縁
今回のテーマは「縁」ということだそうですが、メインのわぷーもフチがとられています。制作秘話はこちら。

いかがでしょうか。今回のWordCamp Kyotoはサイトもグッズもかっこよくていいですね。たくさんの人が関わり、多くの制作物が作られるWordCampのサイトやグッズ、今回大事にしたことを伺うと、以下のように教えてくれました。

@ixkaitoさん、@marcofabrikaさん、ありがとうございました!会場のサインも楽しみにしています!





コメントを残す