今年もアドベントカレンダーの季節がやってきた。12/24まで毎日ブログを更新する予定である。もちろん、筆者一人ではかなり辛いものがあるので、Capitalistの皆さんにもご助力をお願いしたい。
さて一発目の内容だが、例によってGutenbergネタである。前回があまりに複雑な内容だったためか、ほとんど反応がなかった。よって、今回はシンプルな内容にとどめたい。今回は、ブロックのアイコンをカスタムSVGにする方法である。

カスタムブロックのアイコンプロパティ
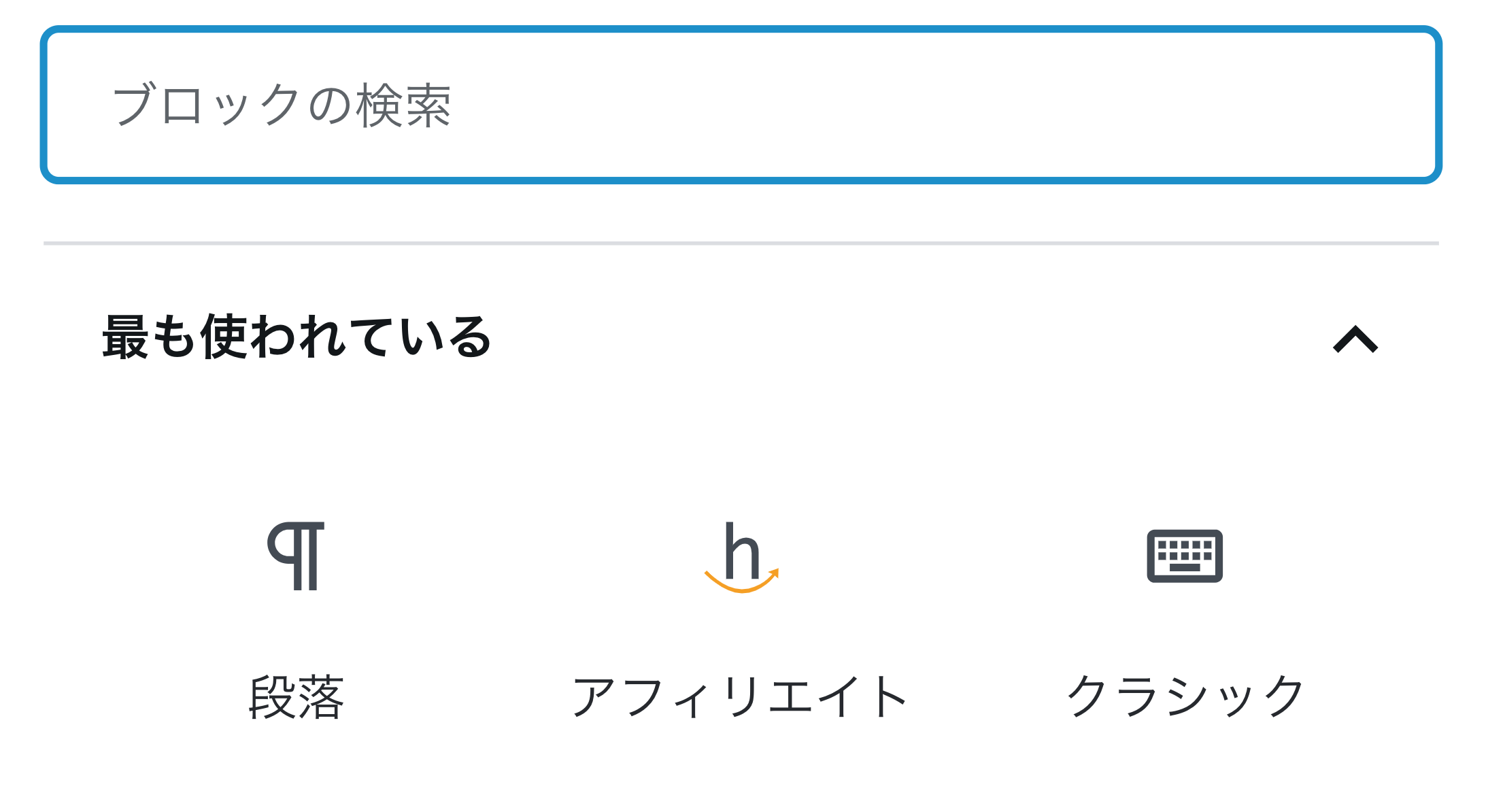
これまでの連載を読んできた方ならご存知の通り、カスタムブロックを作成する場合、アイコンを指定することができる。
registerBlockType( 'capitalp/block', {
title: 'Capital Pのブロック',
icon: '', // ←これ
category: 'embed',
attributes: {},
} );
で、このアイコンに何を指定できるのかというと、dashiconsを利用できる。その場合、上述の通り、dashiconsのアイコン名(ただし接頭辞dashicons-はいらない)を指定すれば表示される。
とはいえ、dashiconsの数はFontAwesome(無料で1,409、有料で4,566)と比べるとあまり多くない。また、たとえばあなたがなんらかのサービスを展開しており、そのサービスのためのカスタムブロックを作ったのならば、ぜひそのサービスのロゴをブロックのアイコンにしたくなるだろう。
では、オリジナルのアイコンはどのようにして設定できるのだろうか。ブロックのiconプロパティは、dashiconsを表す文字列と、SVGを指定することができる。そう、画像のURLを指定するようなヌルい抜け道は残されていないのだ。したがって、SVGをソースコード中に書く必要が出てくる。
SVGの用意
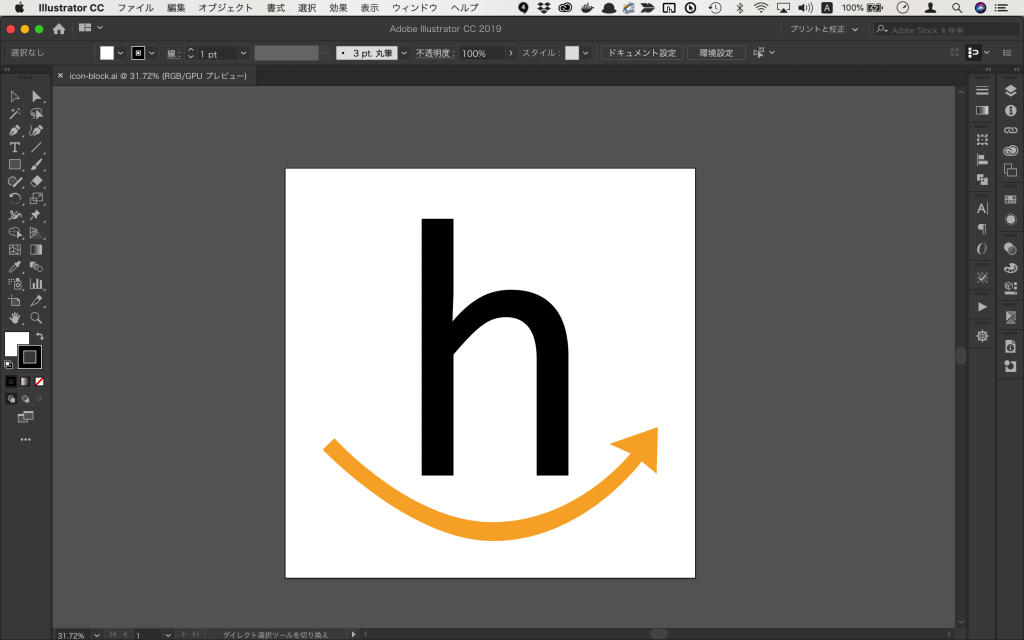
さっそくSVGを用意するのだが、まずは筆者のHamazonのアイコンを例に挙げてみよう。

これをIllustratorの「ファイル > 書き出し形式 > SVG」メニューから書き出すと、このようなSVGファイルが手に入る。
<svg id="レイヤー_1" data-name="レイヤー 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 836 804.05"><defs><style>.cls-1{fill:#fbb03b;}</style></defs><title>icon-block</title><path d="M706.8,767.49H627.92V476.91q0-52.57-19.72-78.65t-56.44-26.07a99.35,99.35,0,0,0-29.69,4.31q-13.83,4.32-28.79,15t-32.63,28.79q-17.68,18.13-40.8,45.33V767.49H341V127h78.88V312.36L417.13,384a309.34,309.34,0,0,1,36.49-37.4,202.67,202.67,0,0,1,35.81-24.7,142.68,142.68,0,0,1,36.49-13.6,179.19,179.19,0,0,1,38.54-4.08q68,0,105.16,41.47T706.8,470.56Z" transform="translate(-94 -126.95)"/><path class="cls-1" d="M123,674.93,94,703S309.47,931,519,931c226.23,0,371-199,371-199l37,31,3-116L810,689l52.51,23.38S729,883.69,518,884.35C311,885,123,674.93,123,674.93Z" transform="translate(-94 -126.95)"/></svg>
では、これをiconプロパティに設定すればよいのだが、ここで指定するのは、文字列ではなく、Reactのコンポーネントだ。Gutenbergではご丁寧にSVGのような普通のタグでもすべてコンポーネントに指定してある。これを利用すればよいわけだ。
上記の例で言えば、プロパティとして不要なものはxmlns, title, data-name属性、およびdefs要素である。余計なものがないほうが、捗るだろう。これをJSXに書き直すと、こうなる。
<SVG viewBox="0 0 1024 1024">
<path d="M706.8,767.49h-78.88V476.91c0-35.05-6.57-61.27-19.72-78.65c-13.15-17.37-31.96-26.07-56.44-26.07
c-10.58,0-20.48,1.44-29.69,4.31c-9.22,2.88-18.81,7.86-28.79,14.96c-9.97,7.1-20.85,16.7-32.64,28.79
c-11.79,12.09-25.39,27.2-40.8,45.33v301.91h-78.88V126.95h78.88v185.41l-2.72,71.62c12.39-14.8,24.55-27.27,36.49-37.4
c11.94-10.12,23.87-18.36,35.81-24.71c11.94-6.35,24.1-10.88,36.49-13.6c12.39-2.72,25.23-4.08,38.53-4.08
c45.33,0,80.39,13.83,105.17,41.48c24.78,27.65,37.17,69.29,37.17,124.89V767.49z"/>
<path fill="#FBB03B" d="M123,674.93L94,703c0,0,215.47,228,425,228c226.23,0,371-199,371-199l37,31l3-116l-120,42l52.51,23.38
c0,0-133.5,171.3-344.56,171.97C311,885,123,674.93,123,674.93z"/>
</SVG>
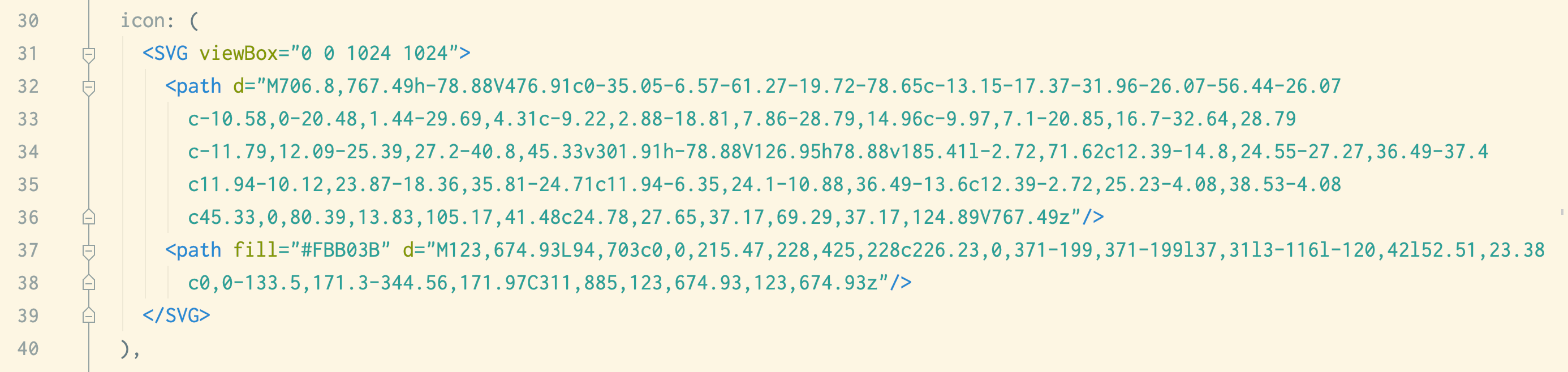
SVGは基本的にpath要素が中に入っているので、それさえあればまあ問題ないだろうという感じだ。これをiconプロパティに設定すればよい。
// SVGをインポートする
const { SVG, Path } = wp.components;
registerBlockType( 'capitalp/block', {
title: 'Capital Pのブロック',
icon: (
<SVG viewBox="0 0 1024 1024">
<path d="M706.8,767.49h-78.88V476.91c0-35.05-6.57-61.27-19.72-78.65c-13.15-17.37-31.96-26.07-56.44-26.07
c-10.58,0-20.48,1.44-29.69,4.31c-9.22,2.88-18.81,7.86-28.79,14.96c-9.97,7.1-20.85,16.7-32.64,28.79
c-11.79,12.09-25.39,27.2-40.8,45.33v301.91h-78.88V126.95h78.88v185.41l-2.72,71.62c12.39-14.8,24.55-27.27,36.49-37.4
c11.94-10.12,23.87-18.36,35.81-24.71c11.94-6.35,24.1-10.88,36.49-13.6c12.39-2.72,25.23-4.08,38.53-4.08
c45.33,0,80.39,13.83,105.17,41.48c24.78,27.65,37.17,69.29,37.17,124.89V767.49z"/>
<path fill="#FBB03B" d="M123,674.93L94,703c0,0,215.47,228,425,228c226.23,0,371-199,371-199l37,31l3-116l-120,42l52.51,23.38
c0,0-133.5,171.3-344.56,171.97C311,885,123,674.93,123,674.93z"/>
</SVG>
),
category: 'embed',
attributes: {},
} );
ちなみにであはるが、このSVGコンポーネントはアクセシビリティ的なものを勝手に追加してくれるそうだ。筆者のようなWeb業界のロートルは画像の書き出しの方が楽なのだが、昨今の多様な端末環境、スクリーンサイズ、ピクセル比率などを考えると、SVGにしておいた方が楽ではある。
そんなわけで、今回は簡単なティップスを紹介した。明日以降も引き続き行なっていくので、乞うご期待。


コメントを残す