WordPressはCMSとして利用されているので、ビジュアルエディタで好き勝手に入力されるのは困る、という要望を受けることもあるだろう。筆者はこれまで、タイトルフィールド以外のすべてが消され、ACFによるカスタムフィールド入稿枠しか存在しない投稿タイプを何度も見てきた。おそらく、手練れのカスタムフィールド職人による仕事だろう。
幸い、Gutenberg(いまはブロックエディターと呼ばれる)にはこのためのブロックテンプレートという機能が存在する。カスタム投稿タイプ作成時にブロックを指定することで、入力すべきブロックがロックされるのだ。
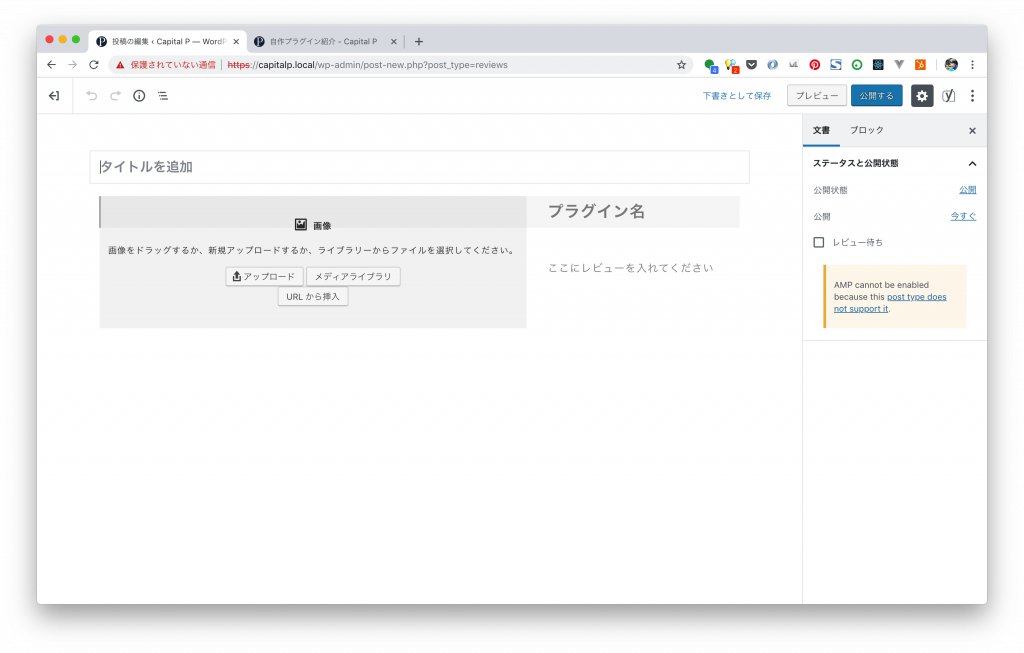
たとえば、「レビュー」というカスタム投稿タイプを考えてみよう。この「レビュー」には以下の3点しか入力できないとする。
- タイトル(プラグインやテーマ名)
- プラグインのアイコン画像
- 1段落からなるレビュー
その場合、register_post_type を呼び出すとき、次のように指定すればよい。
add_action( 'init', function() {
register_post_type( 'reviews', [
'label' => 'レビュー',
'public' => true,
'show_in_rest' => true,
'template' => [
[ 'core/image', [
'align' => 'left',
] ],
[ 'core/heading', [
'placeholder' => 'プラグイン名',
] ],
[ 'core/paragraph', [
'placeholder' => 'ここにレビューを入れてください',
] ],
],
'template_lock' => 'all',
] );
} );templateが指定すべきブロックである。ブロック名と属性からなる配列(の配列)を受け取る。もちろん、事前にカスタムブロックを登録しておけば、それを指定することもできる。
template_lockはブロックの追加・削除を制限するためのプロパティだ。allだとなにもできないが、insertを指定すると順番を入れ替えることだけができる。
実際の見栄え
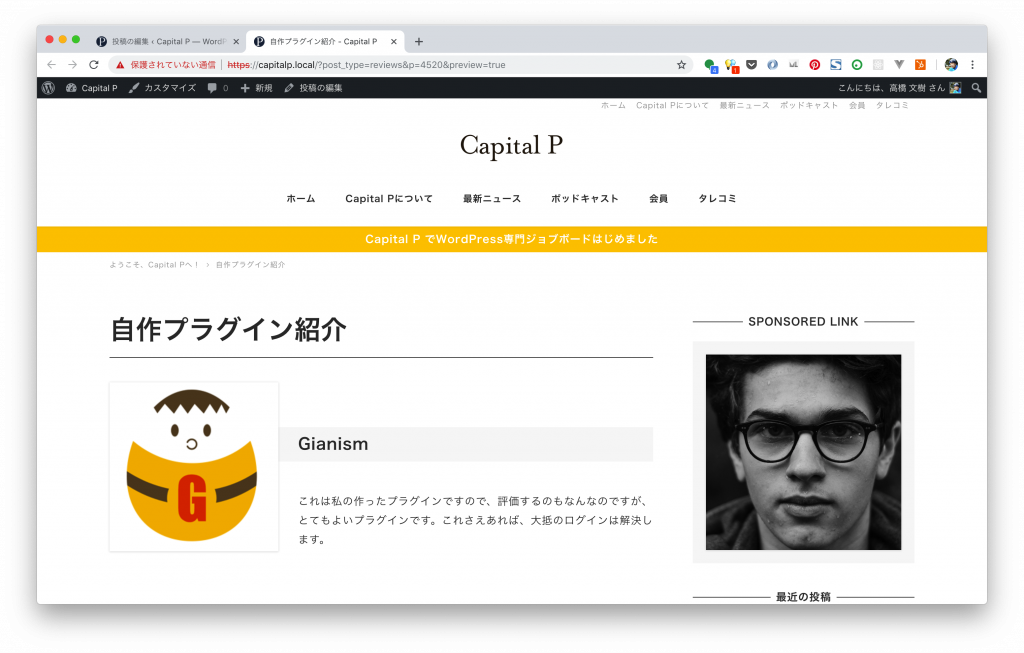
さて、それでは実際の見栄えを見てみよう。



実際の使いどころ
CMSとして運用している場合、冒頭で掲げた運用は多いだろう。ただし、実際はリピーターフィールドというか、可変長の要素を入れたり、トルツメ(=なかったら表示しない)があったりと、様々な条件が発生するはずだ。
その場合は、筆者が以前紹介したInner Blockをうまく使うと捗るのではないだろうか。InnerBlockは中に来る要素を制限できるので、InnerBlockをさらに入れ子にすればリピーターフィールドは実現できる。
というわけで、カスタム投稿タイプで入稿要素を制限する方法を紹介した。次回以降でInnerBlockと組み合わせたリピーターフィールドをお見せできれば幸いである。


コメントを残す