これまでの連載でGutenberg向けのコードを紹介してきたが、今回はとりあえずどのように開始すればよいかという選択肢を紹介しよう。
Gutenbergで使われるReactそしてJSNextは環境設定の複雑さが一つのハードルである。BabelやWebPackはフロントエンド技術者がいうほど簡単ではなく、その変化は激しい。また、node自体も紆余曲折を経ており、Qiitaで見かけたサンプルコードをローカルで走らせたらバージョンが古すぎて無事死亡というのもよくある話だ。
そこで、今回は「とりあえずサクッとブロックを作ってテストしたい」というシチュエーションで有効そうなCreate Guten Blockというライブラリを紹介しよう。
これはスタートアップスクリプトのようなもので、実行するとGutenbergのブロックを作るために必要な処理がすべて行われる。作っているのはAhmad Awaisという人で、Gutenbergのリポジトリにも積極的に顔を出しているWordPressコントリビューターだ。
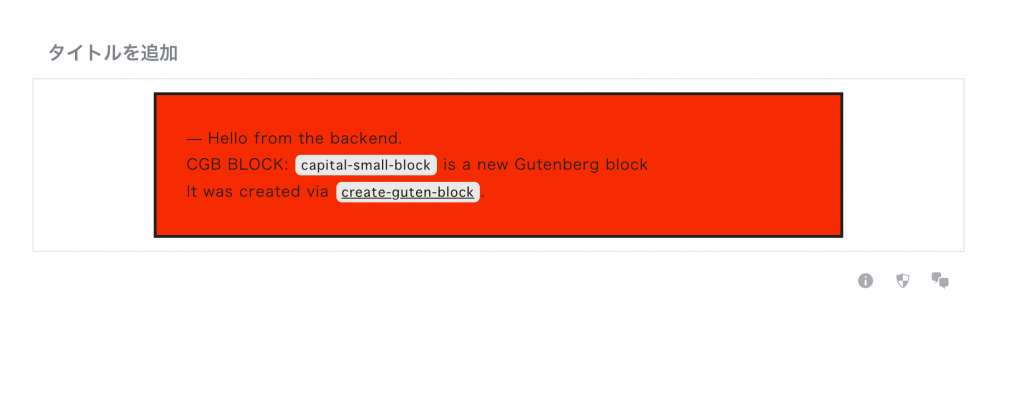
このスクリプトはGithubにホストされているが、npxに対応しているので、特にクローンする必要はない。よほど古いnodeがインストールされているのでない限り、手軽に試し、すぐに捨てることができる。それでは、実際のコードを紹介しよう。今回作りたいブロックの名前をcapital-small-blockだとすると……
npx create-guten-block capital-small-block
cd capital-small-block
npm startこれだけでブロックを1つ持つプラグインが作成される。


あとは、このプラグインに内包されるblock.jsを編集すればよい。試してみたい機能などがあった場合はよいスタートポイントとなるだろう。
今後、Gutenbergがスタンダードとなることは間違いないので、まだ一度もGutenberg向けのコードを書いたことがない方は、こちらから試してみてはいかがだろうか。


コメントを残す