メディアサイトを運営する企業にとって、WordPressは第一の選択肢として上がってくるCMSである。国内外を問わず、WordPressは沢山のメディアによって利用されており、数千万から数億の月間PV数を誇るサイトも珍しくない。
しかしながら、マスを相手にした広告モデルのメディアビジネスは変化を求められており、有料課金メディアへの移行を模索するケースも少なくない。この有料課金メディア型WordPressとしては、WordPressの先進的な事例であるNew York Timesや、国内であれば紙の雑誌を休刊して会員制Webメディアへと移行したクーリエ・ジャポンが挙げられる。
有料課金メディアの難しさの一つに、「キャッシュをどうするか?」という問題がある。有料課金メディアの多くは、その一部を通常の無料ニュースとして配信している。Webサイトを訪れたユーザーの一部を課金ユーザーに転換する、それが基本戦略の一つだ。課金ユーザーにはプレミアム記事が表示され、無料ユーザーは「続きを読む」をクリックするとログイン&購入を迫られる。当然、訪問するユーザーは多ければ多いほどいい。無料ユーザーより課金ユーザーが多いということはありえない。

当然、それらのニュースはYahoo! ニュースやSmart Newsなどに外部配信され、時にはSNSなどでバズを起こすこともありえる。そうすると、「スパイク」が発生し、急激にサイトへの負荷が高まる。通常のメディアサイトでは、キャッシュを利用することで負荷を軽減するが、ユーザーのステータスに応じて動的に中身を書き換えるサイトの場合、ページを丸ごとキャッシュするページキャッシュの考え方が適用しづらい。
本稿では「有料課金メディアにおけるページキャッシュの方法」を実例をまじえて紹介しよう。筆者はこの方法を「ダイナミックページキャッシュ」と呼ぶことにする。
会員制メディアの勃興
さて、本題に入る前に、会員制の有料課金メディアが増えつつある背景について、筆者の私見を述べさせていただこう。
まず、前提として、インターネット広告費は増え続けており、Webにおける広告市場は縮小していない。しかしながら、「大量のアクセスを集め、そこに広告を提示する」というモデルが制度疲労を起こしているのは確かだ。出稿者、つまり広告を出す側としても、PVという特性の見えづらい大量のユーザーに向けて広告を打つことに意義を感じづらくなっている。また、メディアとしてもバズを狙う虚しさに疲弊している。とりわけ、絞られたターゲットに向けて情報発信をするメディアほど、大量のアクセスを稼ぐことに希望を持てなくなっているはずだ。
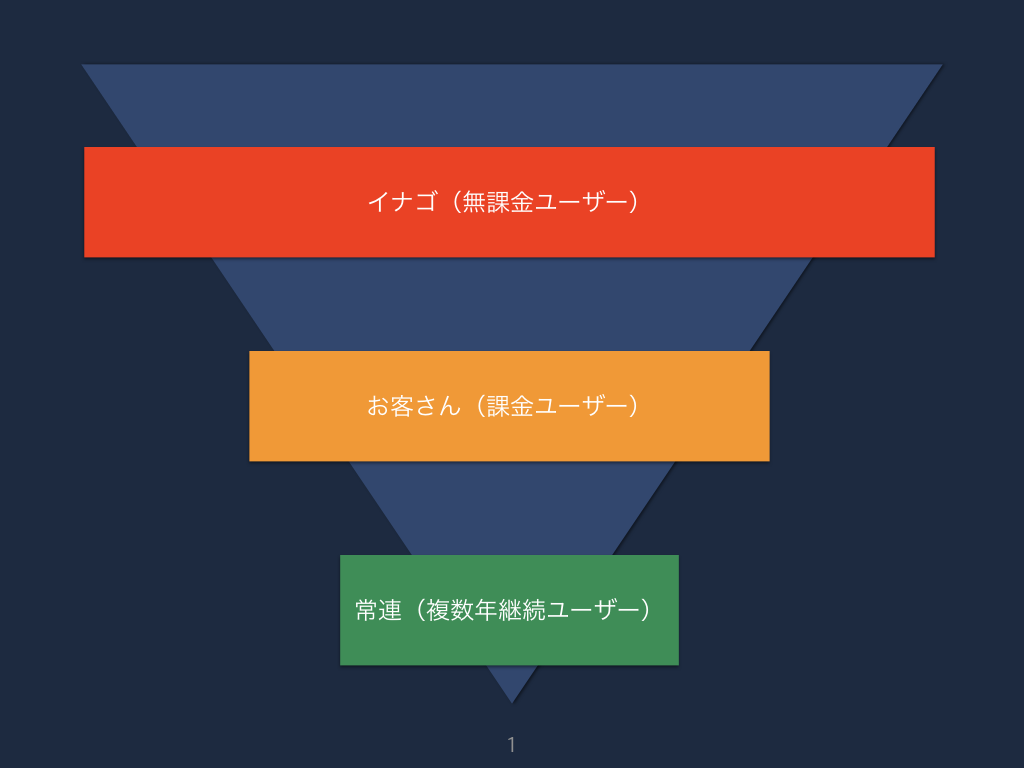
そこで近年はビジネス指標をPVやCVRという刹那的な指標から、LTV(顧客生涯価値)へ移そうという動きが盛んだ。バズによって訪れたイナゴの襲来のようなPVではなく、メディアを訪れてくるユーザーと長期的な関係を築こうと考えるようになったわけだ。その典型的なモデルが会員制有料課金メディアというわけである。

ダイナミックページキャッシュ=動的なサイトでのページキャッシュ
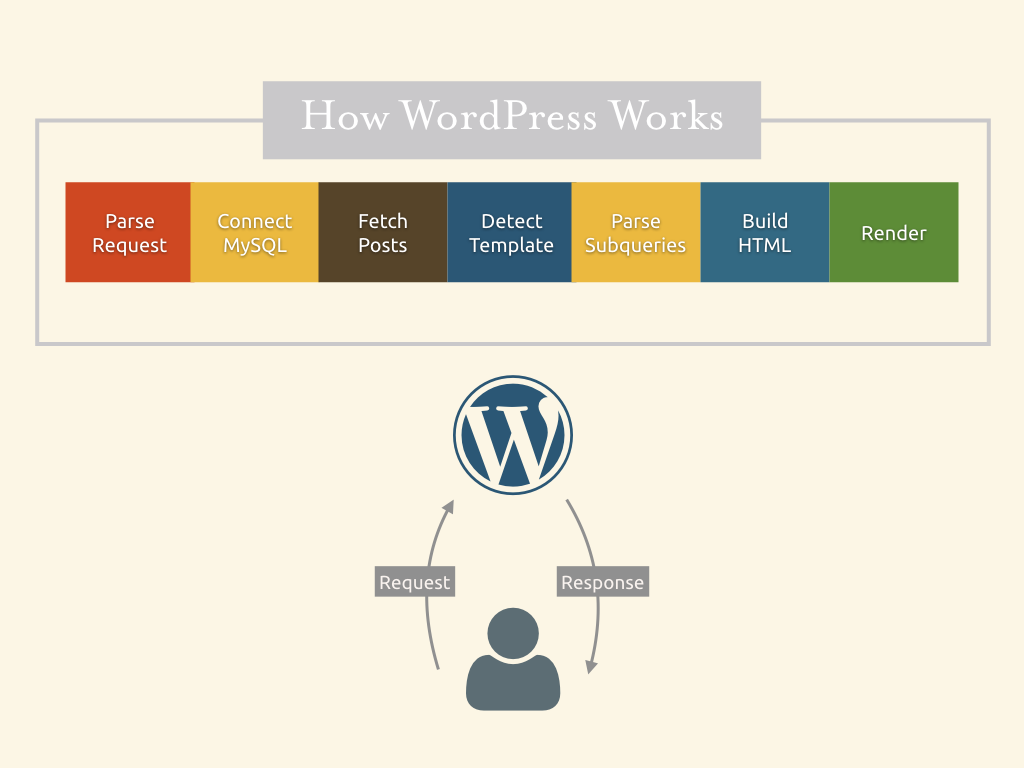
さて、いよいよ本題に入ろう。まず、ページキャッシュというのは以前書いたキャッシュに関する記事から図を拝借すると、次のような仕組みになっている。

これを端的に説明すると、以下のようなユーザーによって動的に表示を変更する機能は使えないということだ。
- PHPの条件分岐などで現在のユーザーを判別する
- 特定のユーザーに対してだけコンテンツの表示を変える。
- データベースから取得したユーザー情報をもとに何かを表示する
たとえばマイページのような、ユーザーごとに表示が変わるページ(そして、データの更新があるページ)はキャッシュしないようにする。WooCommerceを利用しているなら、カートページや注文詳細ページがキャッシュされることは絶対にあってはならない。一方で、個別の記事ページのようなスパイクが想定されるページは絶対にキャッシュされている必要がある。
判断基準は色々あるが、筆者は「DBにアクセスするなら金を払え」と考えるようにしている。ちなみにであるが、多くの大手メディアではキャッシュにCDNを利用しており、ほとんどのアクセスはWebサーバーにさえ到達していないのが普通だ。したがって、「金を払ってないユーザーにはコンピューターリソースを使わせない、転送量は奢ってやる」ぐらいの強い気持ちで運用しよう。
クールなパーツとホットなパーツ
では、キャッシュされた個別の記事ページ(バズる可能性があるページ)はどのように構築していけばよいのだろうか。ここではページのパーツレベルで「クールなパーツ」と「ホットなパーツ」という考え方を紹介しよう。ちなみにこの考え方は筆者独自のものであるので、一般的には通用しない。マクルーハンっぽくて格好いいかなと思ってそう呼んでいるだけだ。
価格¥206
順位525,031位
著W.テレンス ゴードン
原名W.Terrence Gordon
翻訳宮澤 淳一
発行筑摩書房
発売日2001年12月1日
マクルーハンの理論の全体像はこの書籍で概観をつかむことができる。
- クールなパーツとは、ユーザーによって表示が変更しないパーツのことである。記事タイトルなど。
- ホットなパーツとは、ユーザーによって表示が変更するパーツのことである。「こんにちは◯◯さん!」や課金ユーザー専用コンテンツなど。
これらのパーツにはそれぞれ以下の特徴がある。
- クールなパーツはキャッシュされても構わない。
- ホットなパーツは絶対にキャッシュされてはいけない。
- ホットなパーツはクールなパーツに置き換わる。
- ホットなパーツはREST APIまたはCookieを経由して取得される。それ以外はありえない。
- お金を払っていないユーザーはホットなパーツの提供元(REST API)にアクセスする機会を与えられない。
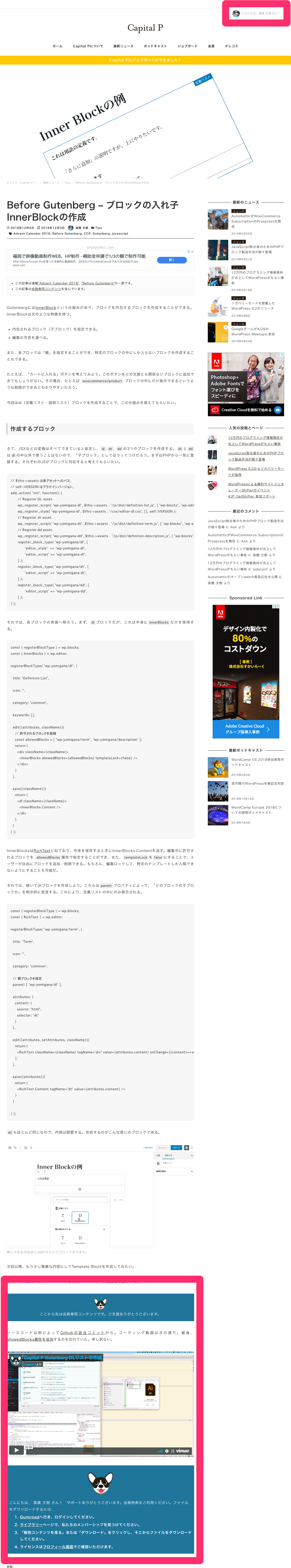
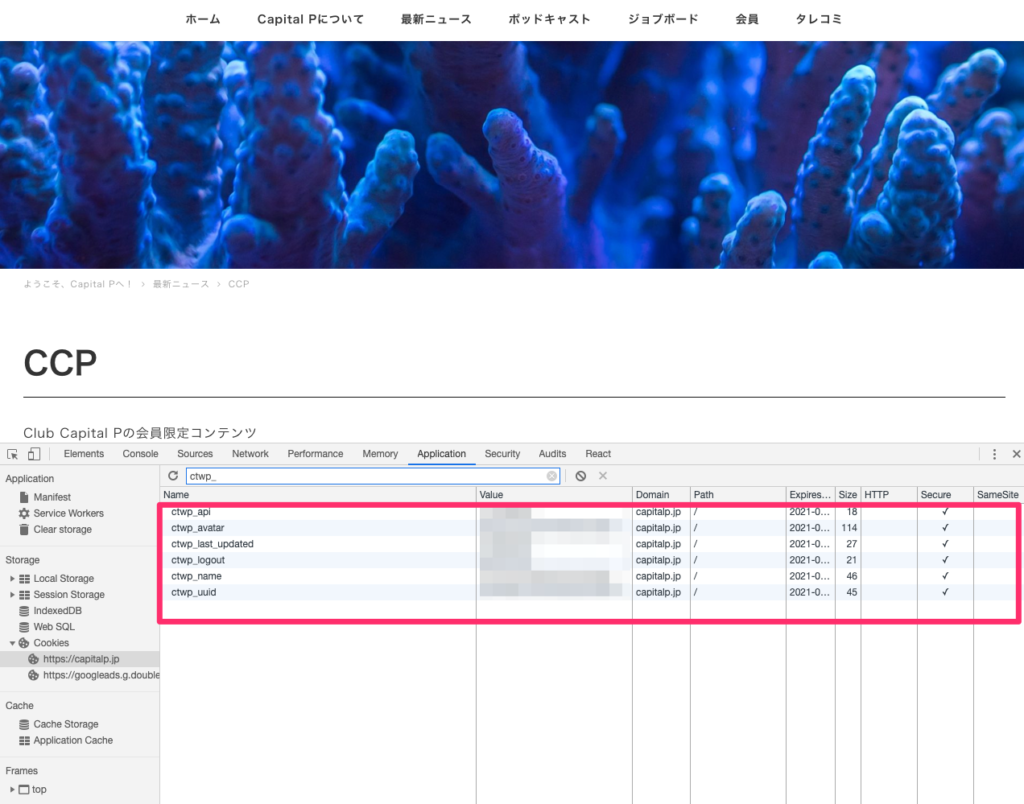
このCapital Pを例にとると、ホットなパーツとは下記の部分である。

この部分がユーザーに応じて切り替わる、というわけだ。
クリティカルアクションでREST APIを利用する
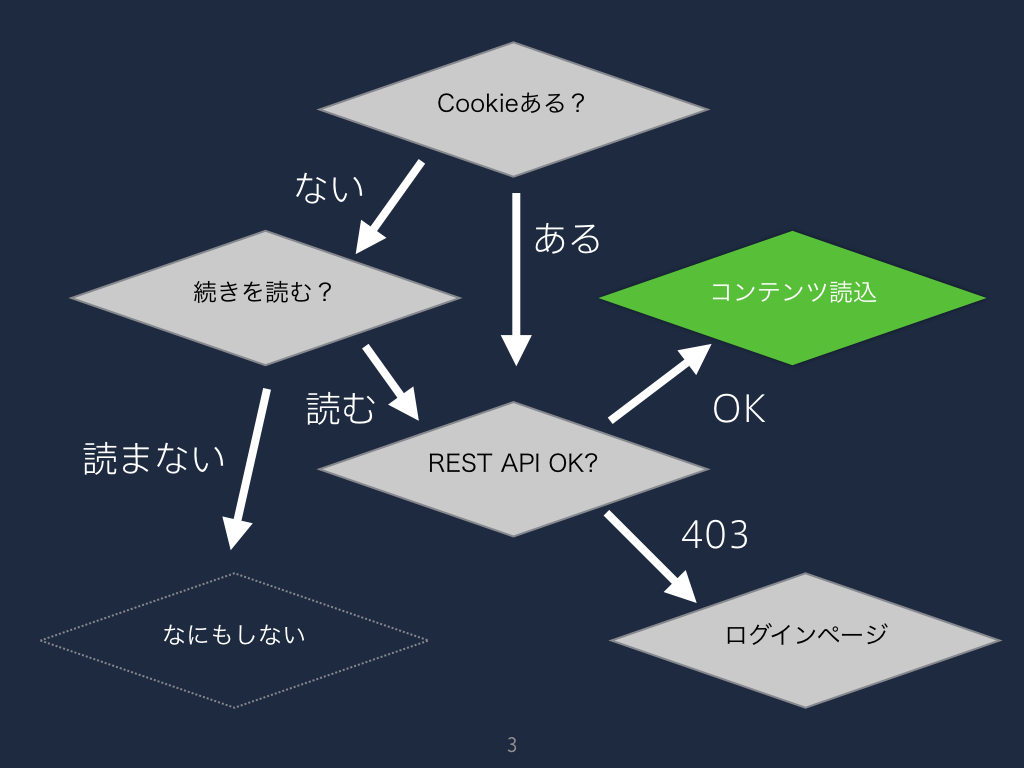
さて、会員専用コンテンツに関していえば、とりあえず無料ユーザー向けに表示しておいて、もしユーザーがログインしていれば会員専用コンテンツを表示するという手法がありえるのだが、ここで勘違いしてしまいがちなのが、会員判別のタイミングである。REST APIにアクセスするということは、データベースに接続するということであり、訪れたすべてのアクセスでREST API経由のチェックを行っていたら、キャッシュしている意味がない。そのため、閲覧権限をチェックするときは必ずなんらかのユーザーアクションを伴わなければならない。もっともわかりやすい例は「つづきを読む」ボタンである。

このボタンをクリックすることで、はじめてREST APIにアクセスする。少なくともお金を払うそぶりを見せた時点でデータベースへのアクセスを許可する、ということだ。マルイのアパレル店員が服を触った瞬間に話しかけてくるのと同じだ。
ログインしているユーザーならコンテンツをダウンロードして表示し、そうでなければログインページ(作り込まれた会員登録ページであることが望ましい)にリダイレクトする。
Cookie ファースト, DB セカンド
さて、「こんにちは◯◯さん!」のようなものはどうすればよいのだろうか? 上記ではログインアクションを紹介したが、すでにログインしているサイトで毎回「続きを読む」をクリックするのも相当にダルい話だ。
そこでこうしたUIパーツに関しては、Cookieに保存した情報を元にReactなどでパーツを作り出すことをオススメする。筆者はこのためにCookie Tastingというプラグインを作成した。WordPressが発行するCookieは http only 属性がついているので、JavaScript経由でアクセスできない。そこでこのプラグインはログイン時にCookieを付与する。

なお、Cookieは偽装可能であるため、偽装されても問題ない情報しか格納しないようにしよう。たとえば、「こんにちは◯◯さん!」という部分が偽装されても、偽装しているユーザーにそう表示されるだけなので問題はない。しかし、マイページ https://example.com/my-account にアクセスしたら、必ずDBを経由してアクセス可否をチェックする必要がある。
まとめ
いったんまとめると、ダイナミックページキャッシュにおける基本原則は次の通り。
- すべてのユーザーに対して「無料ユーザー向けのページ」を出力し、キャッシュする。
- Cookieあるいはクリティカルアクション(e.g. 「続きを読む」クリック)でホットなパーツを読み込み、会員専用ページを作り上げる。
- Cookieにはクリティカルな情報を含まず、重要なアクションでは必ずREST APIなどを経由してデータベースに確認を取る。
なお、こうしたダイナミックページキャッシュを実現する場合、WordPressのテーマはカスタマイズされていなければならないケースがほとんどだろう。プラグインなどでチョチョイノチョイと作れるレベルではない。WooCommerceと組み合わせた事例なども知ってはいるので、許可が出次第紹介しよう。
さて、このCapital Pも有料会員制メディアである。本サイトでは、個別の記事ページがスパイクに備えてすべてキャッシュされるようになっており、有料ユーザーの場合は会員専用コンテンツが読み込まれる仕組みになっている。どのように実現しているのかを、コードを交えて会員限定でお伝えしよう。
アニー・ホール [AmazonDVDコレクション] [Blu-ray]
価格¥3,990
順位111,249位
発行ウォルト・ディズニー・ジャパン株式会社
発売日2018年3月16日
ちなみにウッディ・アレンの映画『アニー・ホール』にはマーシャル・マクルーハン本人が出てくる。
続きの 44% を読み、添付されたファイルにアクセスするには、Gumroadでライセンスキーを取得してください!




コメントを残す