これまでブロックの作成方法などについて触れてきたが、Twenty Twentyなどに見られるように、WordPressコアやプラグインの提供するブロック機能に依存し、あくまでスタイルの拡張に徹底するというのも一つの戦略ではある。
カスタムブロックについて「自分はプログラマーではないのでちょっと……」などと思っている人でも手軽にできる、ブロックスタイルの追加方法を説明する。
スタイルの登録
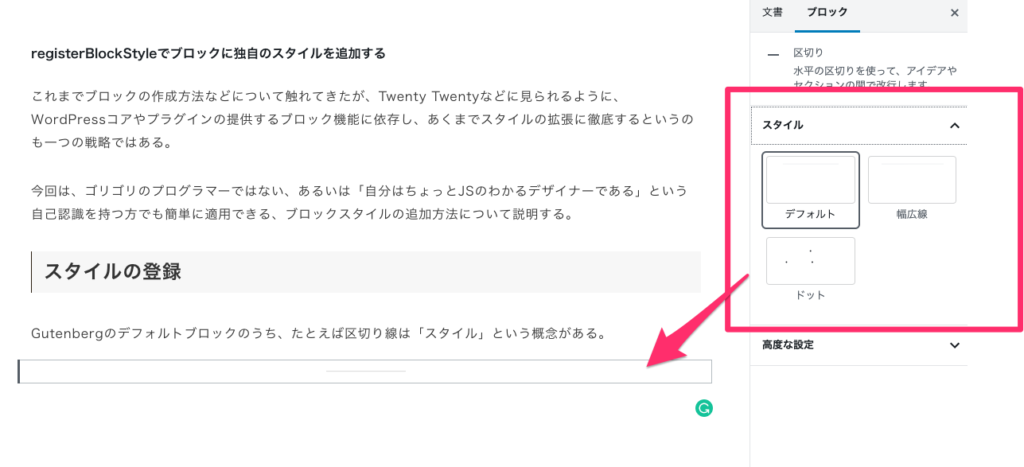
Gutenbergのデフォルトブロックのうち、たとえば区切り線は「スタイル」という概念がある。

hr はスタイルを選ぶことができる。この実装がどうなっているかというと、スタイルを選ぶごとにCSSのクラスが付与されるという形だ。hrを例にとると、デフォルトで以下の3種類。
上から順に、次の様なクラスが割り当てられている。
- クラスなしあるいは
is-style-default is-style-wideis-style-dots
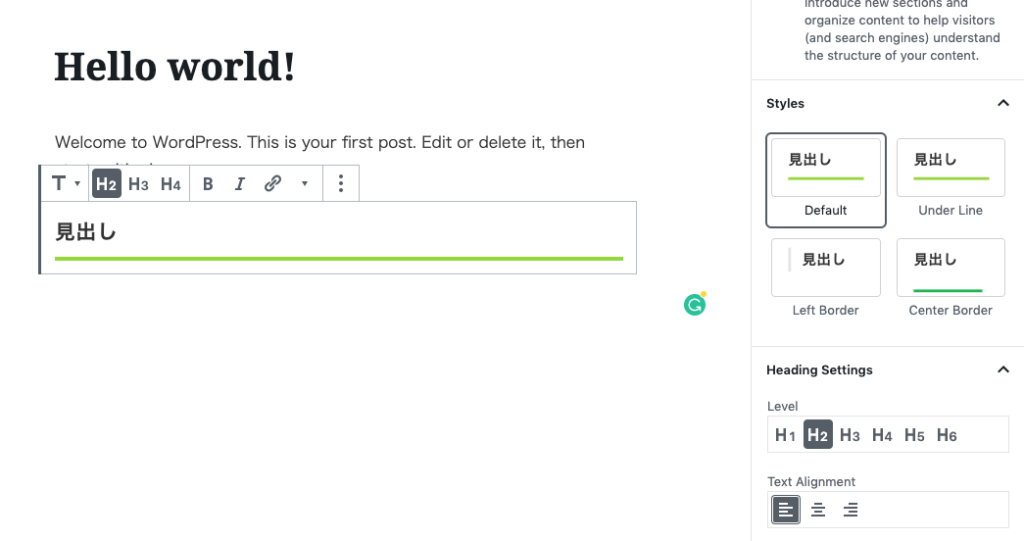
人気のあるテーマ(GPLかどうかはおいておいて)では、たとえば「見出し」などに8やら10やらの膨大なスタイルが用意されており、カスタマイズ性のあるものとして好評を博している。大抵の見出しはCSSスキルがあればクラスの有無だけでデザインをわけることができるだろう。
今回はコアがデフォルトで用意している「見出し」に3つのスタイルを追加したい。そのためにはJavaScriptを読み込む必要があるので、 editor-helper.js というファイルを用意し、それを読み込む処理を書く。
/**
* エディター用のJSを読み込み
*/
add_action( 'enqueue_block_editor_assets', function() {
wp_enqueue_script( 'my-style-selector', 'url/of/editor-helper.js', [ 'wp-blocks' ] );
} );上記のフック enqueue_block_editor_assets はブロックエディターで読み込まれるフックだ。JavaScriptの中身は次の通り。
wp.blocks.registerBlockStyle( 'core/heading', {
name: 'default',
label: 'デフォルト',
isDefault: true,
} );
wp.blocks.registerBlockStyle( 'core/heading', {
name: 'under-line',
label: '下線',
isDefault: false,
} );
wp.blocks.registerBlockStyle( 'core/heading', {
name: 'left-line',
label: '左線',
isDefault: false,
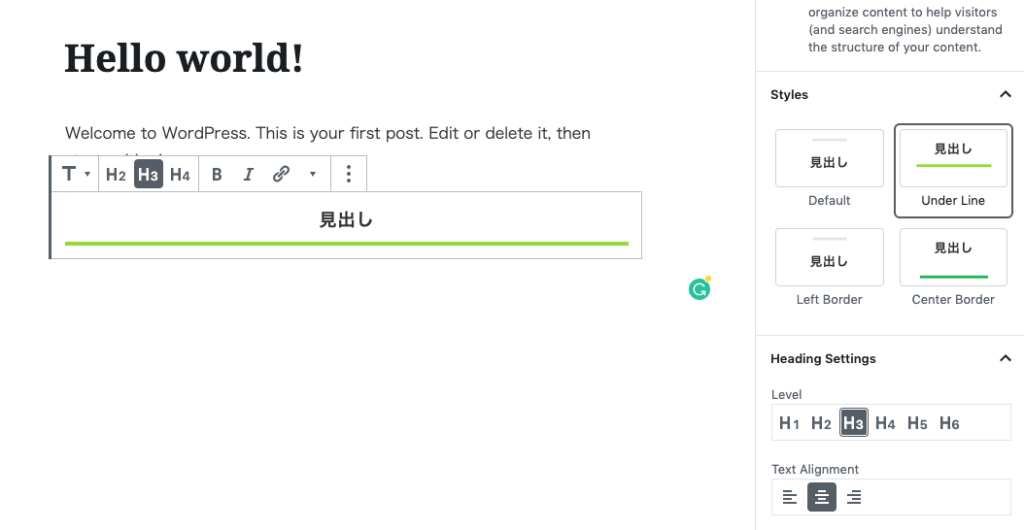
} );これでスタイルボタンが現れ、3つのスタイルから選ぶことができる。
プレビューを登録する
さて、スタイルには hr の例でお見せしたようにプレビューがついている。このプレビューはCSSで再現される優れものであり、いちいち画像などを用意する必要がない。これはReactならではのパワーだと言えるだろう。
これもCSSを読み込めば良いのだが、CSSがバッティングするのが嫌な人は、Sassなどを使っていると思うので、次の様な戦略で行こう。
まず、 _heading.scss は次の様な内容になっていると仮定する。
h1, h2, h3, h4, h5, h6{
# デフォルト
margin: 2em 0 0.5em;
font-weight: bold;
# 下線スタイル
&.is-style-under-line{
padding-bottom: 5px;
border-bottom: 2px solid green;
}
# 左線スタイル
&.is-style-left-line{
padding-left: 5px;
border-left: 5px solid #ddd;
}
}
@each $tag, $size in (
h1: 30px,
h2: 24px,
h3: 20px,
h4: 18px,
h5: 16px,
h6: 14px
) {
#{$tag}{
font-size: $size;
}
}このスタイルをグローバルに読み込んでしまうと、すべてが壊れてしまう可能性があるので、テーマの公開側で利用する style.scss からは次の様に読み込む。
# 投稿本文内にのみ適用されるようにする。
.entry-content{
@import "heading";
}続いて、ブロックエディター用には専用のCSS block-editor.css を用意し読み込む。
add_action( 'enqueue_block_editor_assets', function() {
// 先ほど読み込んだエディター用JS
wp_enqueue_script( 'my-style-selector', 'url/of/editor-helper.js', [ 'wp-blocks' ] );
// エディター用CSS
wp_enqueue_script( 'my-editor', 'url/of/block-editor.css' );
} );上記のCSSの元になるSCSSからは、次の様に詳細度を限定する。
.editor-styles-wrapper div[data-block], // ブロックの中身
.editor-block-preview__content { // ブロックのプレビュー
@import "heading";
}以上を実現すると、プレビューが可能になる。


以上で、ブロックのスタイル登録について説明した。既存のブロックすべてに後からスタイルを追加できるので、非常に簡単に取り掛かることができる。ブロックエディターのカスタマイズに恐れをなしていた人は、まずはスタイルの登録から始めてみてはいかがだろうか。


コメントを残す