COVID-19によってWordCamp Asia 2020が中止された頃は「ちょっと大げさだったんじゃないの?」と思ったものだが、まさかWHOによってパンデミックと宣言されるまでになるとは思いもよらず、自宅勤務を余儀なくされる毎日である。
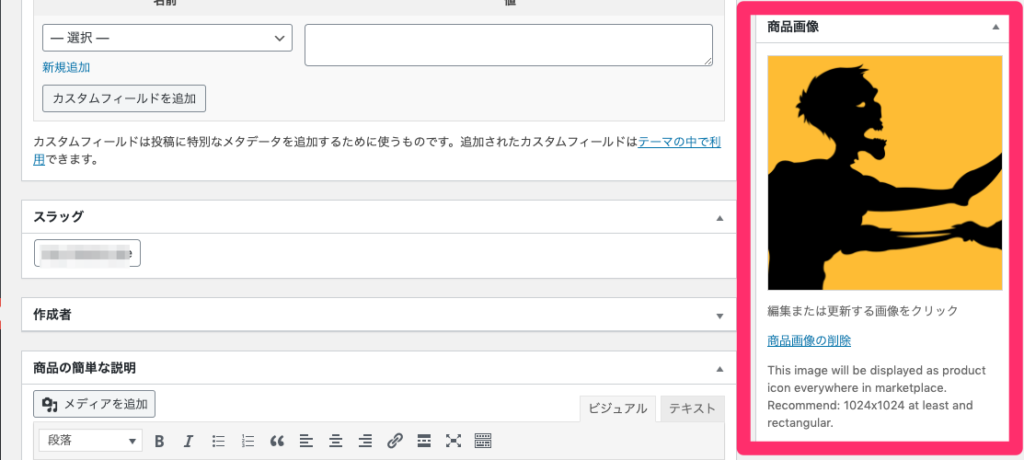
さて、今回は「アイキャッチ画像の設定パネルに説明文を追加する」という非常によくありそうなTipsを紹介する。
WordPressに慣れ親しんでいると忘れがちだが、「アイキャッチ画像」というのはあまり一般的な用語ではない。「外連味のない記事」というぐらい一般的ではない。また、テーマ次第では必ずしも投稿のシングルページに表示されるとは限らないので、次のような要望はよく上がるだろう。
- 「アイキャッチ画像」を「ヘッダー画像」や「カバー画像」に変えたい。
- どこに表示されるかについての説明文を追加したい(例・この画像は記事一覧ページと個別記事ページに表示されます)
- サイズ、注意などを記載したい(例・一覧ページでは正方形にトリミングされるので人物の顔には注意)
これまでのカスタマイズ方法
まず、ラベルの変更についてはカスタム投稿タイプの場合はラベルを変更することで可能だった。これはブロックエディターでも有効な方法である。
register_post_type( 'brand', [
// labelsで設定可能
'labels' => [
'featured_image' => 'ブランドロゴ',
'set_featured_image' => 'ブランドロゴを設定',
'remove_featured_image' => 'ブランドロゴを削除',
'use_featured_image' => 'ブランドロゴとして使用する',
],
] );この情報はDeveloper Handbook(英語版のみ)に記載されている。
また、説明文についてのフックも同様に用意されており、PHPでフィルターをかけることができる。
add_filter( 'admin_post_thumbnail_html', function( $html, $post_id, $thumbnail_id ) {
if ( 'brand' === get_post_type( $post_id ) ) {
$html = <<<HTML
{$html}
<p class="description">正方形で表示されるので、1024x1024pxにしてください。</p>
HTML;
}
return $html;
}, 10, 3 );これぐらいやっておけば、それなりの見栄えにはなるだろう。

$thumbnail_id を使えば、アイキャッチがない場合に警告文を出すことも可能だ。ブロックエディターでのカスタマイズ方法
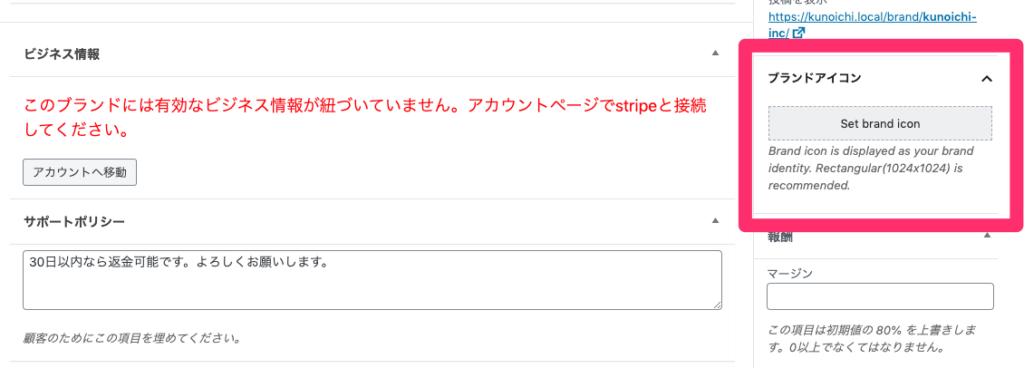
さて、ブロックエディターでは admin_post_thumbnail_html が利用されておらず、PHPから文言を編集することはできない。タイトル(インスペクターに表示される「アイキャッチ画像」)は上記と同様の方法で編集できるのだが、説明文などはJSで別のフックを利用しなければならない。
それでは、次のようなJSを読み込もう。依存関係に wp-dom, wp-element, wp-hooks を指定するのを忘れずに。よくわからない人は以前の記事を参考に。
wp.domReady( () => {
wp.hooks.addFilter(
'editor.PostFeaturedImage', // フック名
'makibishi/wrap-post-featured-image', // 名前空間?。とりあえず独自のものにしておこう。
( originalComponent ) => { // コールバック関数
// originalComopnentは最初のコンポーネント。
// コンポーネントを配列で返すと連結される。
return ( props ) => {
// オリジナルのコンポーネントを展開。
// 関数で渡ってきているので、実行すること。
const dom = [
originalComponent( props ),
];
// propsに各種設定が渡ってくるので、
// この場合は投稿タイプを判別。
if ( 'brand' === props.postType.slug ) {
dom.push( <p className="description">1024x1024の正方形にしてください。</p> );
}
// DOMを追加したので、返す。
return dom;
};
},
);
} );
アイキャッチ画像のコンポーネントには幸いにしてフィルターが用意されており、ドキュメントもあったが、他のコンポーネント(抜粋文、パーマリンクなどの設定ブロック)にはフィルターが用意されているものと用意されていないものがあり、必ずカスタマイズできるとは限らない。
問題はこうしたフィルターを「どうやって見つけるか」なのだが、いまはGutenbergのリポジトリを検索することで発見している。今後、もっとよいやり方があったら紹介していく予定だ。
強いチームはオフィスを捨てる: 37シグナルズが考える「働き方革命」
価格¥1,200
順位328,574位
著ジェイソン・フリード, デイヴィッド・ハイネマイヤー・ハンソン
翻訳高橋 璃子
発行早川書房
発売日2014年1月24日
筆者はリモートワークで何が捗ったかというと、部屋の片付けである。



コメントを残す