Gutenberg導入以前からカスタムフィールド製造業界では「入稿の制限」を目的としてACFなどが活用されてきた。多くの場合、レイアウト上の工夫や入稿フローの固定化(e.g. ライターへの説明を省く)が目的なのだが、似たようなことはブロックエディターでも活用できる。
ただ、「ブロックを作るのが大変」という人も多いと思われるので、今回は既存のブロックを組み合わせただけのブロックの作り方を紹介しよう。以前紹介したブロックの入れ子をもっとカジュアルにしたやり方である。
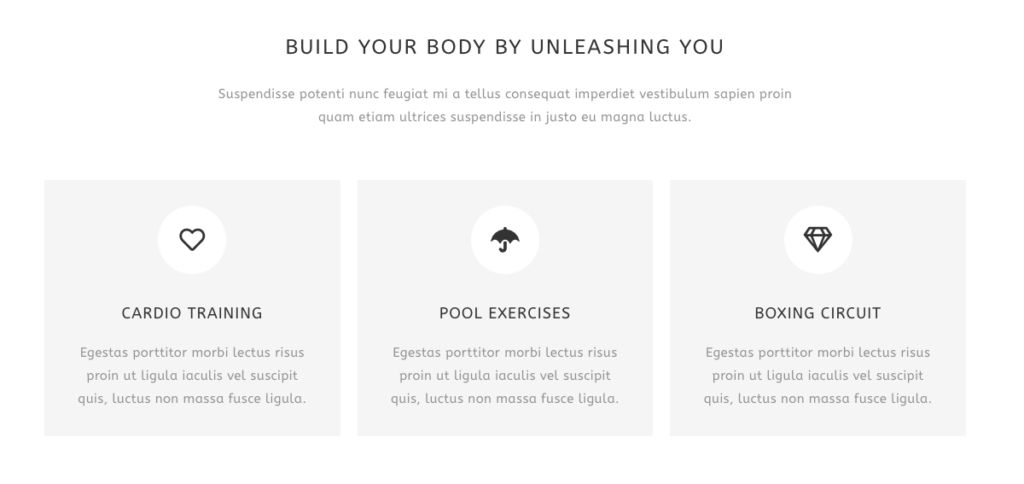
たとえば、下記の様なレイアウトを想定する。

これはよく見るブロックで、基本的な構成要素は以下の3つ。
- 画像(アイコン)
- 見出し
- テキスト(段落)
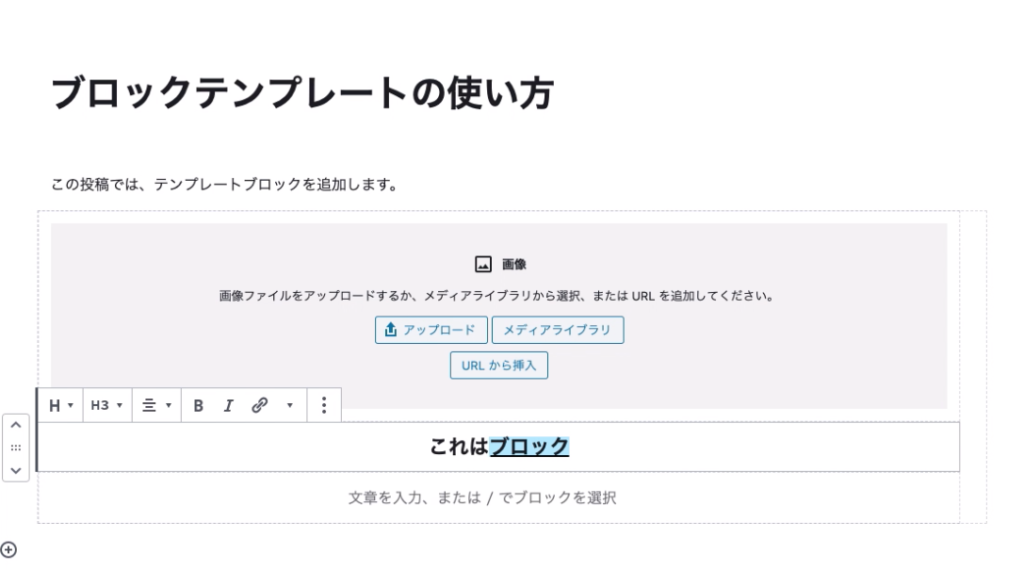
いずれもコアブロックとして含まれているものなので、三つ組み合わせれば完成だ。このためには InnerBlocks のテンプレート機能を利用することができる。早速コードを紹介しよう。
const { registerBlockType } = wp.blocks;
const { __ } = wp.i18n;
const { InnerBlocks } = wp.editor;
registerBlockType( 'ccp/template', {
title: __( 'Template', 'domain' ),
icon: 'yes',
category: 'formatting',
description: __( 'Display the template block.', 'ccp' ),
edit( { attributes, setAttributes, className } ) {
let wrapperClass = 'ccp-template';
if ( className ) {
wrapperClass += ' ' + className;
}
return (
<div className={ className }>
<InnerBlocks templateLock={ true } template={ [
[ 'core/image' ],
[ 'core/heading', { level: 3, align: 'center' } ],
[ 'core/paragraph', { align: 'center' } ],
] } />
</div>
);
},
save( { attributes } ) {
return (
<div className="ccp-template">
<InnerBlocks.Content />
</div>
); }
} );
ポイントは InnerBlocks に指定した templateLockとtemplate属性。
templateLockは中身の変更をロックするか否か。これをtrueにすると、新しいブロックを追加できなくなる。
templateは中身に追加するブロックを指定する属性。配列(の配列)でブロックの設定を渡すのだが、ブロック名と設定を指定できる。たとえば core/heading なら content という属性を渡すことで、初期値を指定できる。alignならテキスト寄せ方向、levelなら見出しのレベル(h2かh3か)といった具合だ。

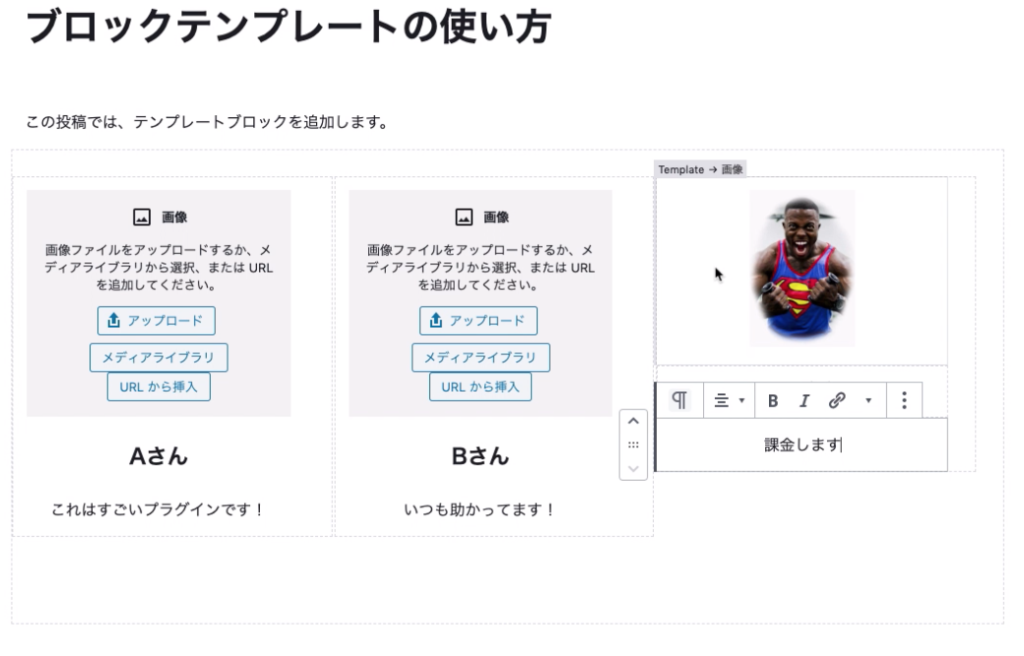
これで一つのブロックが作成できたわけだが、続いてこのブロックだけを入れることのできるブロックを作成する。InnerBlocksにはallowedBlocksという属性もあり、中に入れることのできるブロックを指定可能だ。
それでは上記のブロックだけを入れることのできるブロックを作成しよう。
registerBlockType( 'ccp/template-wrapper', {
title: __( 'Template', 'ccp' ),
icon: 'grid',
category: 'formatting',
description: __( 'Insert template blocks.', 'ccp' ),
edit( { attributes, setAttributes, className } ) {
let wrapperClass = 'ccp-template-wrapper';
if ( className ) {
wrapperClass += ' ' + className;
}
return (
<div className={ className }>
<InnerBlocks allowedBlocks={ [ 'ccp/template' ] } />
</div>
);
},
save( { attributes } ) {
return (
<ul className="ccp-template-wrapper">
<InnerBlocks.Content />
</ul>
);
}
} );これでブロックの中には ccp/template ブロックだけが入るようになる。あとはCSSでエディターの見栄えを調整すれば問題ないだろう。Flexboxで横並びにするもよし、グリッドで調整するもよし。

なお、templateの指定方法には色々あり、すべてDevleoper Handbookに掲載されているので、参照されたし。PHPからも指定できる。
以上、ACFのリピーターフィールド的に使えるブロックの使い方を紹介した。多くのWebサイトでは運用者が入力した情報を表示するだけ(=UGCではない)なので、このInnerBlocksの使い方を覚えれば色々と捗るだろう。もちろん、以前紹介した通り、このテンプレートブロックは投稿タイプにも適用できるので、入稿要素がガチガチに固められた投稿タイプを用意することも可能だ。
また、今回は有料会員向けに完全なソースコードとコーディングの様子をおさめた動画を提供している。
続きの 21% を読み、添付されたファイルにアクセスするには、Gumroadでライセンスキーを取得してください!


コメントを残す