Hi, this is Fumiki from WordCamp community in Japan.
At WordCamp Tokyo 2019, we developed a web application called “WP-Checkin”. This post is a proposal for new feature of WordCamp site.
TL;DR
- Japanese community developed QR-based check-in system “wp-checkin“.
- It was used in 2 WordCamps and get good feedbacks.
- This features should be useful in global WordCamps. We want it to be merged into WordCamp site.
Here’s a video for a good understanding.
Why We Made wp-checkin
This web app was built because we failed operation of reception in Tokyo 2018. There were 2 reasons.
- Reception area was small for rushing attendees in morning.
- It took much time if attendees or staffs had some “difficulties”.
What are difficulties? There are 2 point of views. Attendee’s side and Staff’s side.
- Japanese names vary not like patron saint names, so attendees’ names are sometimes difficult to listen especially they use nickname.
- Strimg match search doesn’t work well, because users input their name in several format(e.g. 高橋文樹, タカハシフミキ, takahashifumiki, and their nickname).
- Attendees sometimes forget the name or email which they registered. Especially in the case that they got ticket from others(e.g. A company’s CEO)
- Most of reception staffs are assignees of the day, so they don’t know well about wp-admin of WordCamp.org and how camptix works.
- Attendees are sometimes convinced they would have bought tickets, but actually they don’t.
- Printed CSV is not search-ready(only with physical
eye-grep) and volantary laptops are not always good(e.g. failed Wi-Fi connection, low-vattery, blah, blah, blah…)
Though these difficulties make a small time loss, the whole waiting experience is very bad. It’s like a web server hitting its load average to 10.
What wp-checin Solved
wp-checkin is very simple web site only for staffs.
- It provide QR code for a ticket with their first_name, last_name, and email.
- Staffs scan QR code with their smartphones and get ticket information. Most of recent smartphones can scan QR code with built-in camera. No app nor no extra device are required.
- On the ticket information screen, staff can find which ticket the attendee bought and know what should they pass by hand(e.g T-shirt).
- If QR code reader fails, the help desk by experienced staff will accept.
Below are the screenshots.
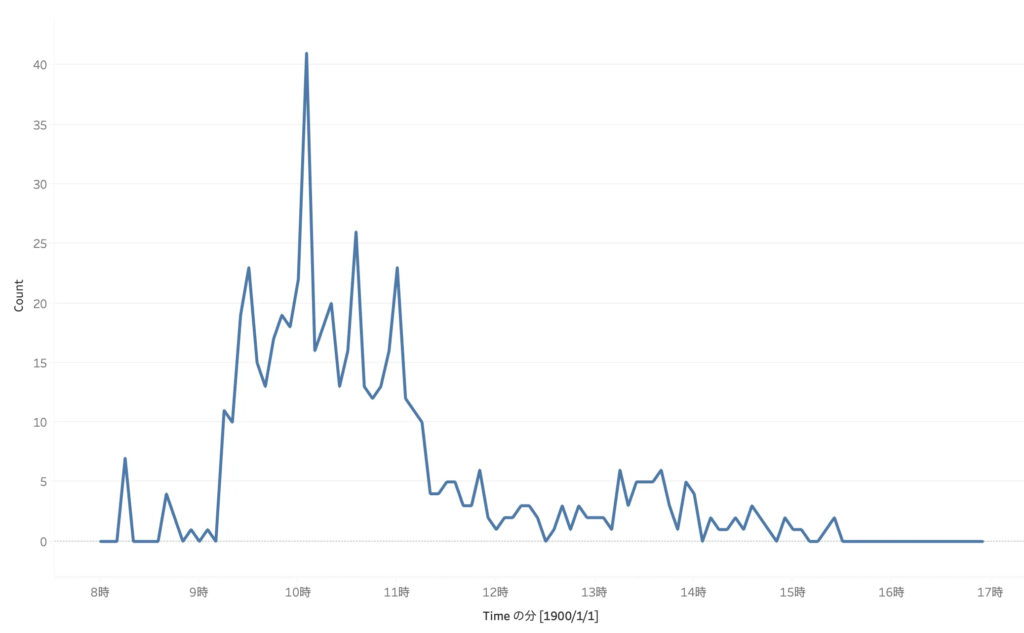
This app was very effective as you saw the video above. It take less than 30 seconds per 1 attendee. Here’s a graph of reception count.

What wp-checkin Lacks of
wp-checkin worked well in 2 big WordCamp in Japan, but we think it’s better to merge it to WordCamp site. The reasons are below:
- Tickets’ data is imported by person. It should be synced automatically. Exporting and importing CSV in the morning at the WordCamp day is ridiculous. We have something else to do.
- We need extra hosting in spite of having WordCamp site.
- People make similar features in the World. As far as we know, Taipei team made almost same one.
- It’s not possible to display perfect QR code in e-mail because camptix allows few shotcodes for user notification. This is why we used first_name, last_name, and email as a query for QR code generater.
Requirements for WordCamp site
As a proposal, requirements listed below:
- Each ticket should have unique hash. This hash will be used as QR code URL. e.g.
https://2020.asia.wordcamp.org/ticket-c4ca4238a0b923820dcc509a6f75849b.png - Generate QR code for a ticket on the URL above.
- Display ticket information on URL in QR code. This URL is accessible only by wp-logged-in staffs.
That’s all! In my opinion, this is very simple and effective solution for queueing theory in WordCamp.
We strongly hope this proposal will be accepted. Thank you for reading.
P.S. Technical Background
For whom it may concern, we write down about wp-checkin’s technology.
- Server side: Slim Frameworks. Simple and PHP-based(familiar with WP devs)
- Cliente site: React. Same as the reason above.
- Hosting: AWS(t2.micro on dev, t2.large on the session day)
- DB: CloudStorage of Firebase. We choose it because we thought we could make a mobile app. Finally the app was rejected ;(
- Authentication: Basic Auth. Because users are only staff.
- QR code converter: Google Chart API and PHP’s
get_file_contents( $seriously ).
Codes are available on GitHub.



