新年あけましておめでとうございます。
先日リリースされた WordPress 4.7 では、WP-API が数年にわたる開発期間を経てようやく WordPress コアにマージされました。
WP-API は、先にプラグインとしてリリースされ、その後にコアにマージされるという開発スタイルが採用されましたが、このように将来コアにマージすることを想定して開発が進められているプロジェクトは他にもあります。
それらのプロジェクトは以下のページで見ることができます。
今回の記事ではそれらのプロジェクトをご紹介します。
2FA
https://wordpress.org/plugins/two-factor
ブルートフォースアタック対策にお悩みの WordPress ユーザー はとても多いと思いますが、2FAは、WordPress に2要素認証を導入するためのプロジェクトです。
日本からも @shield-9 さんが参加されているようです。
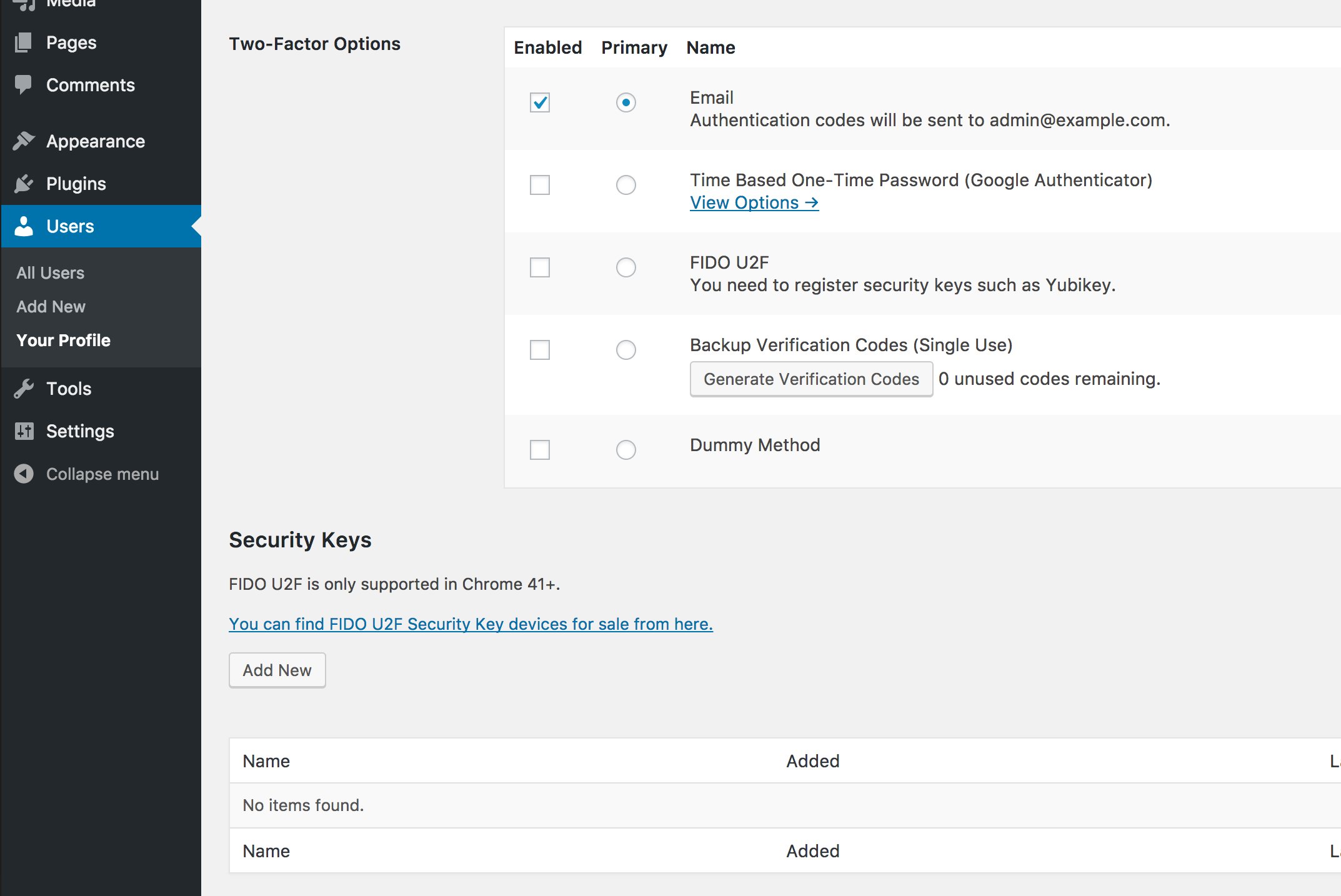
プラグインを有効化すると以下のような画面がユーザープロフィールの画面に表示されます。

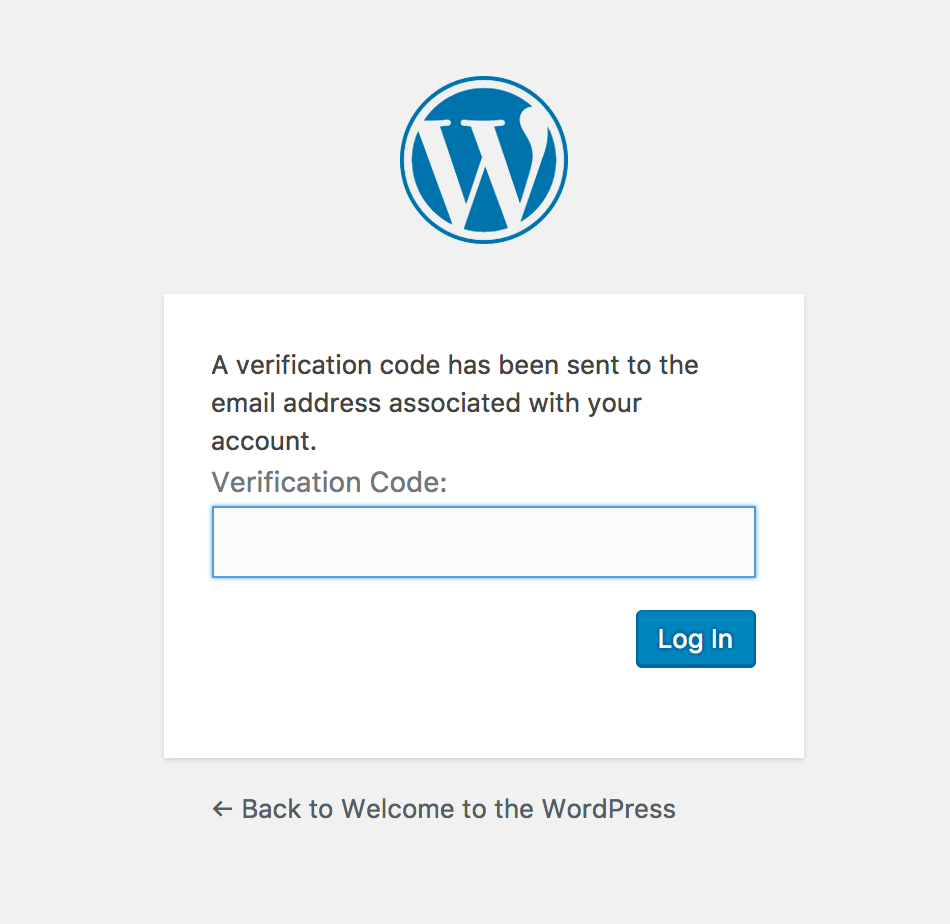
とりあえず Email を有効化してユーザー名とパスワードでログインし直そうとすると、以下のように認証コードを入力する画面が表示されました。

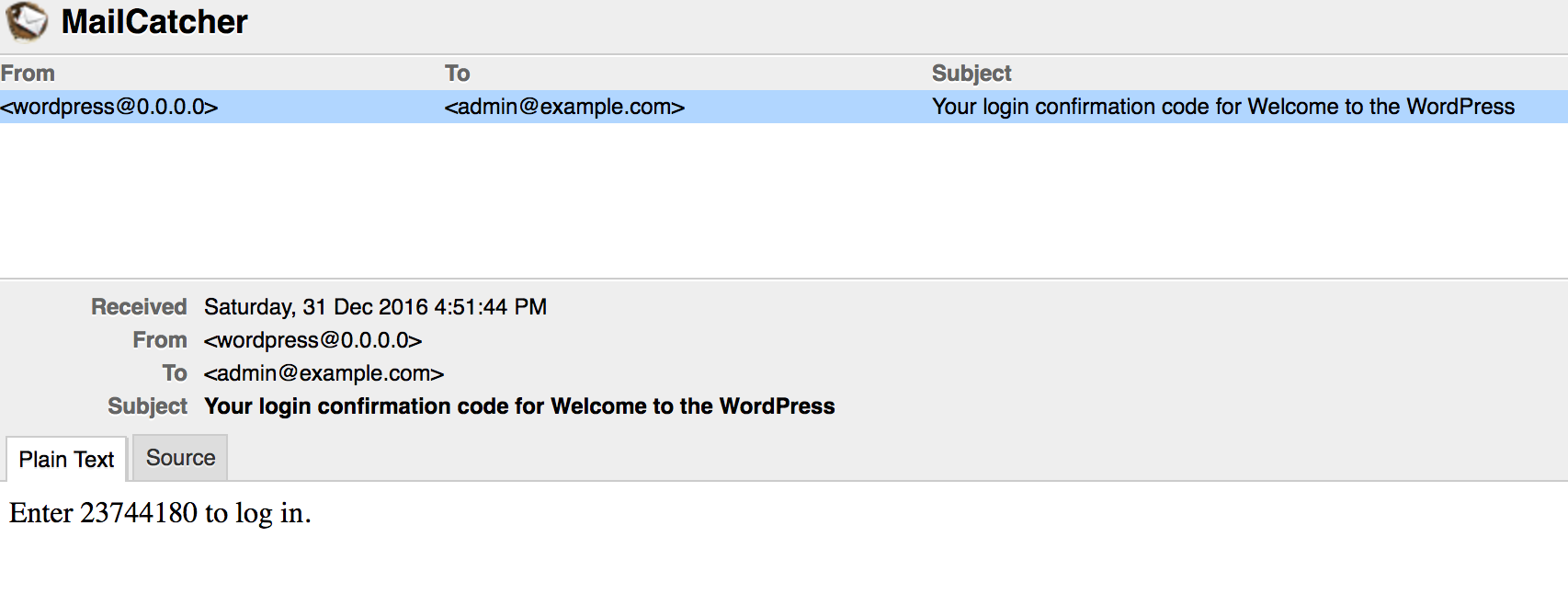
メールを確認すると以下のような感じで認証コードが届いているはずなので、そこに記載されている認証コードを入力すればログインできます。

メール以外のメソッドは試していませんので、ぜひみなさん自力で試してみてください。
Backgroud Image Cropper
https://wordpress.org/plugins/background-image-cropper/
現在の WordPress には、ヘッダー画像をトリミングする機能がありますが、このプラグインは、それを背景画像でも可能にします。
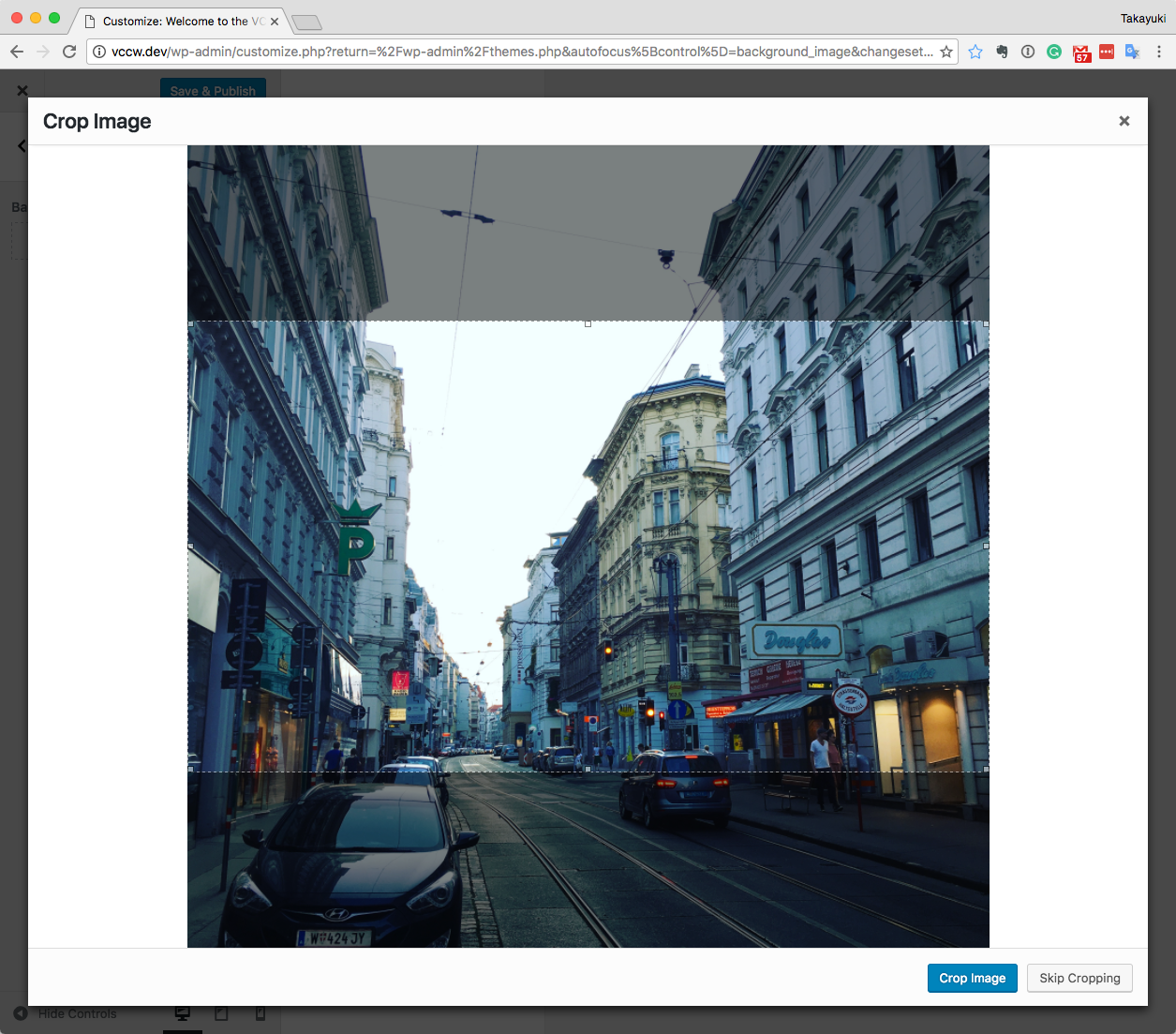
テーマカスタマイザーの Background Image で背景画像を選択すると、以下のように背景を切り抜くための画面が表示されます。

Customize Post
https://wordpress.org/plugins/customize-posts/
このプロジェクトは、WordPress のテーマカスタマイザーから投稿や固定ページの様々なメタデータ等を編集することを可能にします。

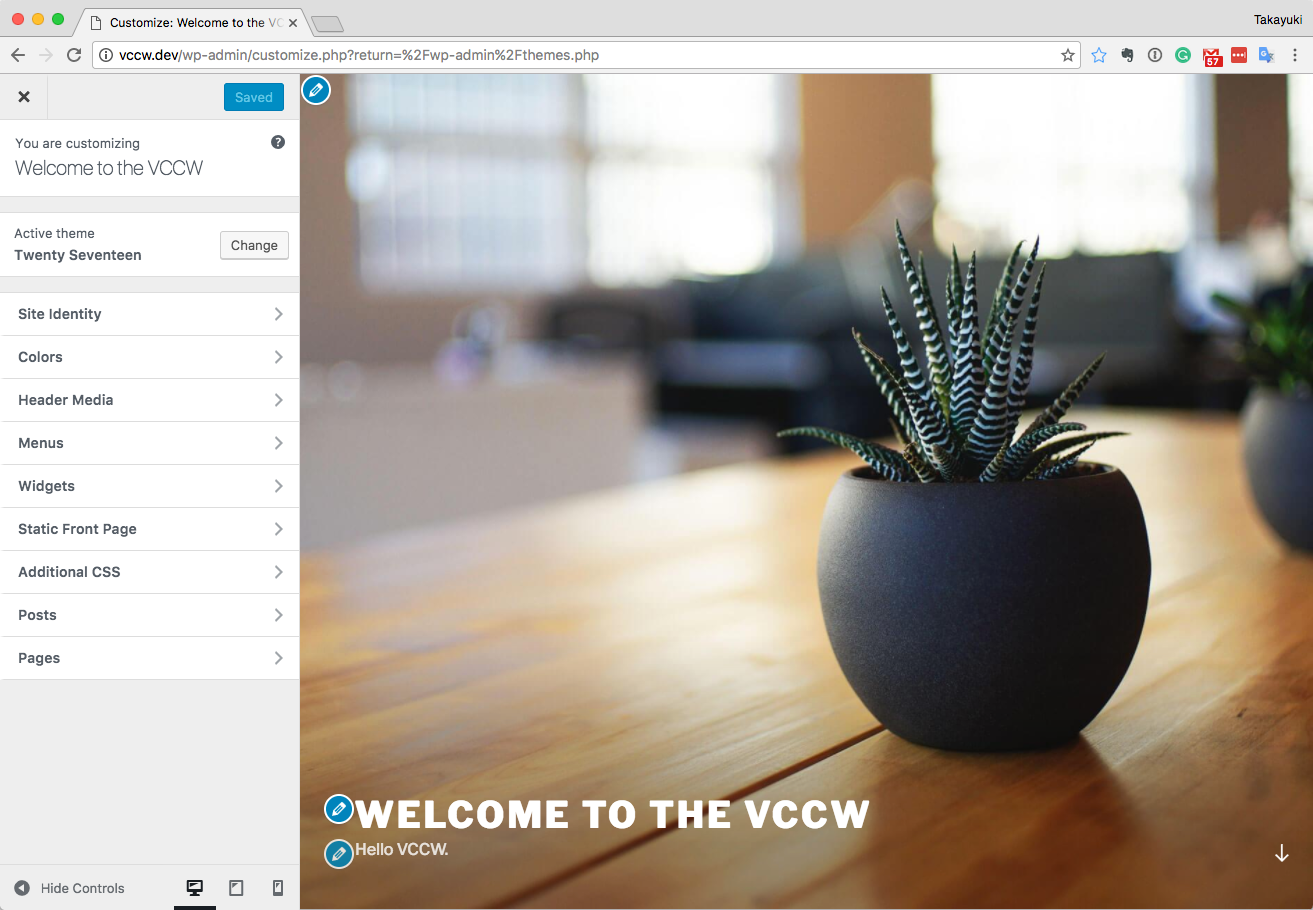
これを有効化すると上のスクリーンショットのように [Posts] と [Pages] という項目が表示されます。
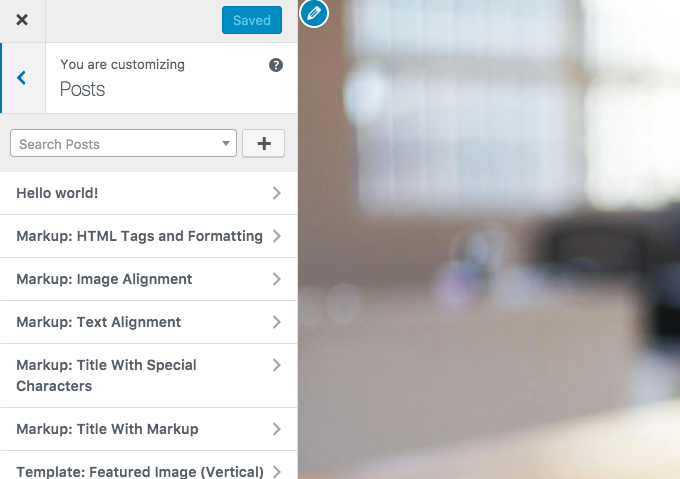
そして [Posts] をクリックすると、以下のように記事の一覧が表示されます。

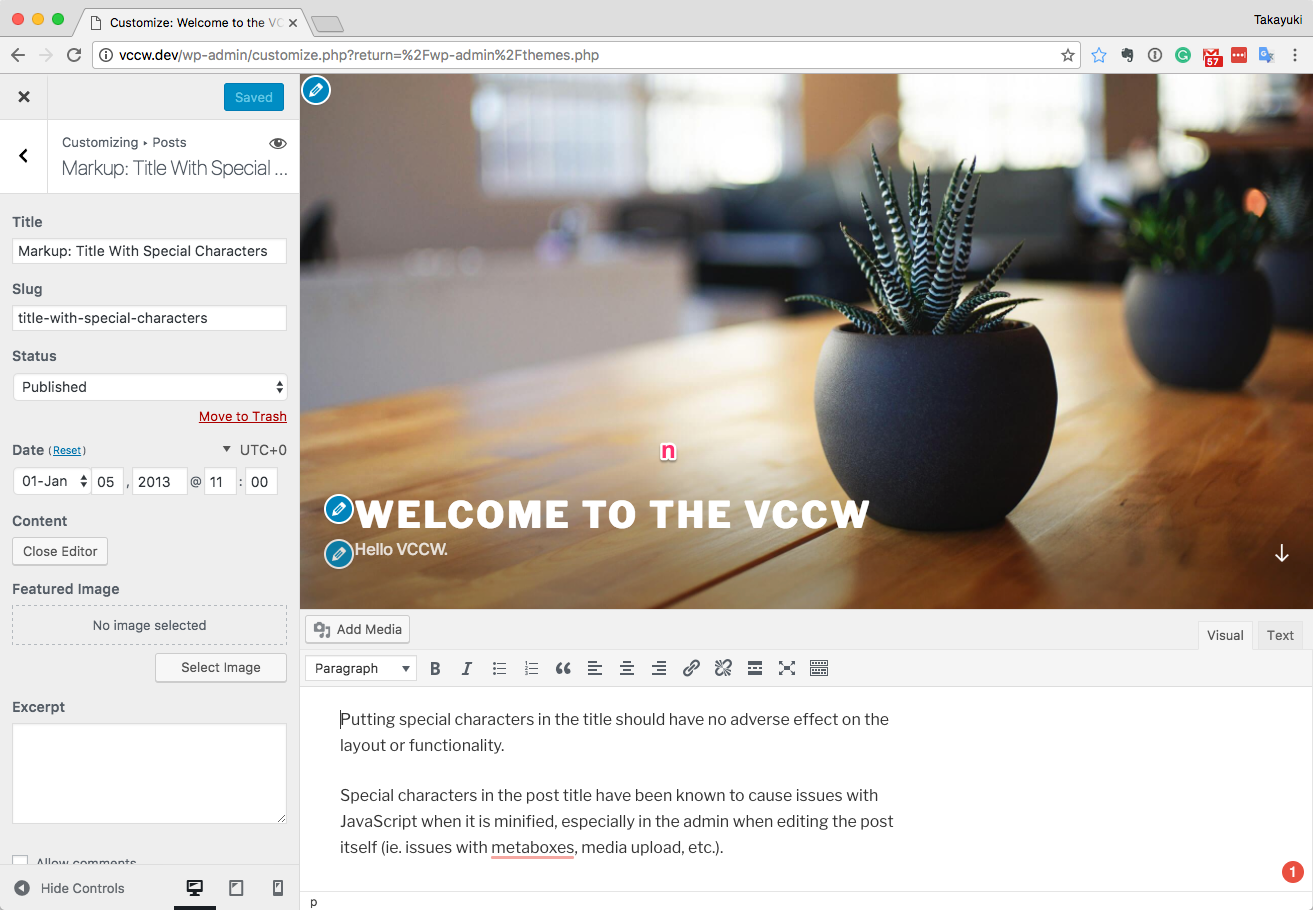
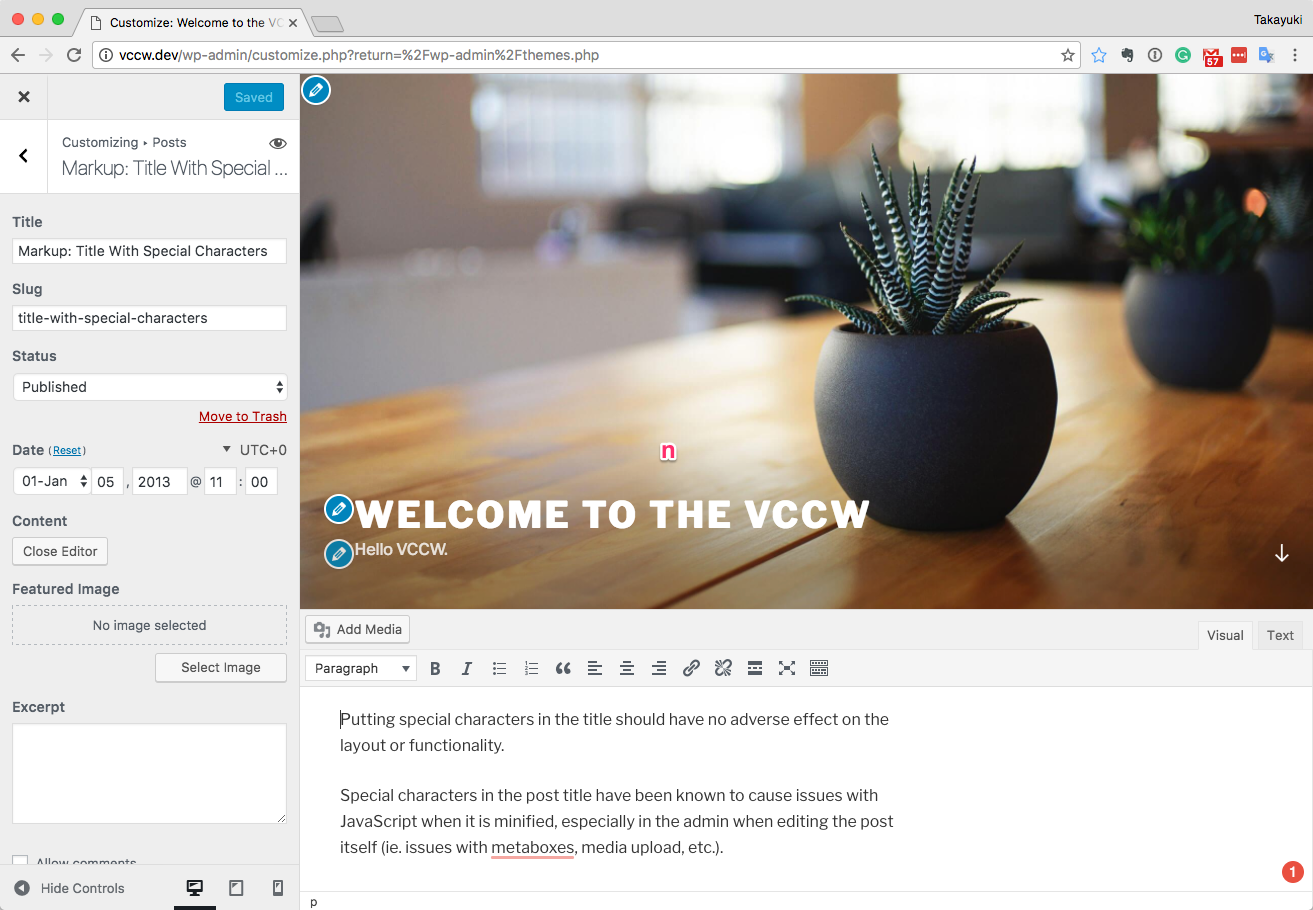
さらに記事をクリックすると以下のような画面が表示されました。

サイドバーの各項目やコンテンツを編集すると、プレビュー画面に自動的に反映されます。
Fields API
https://github.com/sc0ttkclark/wordpress-fields-api
この機能は、管理画面上の様々なフォーム要素を共通の API で記述できるようにするためのものです。
$wp_fields->add_form( $object_type, $id, $args = array() )
で、フォームを生成して、
$wp_fields->add_field( $id, $args = array() )
で何らかのフィールドを追加できるようです。
add_form() の第一引数 $object_type という引数で渡せるオブジェクトの一覧を見ると以下のようになっていました。
user(WP_User)post(WP_Post)term(WP_Term)comment(WP_Comment)settings(Settings API)customizer(Customizer API)- Support for custom object types is baked in through hooks
従来の WordPress の API では、管理画面内に何らかのフォームを追加したいときに複数の API たとえば Settings API や add_meta_box() などを使い分ける必要がありましたが、これを使用すれば共通の API でそれが可能になるようです。
Shiny Updates
https://wordpress.org/plugins/shiny-updates/
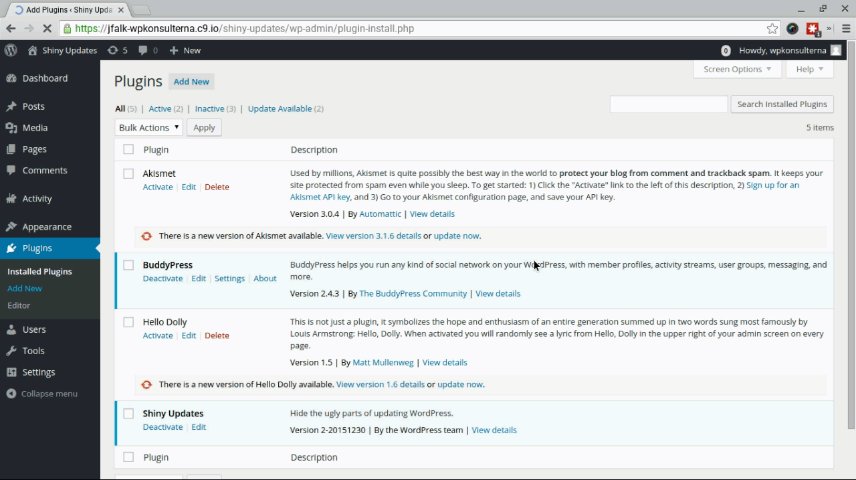
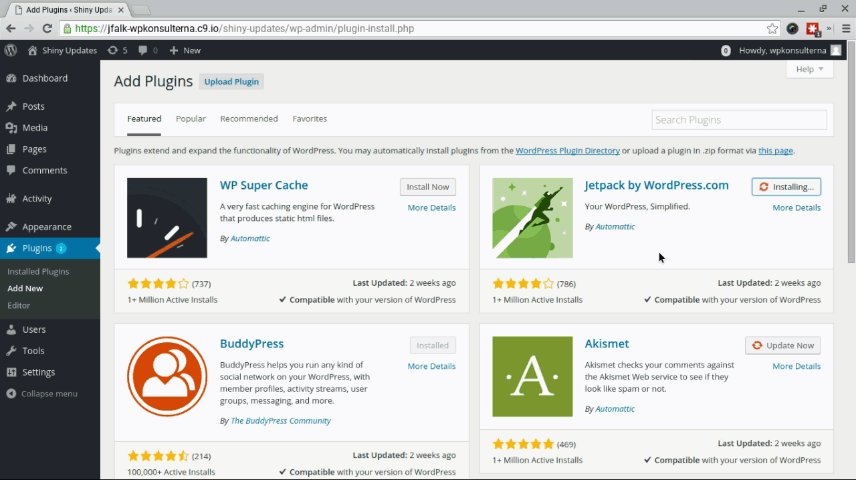
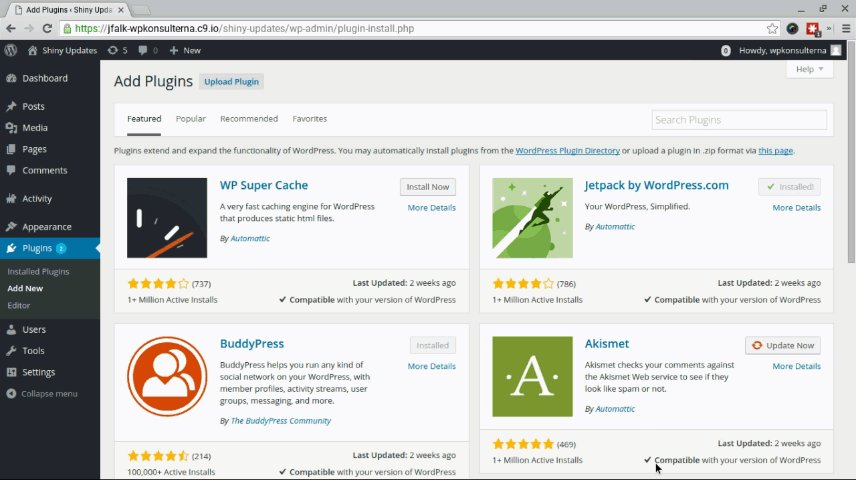
このプロジェクトでは、プラグインやテーマのインストールやアップデートにおける導線の改善に取り組んでします。
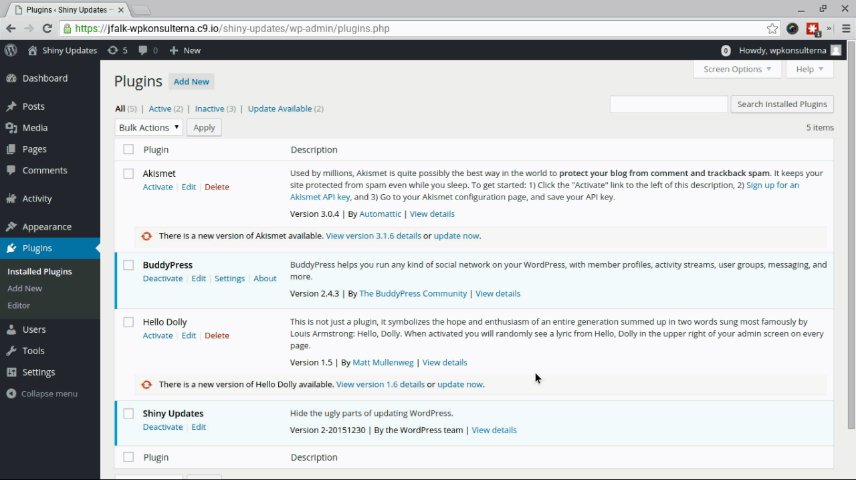
たとえば従来のプラグインのインストール画面では、プラグインのインストールの際に画面の遷移が発生していましたが、このプラグインを有効化すると、以下のスクリーンショットのように、画面遷移なしでプラグインのインストールが可能になります。

https://wordpress.org/plugins/shiny-updates/screenshots/
Shortcake (Shortcode UI)
https://wordpress.org/plugins/shortcode-ui/
WordPress にはショートコードという機能があって、この機能を使用すると記事の本文内に動的な要素を追加することができます。
ただし、このショートコードは、[hello]Hello[/hello] というような記述をする必要があり、プログラミングに馴染みのないユーザーにはややハードルが高いものでした。
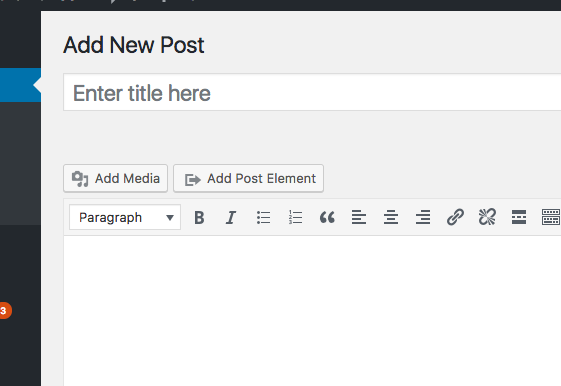
Shortcake は、これを挿入するためのユーザーインターフェースを提供します。
このプラグインを有効化すると以下のように [Add Post Element] というボタンが追加されます。

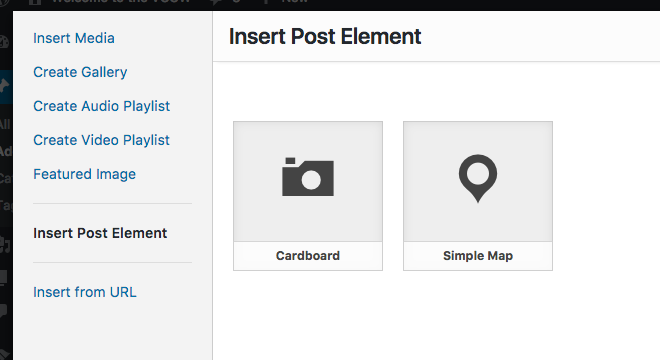
もし Shortcake に対応したショートコードが存在する場合、このボタンをクリックすると以下のようにそれらのショートコードが表示されます。
ショートコードがこの画面で表示されるようにするには、専用の API を使用して対応させる必要がありますので、以下の各項目はあくまでもサンプルです。

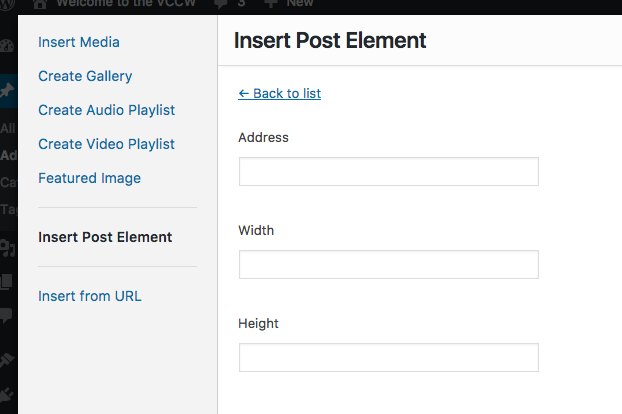
この中から、Simple Map をクリックすると以下のような感じで各属性値を入力するためのフォームが表示されました。

その他
今回のこの記事では、すべてのプロジェクトを紹介していませんが、他のプロジェクトもぜひチェックしてみてください。
各プロジェクトへの参加方法
ここで紹介しているすべてのプロジェクトはオープンソースで進行中のプロジェクトであり、だれでも参加することができます。
記事の中では、それぞれのプロジェクトの良し悪しについてはあえて言及をさけましたが、それはこれらが進行中のプロジェクトであり、それらをよりよくしていくことを私たち自身が可能であるからです。
新しい年に、これらのプロジェクトに参加することを検討してみるといいかもしれません。


コメントを残す