Make WordPress は、WordPress コントリビューターが集まるウェブサイトです。
現在、18のチームがあり、それぞれのチームがこのウェブサイト上にブログスタイルで情報を更新し、コメントしながら協働しています。また、Slack を利用したミーティング(週に一度だったり、タイムゾーンごとに開催されたり、頻度はいろいろです)もあり、その会議の議題が発表されたり、議事録が掲載されるのも、Make WordPress ウェブサイト上です。
Capital P の新シリーズとして、「WordPress プロジェクトの歩き方」を始めたいと思います。第1回目の今回は、ひとつの例として WordPress にデザインという角度から貢献する方法を紹介します。他のチームも似たような形で入っていけると思いますので、デザイナーじゃない方も読んでみてください。
本題に入る前に、少しだけ、英語について触れておきます。Make WordPressでのコミュニケーションは 100% 英語です。ただし、すべてが文字です。リスニングとスピーキングは一切不要です。アジェンダも会議も議事録もチケットも、すべてが文字ベースでのコミュニケーションとなっています。読むときには、Google 翻訳を大活用しましょう。書くときは、単語も文法も中学生の英語でシンプルに要件だけ伝えましょう。
Make WordPress Design の探し方
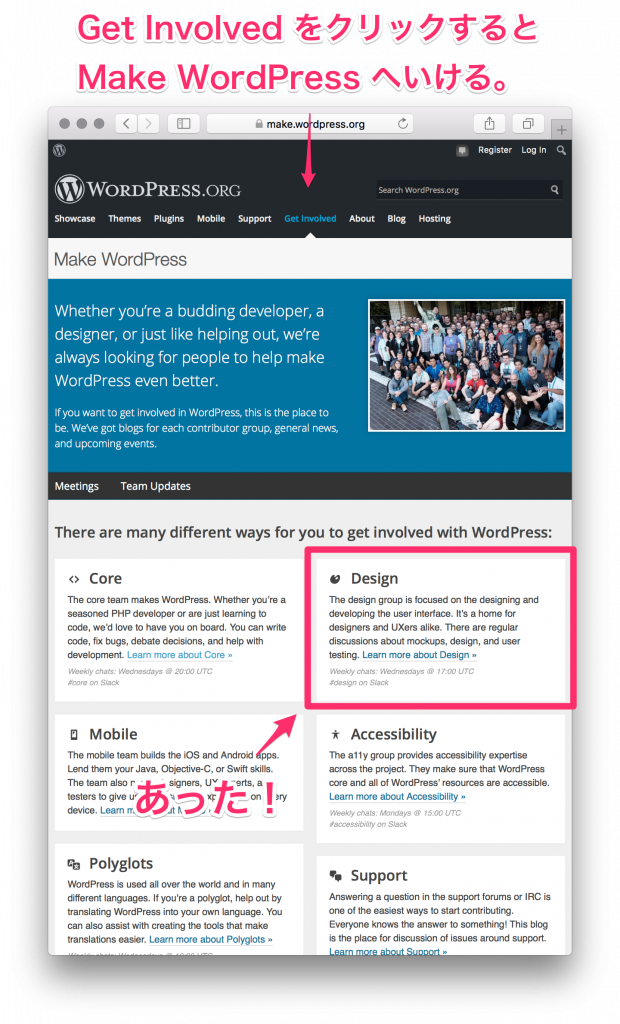
なにはともあれ、Make.WordPress.org へアクセスします。スクロールすると、18のチームが並んでいますので、Design を探してクリックします。

各チームウェブサイトの構成
Make WordPress ウェブサイトの中にある各チームのウェブサイトは、だいたい似たような形をしています。各チームのURLは、make.wordpress.org/[チーム名] となっています。デザインチームは、 make.wordpress.org/design です。
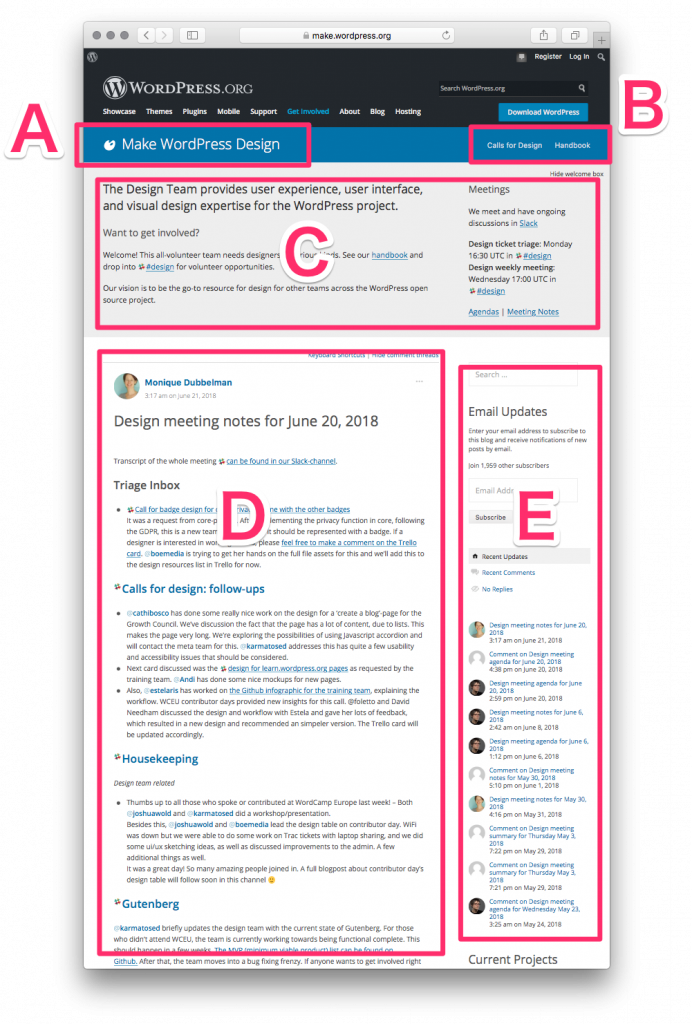
では、デザインチームサイトのトップページの構成を見てみましょう。多少の違いはあるものの、全チームほぼ同じです。

A: チーム名
そのまんまですね。チーム名です。リンクになってます。
B: いちばん大事なリンクはここ
そのチームにとって、もっとも重要なリンクがここにあります。ここにあるリンクは全部クリックして見てみましょう。そりゃそうだよな、というくらい大事なリンクしかありません。デザインチームでは、Calls for Design と Handbook となっています。この “Call for ナニナニ” という言い回しは「○○募集!」という意味です。つまり、「デザイン募集中案件」というリンクになっています。
他のチームでは、サポートならフォーラム、コアならチケットやコンポーネント、翻訳なら翻訳ページ、ドキュメンテーションなら各ドキュメントへのリンクということで、実際の貢献活動場所へのリンクです。
もうひとつ、必ず含まれているのが Handbook へのリンクです。ガイドブックのような存在で、あとで詳しく説明します。
C: ウェルカムボックス
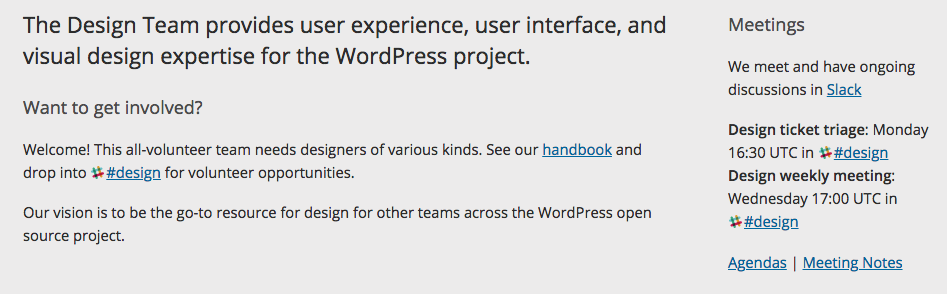
チームが一番伝えたいことが書かれています。自分たちの説明、貢献方法、Slack チャンネルへのリンクとミーティングの時間が主な項目です。右上の “Hide welcome box” をクリックすると折りたためます。デザインチームでは、以下のことが書かれています。

左側に書かれていることをそのまま翻訳します。
デザインチームは、WordPress プロジェクトのために、ユーザー体験、ユーザーインターフェイス、ビジュアルデザインの専門性を提供します。参加したいですか?ようこそ!ボランティアのみからなるこのチームは、多種のデザイナーを必要としています。ハンドブックを呼んで、Slackの #design チャンネルに入ってボランティアの機会を見つけてください。私たちのビジョンは、WordPress オープンソースプロジェクトの他のチームが、デザインを必要とするときに、ここに行けばいいんだ、というリソースになるということです。
WordPress Project という言葉が出ていますが、よく使われる言葉でして、Make WordPress サイト上の全分野の活動のことを一括りにして指すものです。ソフトウェアのみではなく、翻訳やコミュニティー、サポートなどのすべてが集まって、WordPress プロジェクトであるというわけです。
右側には、ミーティングの場所(Slackのことです)とその時間が書かれており、アジェンダ(議題)と議事録へのリンクもあります。
D: ブログ欄
実際の活動計画、記録、議論などが起こる場所です。とりあえず、直近の議事録を見てみるといいと思います。また、投稿している人たちは Team Reps と呼ばれる、そのチームのリーダーですので、顔を名前をなんとなく覚えておくとSlackで見分けがつくでしょう。
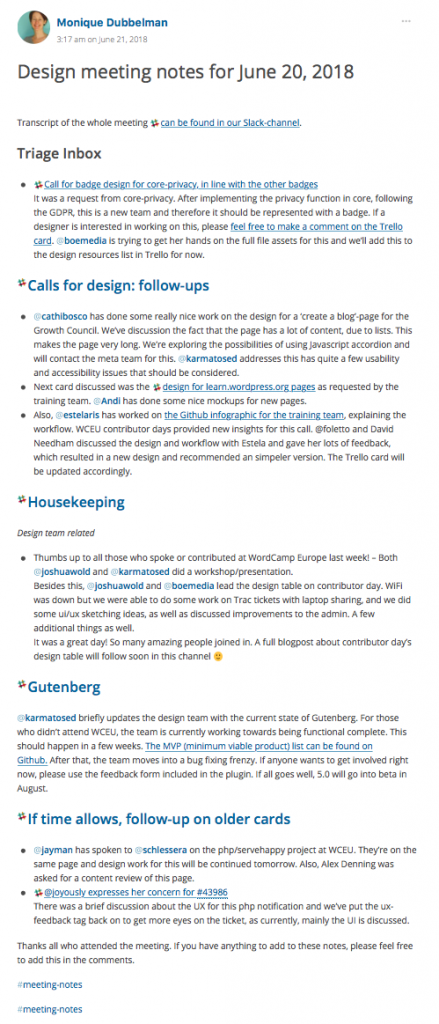
ひとつひとつの記事にはコメント欄があり、誰でもコメントを残すことができます。Thank you! とかだけでもいい雰囲気のところもあります。別に恥ずかしくないのでとにかく何か書いちゃいましょう。英語が変だと思われても死にませんよ。以下は今日の Design チームの最初の投稿のコンテンツエリアです。

ざっとですが、
- ミーティングの開始時のSlack発言へのリンク
- デザインチームでは、いつも決まったフォーマットのアジェンダと議事録で以下の内容。
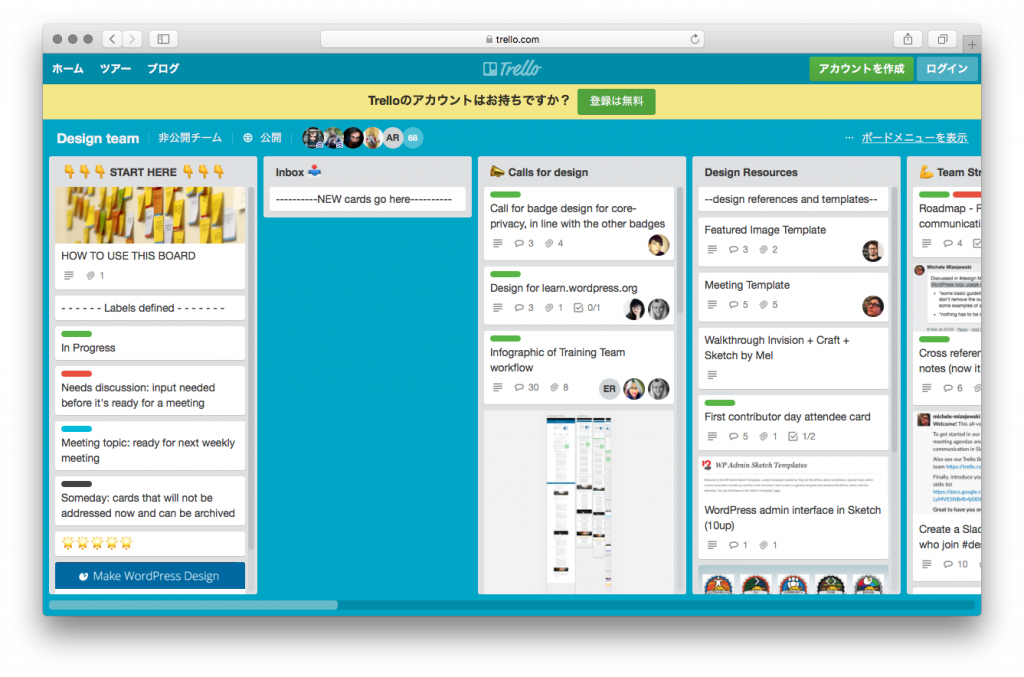
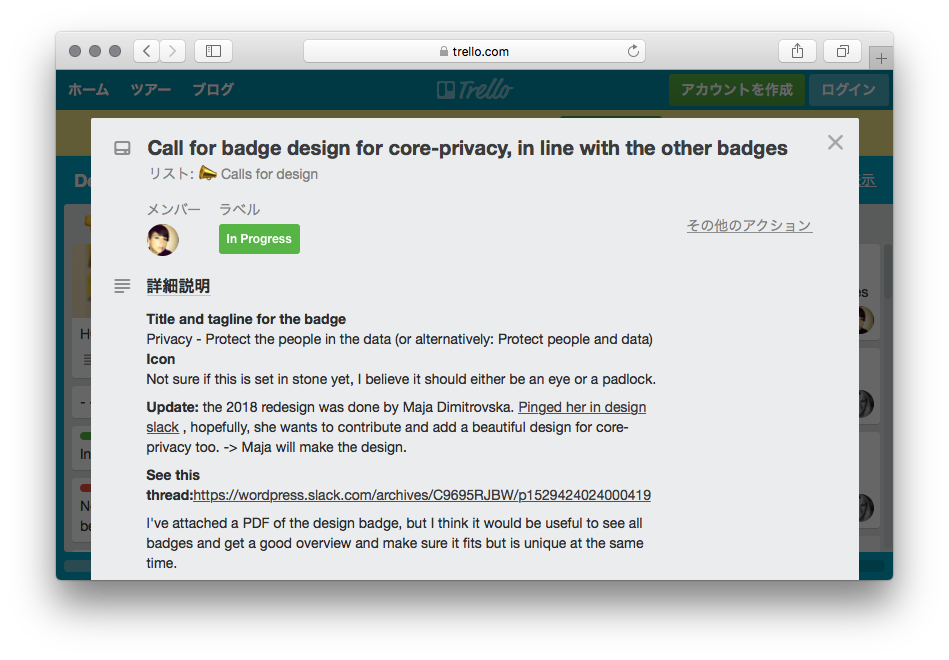
- Inbox トリアージ: よそのチームからのリクエストがあると、Trello の Inbox にカードが入るのですが、そのカードを見ながら、やる/やらない、優先順位付けなどを実施。上の画像では、GDPR 関連機能が WordPress コアに取り込まれたことを受けて core-privacy というチームが新設されたので、他のチーム同様、チームバッジが必要でデザインしてほしいという話が回ってきた件です。
- Calls for Design: Trello の「デザイン募集中」列に入っているカードの進捗を確認したり、
needs-designタグがついたコアトラックのチケットを点検。 - Items labeled ready to review in the meeting: Trello で
meetingタグが付いているのは、作業が完了してレビューできるという意味なので、何かの結論を出す。今週は特になかったみたい。 - Housekeeping: 家事の意味ですが、これはメタな話題、つまりチームのあり方自体についての話です。
- Gutenberg: Gutenberg について毎週必ず話しているようです。
- If time allows, follow-up on older cards: 時間があれば、古いカードについて話す。
- 他の議事録のアーカイブページへのタグリンク
- コメント欄
という構成になっています。
E: サイドバー
たいていの場合、メールでこのブログ自体の更新履歴を受け取るためのフォーム、最近のコメント(ベテランが使う)、次の会議、関連する別の場所のRSSからリンク表示、みたいな感じです。
いかがでしょうか。他のチームもおおむね同じような構成ですので、興味のある分野でも同じようにざっと見てみるとよいです。
Handbook
各チームは、それぞれハンドブックを用意しています。チームの概要や貢献の方法がまとめられています。URL は、make.wordpress.org/[チーム名]/handbook/ です。デザインチームの場合は、 make.wordpress.org/design/handbook/ です。
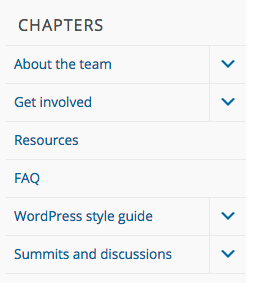
まずは目次を見ましょう。たいていの場合、About the team, Get involved があり、その他のリソースという構成になっています。

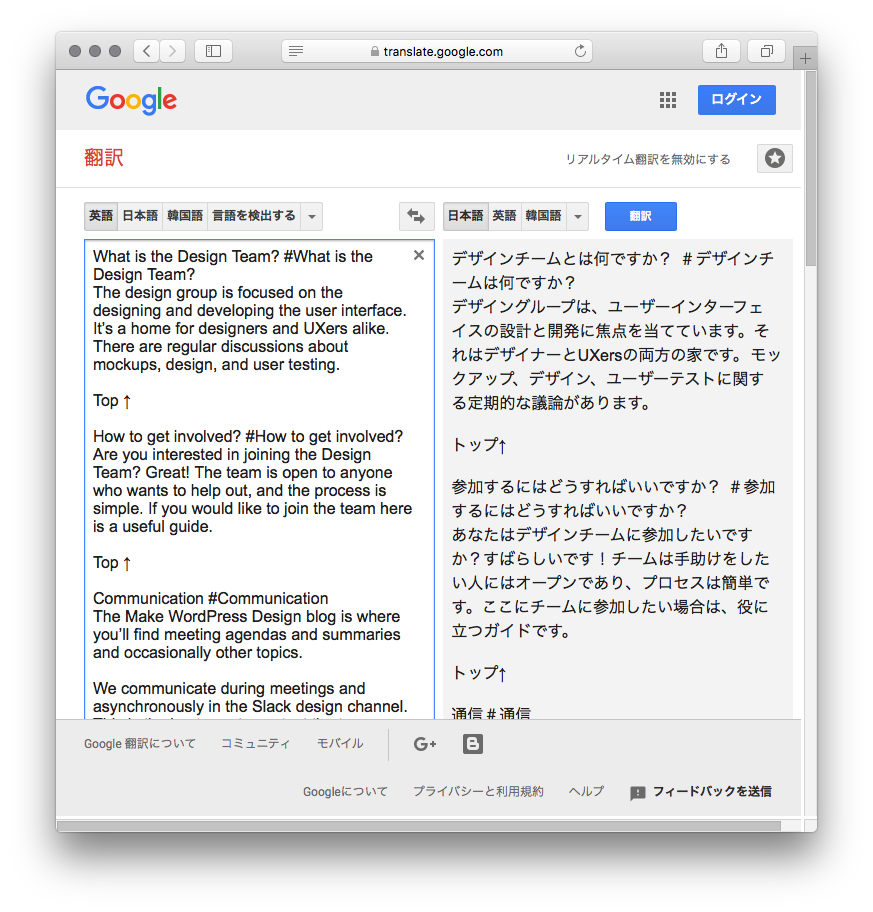
大事そうなところをみつけたら、まるごとGoogle 翻訳に入れてざっと見るといいと思います。下の画像はコンテンツまるごとをGoogle 翻訳にコピペしたところです。普通に理解できます。

それでは、デザイナーになったつもりで、何か貢献できる場所がないか探してみます。
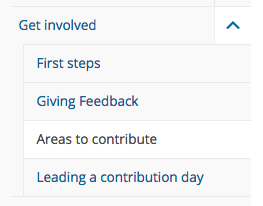
だいたい目を通したとして、まずはなにはともあれ Get involved がよさそうです。開いてみると、ファーストステップだとかフィードバックしてみよう、あるいはコントリビューターデーでリーダーを務めるなどのリンクがあるのだけど、とりあえず手を動かしたいんだという気もちでAreas to contributeがよさそうです。

クリックしてみると、貢献できる場所が一覧になっています。
- コアでデザインのフィードバックが待たれているもの
- メタでデザインのフィードバックが待たれているもの
- コアのフォーカス(REST API、カスタマイザ、エディターのこと)について
- Calls for design
とあり、一番下がわかりやすそうです。進むと、Trelloカードへのリンクがありました。

なんかバッジを作る話があるようだ。さっそくいってみると、プライバシーチームが他のサイト同様にバッジを必要としていて、目、あるいは南京錠をモチーフにすることが書かれている。他のチームのバッジもファイルが上がっている。しかし、なんと残念なことに、Maja さんという方が作業者としてアサインされていることがわかった。うーむ。じゃあ次のカードを見てみよう。

次のカードは、learn.wordpress.org という新しいウェブサイトのカード、その次は、トレーニングチームが作業フローをインフォグラフィックに落としたいということで手書きのラフと一緒にリクエストしてきたらしい、次はCreate a BlogというGrowth Councilという謎のチームが作ったページのコンテンツコミのワイヤーがあがっててなにかするらしい、最後のカードはPHPをアップグレードしようというすでに公開されているページが文字ばっかりなのでなんとかならない?という相談についてだ。
はい。いかがでしょうか。僕はデザイナーではないので、お手上げなんですが、なんとかなる気がするんじゃないでしょうか。すでにアサインされていたりして、また、最初からいきなりはいそうですか、と仕事が回ってくることはない、などのハードルはあるでしょうが、あちこちウロウロしながらコメントしたり、ミーティングの議事録を見てアイディアを画像で表してみたりとか、そういうようなことをポチポチやっていたら、しばらくしたらこれっていうものができるんじゃないかと思います。
予告!次回移行は、活躍する日本人の活動に迫る!
いかがでしたでしょうか。できる感じがしてきましたか?
コントリビューション関連記事、増やしていきたいと思っています。次回以降は、各チームで、すでに活躍中の日本の人たちがいますので、彼らの活動の様子をレポートしていきたいと思います。できればインタビューなんかも含めてやっていければと思っております。いまのところ予定しているのは、以下の方々です。
- サポートチーム 立花さん
- 翻訳チーム 高野さん
- CLIチーム 宮内さん
- テーマレビューチーム Miruconさん
- コミュニティーチーム 森山さんと額賀さん
ではまた次回!
Photo by Chris Lawton on Unsplash


コメントを残す