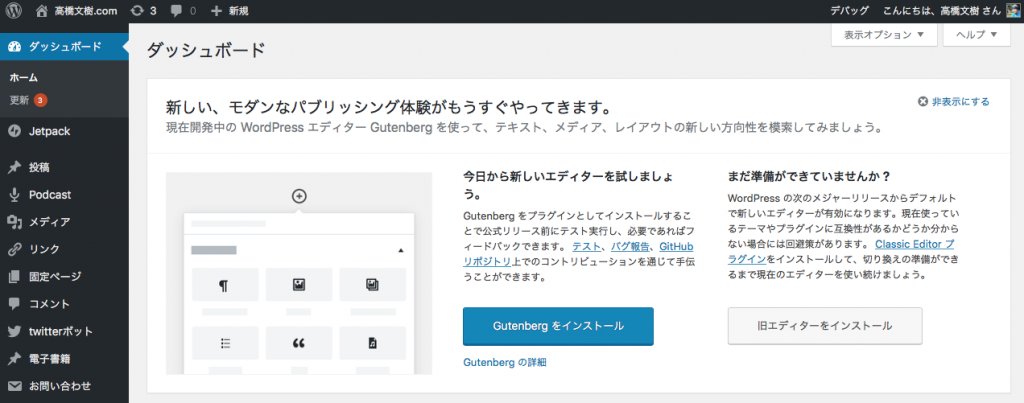
先日、WordPress 4.9.8がリリースされ、Capital Pでも散々取り上げて来た新しいエディターGutenbergをテストするようダッシュボードでの呼びかけが始まった。

さて、Gutenbergは活版印刷術の発明者であり、人類の情報技術に革命をもたらした人物にその名をとられていることからもわかるように、革新的なプロジェクトである。
価格¥8,250
順位75,691位
著マーシャル マクルーハン
翻訳森 常治
発行みすず書房
発売日1986年2月21日
しかし、革新がもたらす創造の前には、必ず破壊がやってくる。これから訪れる大きな変化を乗り切るために、Before Gutenbergと題した連載を開始したい。本稿はその第一回である。
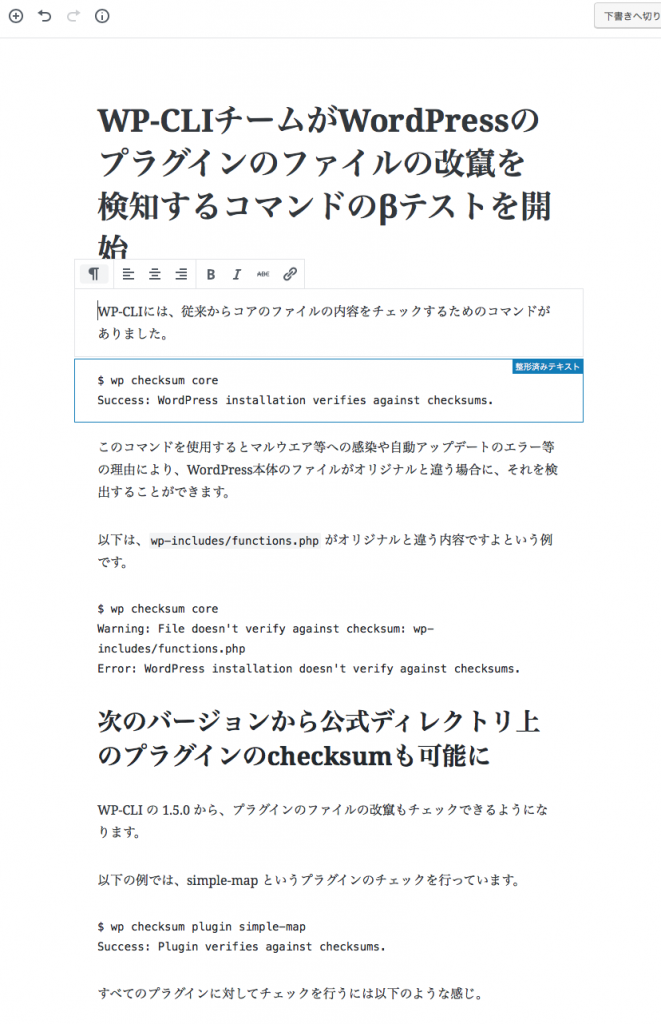
4.9.8になったら必ずやっておくべきこと
さて、4.9.8にアップデートした方はご存知だと思うが、前述したコールアウトに「旧エディターをインストール」というボタンがある。人柱になるのが大好きな方でない限り、本番環境ではこのボタンを押し、インストールされるClassic Editorを有効にしておこう。これにより、既存の管理画面が守られる。
ちなみにであるが、Classic Editorの評価が星4.9なのに対し、Gutenbergの評価が星2.4なのは、新しいものに対する忌避感がどれほど強いかという証左でもある。Yahoo! Japanトップページのリニューアルを思い出す。
なぜ既存のエディターを使うべきか
さて、Classic Editorを使うべきという後ろ向きな主張をするかというと、理由は二点ある。
理由1:コンテンツの保存形式が変わる
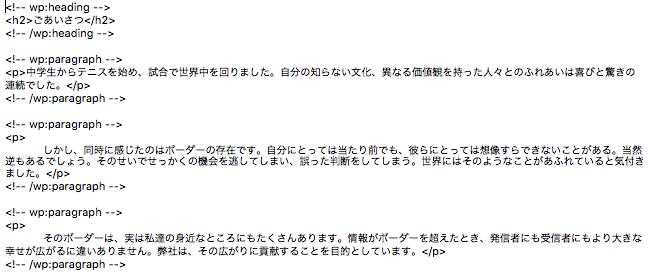
まず、Gutenbergはこれまでとはデータの保持方法が変更される。これまでのWordPressはコンテンツをテキストとHTMLの組み合わせで実現しており、それを wpautop という関数でpタグに置換して出力していた。Gutenbergでは、コンテンツがブロック単位で保存され、それぞれのブロックは <!-- wp:xxx --><!-- /wp:xxx --> という見慣れないコメントタグで囲まれる。


多くのテーマでは問題ないだろうが、素直に the_content で出力せずに色々とやっているWordPressサイトでは、問題が出る可能性もある。メディアサイトなどでは、コンテンツをWordPressで表示するだけではなく、それを外部のメディアネットワークに配信しており、そこで独自のフィルターをかませていることも多いだろう。某フーなど、XMLファイルをFTP納品する形式だ。そこで、この変更で問題が出ないことを確認するまで、Classic Editorを使っておくべきだ。
既存コンテンツは変換される
さて、テーマがGutenbergに対応できていたとしよう。その場合、これからコンテンツを作るのならば、特に問題はないだろう。問題が発生するのは、既存のコンテンツを頻繁にアップデートするような環境だ。筆者でいえば、破滅派という小説投稿サイトがそれにあたる。ニュースメディアのようなサイトでは、古いコンテンツをメンテナンスすることはあまりないだろうが、小説投稿サイトならば、既存の作品を修正するケースはいくらでも思い浮かぶ。
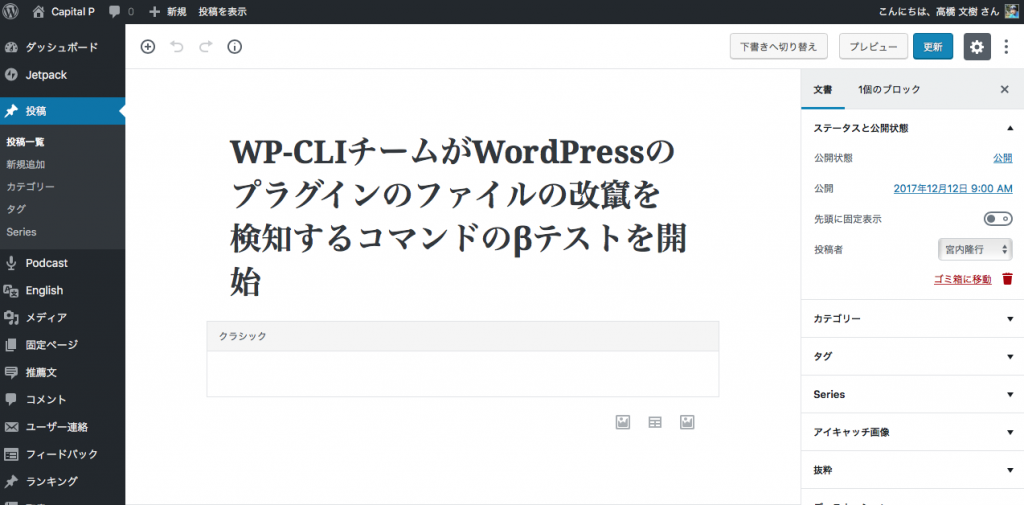
Gutenbergは既存のコンテンツを「クラシックブロック」として扱う。

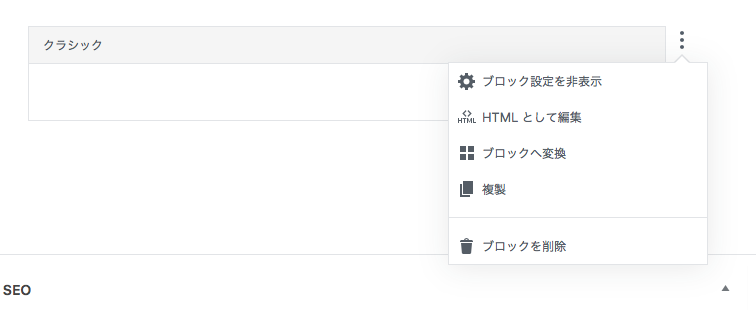
では、これを編集するためにはどうすればよいのかというと、「HTMLとして編集」を選ぶか、「ブロックに変換」を押して、そのままGutenbergのブロックに変換するかのいずれかである。


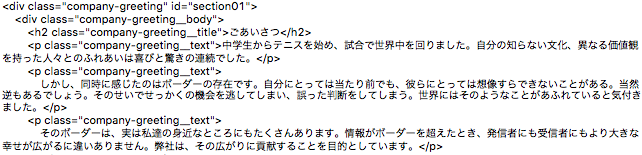
現在のベータ段階のGutenbergでも、普通に書いている限りは、問題ない。だが、HTMLをゴリゴリ書いている場合は問題が起きる。


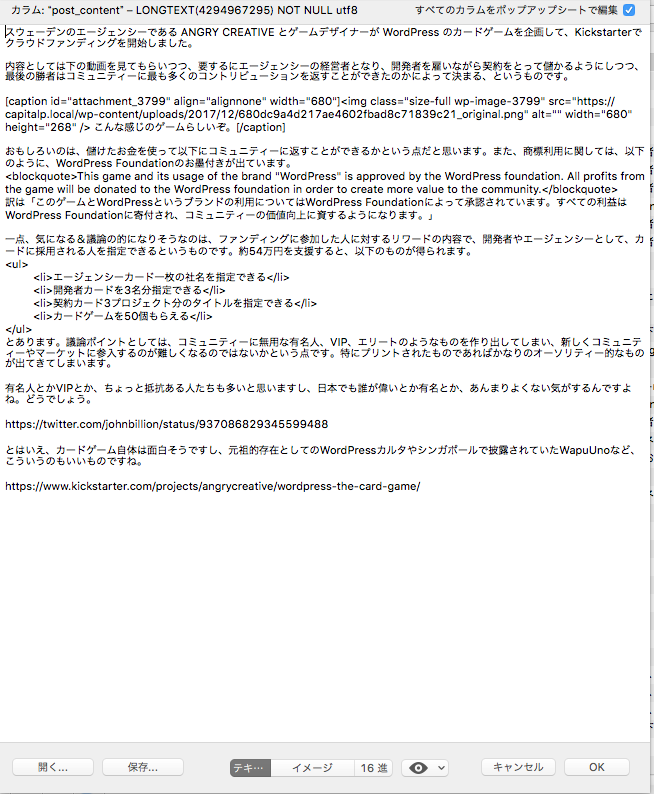
こんな感じで、divをいっぱい使っている場合は、すべて消されてしまうのだ。幸い、ショートコードについてはサポートされているようだが、オリジナルテーマでは固定ページなどでdivをたくさん書くこともあるだろう。そうした方は注意が必要だ。
Gutenbergの情報源
さて、今後、様々なサイトがGuteberg対応に追われることとは思うが、情報源をいくつか紹介しておこう。
- Gutenberg Times: Gutenbergの英語ニュースサイト。そんなものが存在するということが、このエディターに対する注目度の高さを示している。“12 Methods to Avoid Gutenberg on Your Website”というそのものズバリな記事もある。
- Gutenberg News: 同じくGutenberg専門サイト。こちらはチュートリアルが多め。Capital Pの会員にオススメされた。
- Gutenberg Meetup: 東京で開催されるGutenberg専門のミートアップ。Reactの話なども聞けるので、淡々と対応したい人におすすめ。8/28(火)に第三回も開催される。
- WordCamp Tokyo 2018: 2018年9月14〜15日開催のWordCamp Tokyoには、Gutenbergチームの開発者が来日する。会場で捕まえて色々聞いてみよう。セッション情報はセッション情報第三弾:Gutenberg 開発チームのあの人も!新エディターについて学べるセッションを参照のこと。
- WP TAVERNのGutenbergタグ: いわずとしれた有名サイトのタグ。周辺情報も含めて拾えるので、おすすめ。
- Qiitaのgutenbergタグ: 「WordPressユーザーなのにQiitaを使っている? 裏切り者!」と罵ってはいけない。Qiitaには技術感度の高いユーザーが集まっているので、今後も期待できる。
他にも個別のブログ記事では、Capital Pでも利用しているテーマSnow Monkeyの北島氏がWordPress の新エディター Gutenberg 雑感(テーマ開発者向け)というなかなかよい記事を発表している。今後もこうしたチュートリアルは増えてくるだろう。
各地域のWordPressミートアップでもGutenbergが取り上げられることが増えてくると思うので、最寄りの地域で開始された場合は参加してみてはいかがだろうか。京都・神戸あたりは詳しい人が多そうだ。
最後にはなるが、このBefore Gutenbergの連載も貴重な情報源となるよう頑張るので、乞うご期待。



コメントを残す