以前の記事でカスタムフィールド関連のプラグインについての動向をお伝えしたが、今回はページビルダーについてお伝えしたい。
ページビルダーとは?
ページビルダーとは、WordPressプラグインにおけるプラグインの1カテゴリーである。その主要な目的はWordPressのエディターを拡張あるいは置換することにあり、おおよそ次のような機能が追加される。
- ドラッグ&ドロップによる直感的な操作
- Wysiwyg(What You See Is What You Get=見たまんまの結果になる)を目指した編集インターフェース
- 高機能なブロック
人気があるものとしては次のプラグインがある。
- Elementor
- BeaverBuilder
- PageBuilder by SiteOrigin
- Visual Composer
- Unyson
他にも色々あるので、一覧をご覧あれ。
多くのページビルダーはWordPressの編集画面(エディター)をそっくりそのまま入れ替える、あるいは新たに別の投稿画面を用意する機能を提供する。具体的には、BeaverBuilderの動画を見てもらいたい。
ページビルダーとGutenberg
最初に言うと、ページビルダーはGutenbergと思いっきり機能がバッティングする。そもそも、WordPressがGutenbergの開発に本腰を入れた理由の1つとして、WixのようなWebサイト作成サービスの他、これらページビルダーが明らかな競合として意識されていた、という点がある。人気プラグインの機能は、コアに取り込まれるのだ。
多分だが心配しているユーザーも多いと思われるので、Gutenbergが与える影響を紹介する……と、その前に、まず最初に断っておきたいのだが、筆者はページビルダーを一切使わない。もちろん、クライアント向けに導入することはあるのだが、筆者自身がページビルダーの編集画面に日々向き合ってその挙動に熟知しているわけではないことをまずお断りしておこう。
さて、まずはページビルダーのよくある挙動について紹介しよう。取り上げるのは、最近人気があるElementorだ。
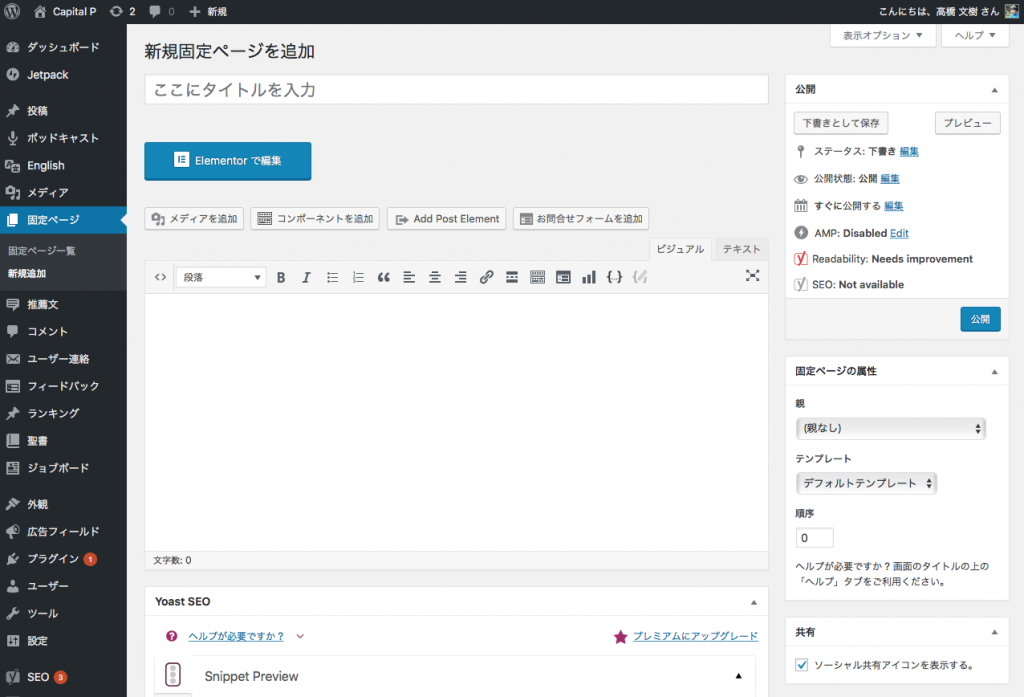
まず、WordPressの投稿編集画面には投稿のリストとエディターの2つがある。この際、問題となるのは、エディターだけだ。多くのプラグインが投稿のエディターにおいて切り替えスイッチのようなものを用意している。

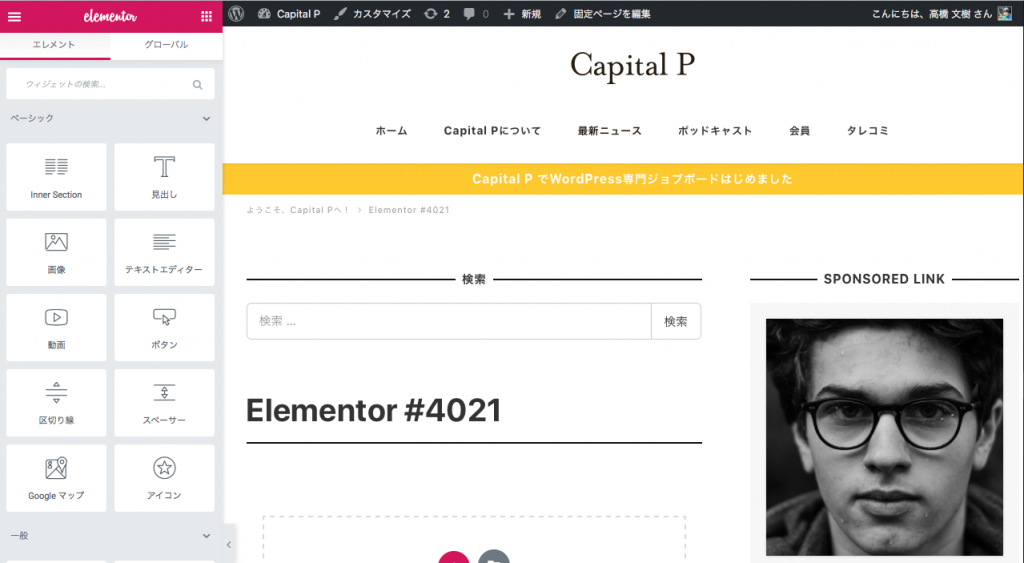
ここで編集ボタンを押すと、専用のエディターが立ち上がる。

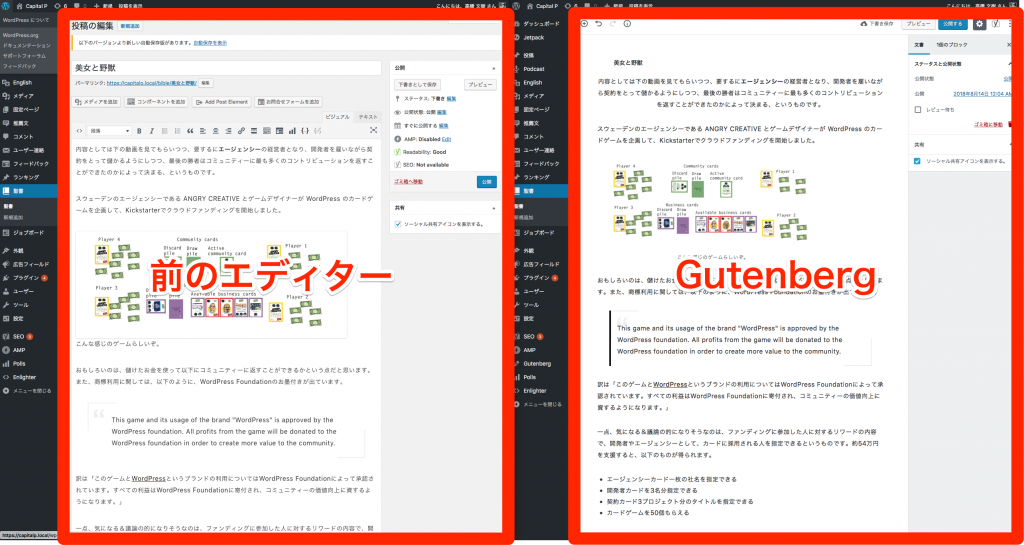
その他のプラグインではWordPressのデフォルトエディタをCSSで消してシームレスな編集をできるようにしているパターンもあるが、多くは似たような構成だ。
つまり、ページビルダーの多くはそもそもWordPressのエディターと組み合わせてどうこうするプラグインでなく、WordPressのエディターを置換するものだった。現在Gutenbergが行っていることをページビルダープラグインは先行してやっていたと言える。

これは筆者の予想に過ぎないのだが、おそらく多くのページビルダープラグインはGutenbergと組みあわせることなく、独自のエディター画面を保ち続けるだろう。幸い、4.9から正式なAPIとして新しいフィルターreplace_editorが用意されている。
/**
* WordPressエディターを置換する
*
* @param bool $replace 置換するかどうか。初期値はfalse
* @param WP_Post $post 投稿オブジェクト。これを利用すれば投稿タイプで切り替えなどできる。
* @return bool
*/
add_filter( 'replace_editor', function( $replace, $post ) {
if ( 'post' === $post->post_type ) {
// 置換するフラグを立てる。
$replace = true;
// エディター用のファイルを読み込み。
include
}
return $replace;
}, 10, 2 );
このフィルターを利用することで、いままでのような「いったんWordPressのエディターに入ってから別のエディターに移る」という冗長なUX(ユーザー体験)はなくなるだろう。カフェの店長も大助かりというところだ。
基本的に、そのページビルダーを使い続ける限り、あなたのサイトのコンテンツは守られるはずだ。もちろん、プラグインが継続的にメンテナンスされる場合に限るのだが、BeaverBuilderやElementorといった有名どころはまあ大丈夫だろう。たとえば、BeaverBuilderは“How Beaver Builder works with Gutenberg”という記事で対応を謳っているし、Visual Composerもややトリッキーなやり方であるが、コンテンツ編集にGutenbergを利用できるようにしている。
ページビルダーのビジネスモデル
さて、Gutenbergの登場により、ページビルダーはその競合として開発を続けていくことになるのだが、もしあなたがページビルダーを使うのであれば、ある意味でGutenbergとそれ以外という2種類のページビルダーを比較検討しながら使っていくことになるだろう。その際、理解しておくべきことはページビルダープラグインのビジネスモデルだ。
奇妙な言い方だが、ページビルダープラグインはページビルダープラグイン単体で考えてもその本質は掴めない。本サイトでも人気だったWebアセンブラーという職業でも触れたように、ページビルダーはそのビジネスユースにおいて大きな意味を持つ。当然、そこにはビジネスが存在しており、多くのページビルダーがプレミアム版を用意している。では、WordPress.orgでホスティングされている通常版(あるいはライト版)とプレミアム版の違いはなんであろうか。
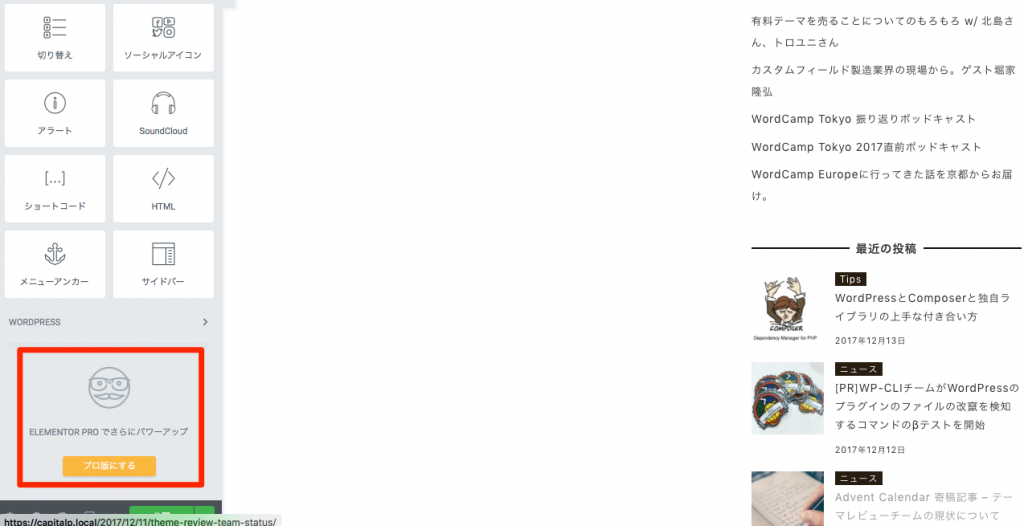
この「違い」はよく考えられ、人気を博しているプラグインほど明白である。それは、ソーシャルゲームにおける課金ポイントと同じだ。たとえば、Elementorは挿入できるブロックに種類をもうけ、差別化を図っている。

ざっと見てみると、次のようなものがページビルダーの課金ポイントだ。
- ページビルダーで作ったサイトの細部を「なんかいい感じ」にするための専用テーマ。
- WooCommerceやGravityFormなどの高機能な別プラグインとのインテグレーション。
- サポートフォーラム。
つまり、これらの課金ポイントが彼らのビジネスの中心であり、それが守られている限りは開発への投資もうまくまわり、プラグインのクオリティも高く保たれるだろう。しかし翻って考えれば、この課金ポイントが籠絡された場合はその限りではない。

ページビルダーの脅威となりそうなもの
次のようなものが充実してきた場合、ページビルダーの相対的な優位性は低下し、Gutenbergの質が上がるほど苦しい戦いを強いられることになるだろう。
Gutenberg対応テーマの充実
いまのところ、Gutenbergに対応したテーマでこれといって目立つものはなく、まずはTwentySeventeenのようなデフォルトテーマでの対応が優先といった感じだ。
しかしながら、ある意味、これまでページビルダーに対応していなかったWordPressテーマたちも、Gutenbergが公式エディタに採用されことで、自然とページビルダー付きテーマとなる。そうなると、ページビルダープラグインが提供する「プレミアムテーマ」の優位性は相対的に低下してしまう。
カスタムブロックプラグインの充実
Gutenbergがリリースされると、様々なカスタムブロックがプラグインとしてリリースされるだろう。実際、WooCommerceなどはGutenberg向けのブロックをリリースしているし、徐々にブロックプラグインも増えてきている。また、これまで投稿本文にショートコードを埋め込む形で機能を実現していた各プラグインもカスタムブロックに置き換わっていくだろう。そうなると、テーマと同じく「プレミアムブロック」の優位性は低下していく。
以上2点において、ページビルダーサービスの牙城は少しずつ崩れていく。もちろん、優位性がなくなっただけで、エディターとしてすぐ敗北が決まるわけではない。この「肉弾戦」において、「Gutenberg+その他」に対し、ページビルダーサービスが殴り勝つこともありえるだろう。それでも、淘汰が始まることに違いはない。たとえば、10個のページビルダーサービスがあったとして、そのうち生き残るのは2,3個といったところではないだろうか。
ページビルダー利用者が注意すべきこと
まとめると、ページビルダープラグインを利用する人は、次の2点に注意する必要があるだろう。
- ページビルダーが提供する「サービス」にはその編集体験だけではなく、テーマ・ブロックなどが含まれるが、その優位性はGutenbergの登場により相対的に低下する。
- Gutenbergとページビルダーは完全に競合し、WordPressコミュニティのGutenberg VS 各ベンダーのページビルダーといった形で別々に開発を続けられていくが、そのうちのいくつかが開発競争に脱落し、姿を消す。
以下、有料会員向けに以下のコンテンツをお届けする。
- 勝ち残りそうなページビルダーと消えそうなページビルダー
- 新しいエディターAPIのサンプル
続きの 30% を読み、添付されたファイルにアクセスするには、Gumroadでライセンスキーを取得してください!


コメントを残す