WordPress 5.0がリリースされて以来、筆者は”Gutenberg lang:ja”でtwitter検索することを趣味にしているのだが、テーマが対応していないことによる怨嗟の声が聞こえてくる。有料テーマなら対応しておけばよかったのに……とは思うが、これは逆に考えるとビジネスチャンスでもある。
そこで、今回はZange Themeという架空の人気有償テーマがあり、そのテーマの提供するショートコードzange-alertをCapital Blockで紹介したAlertブロックに変換する方法を紹介しよう。
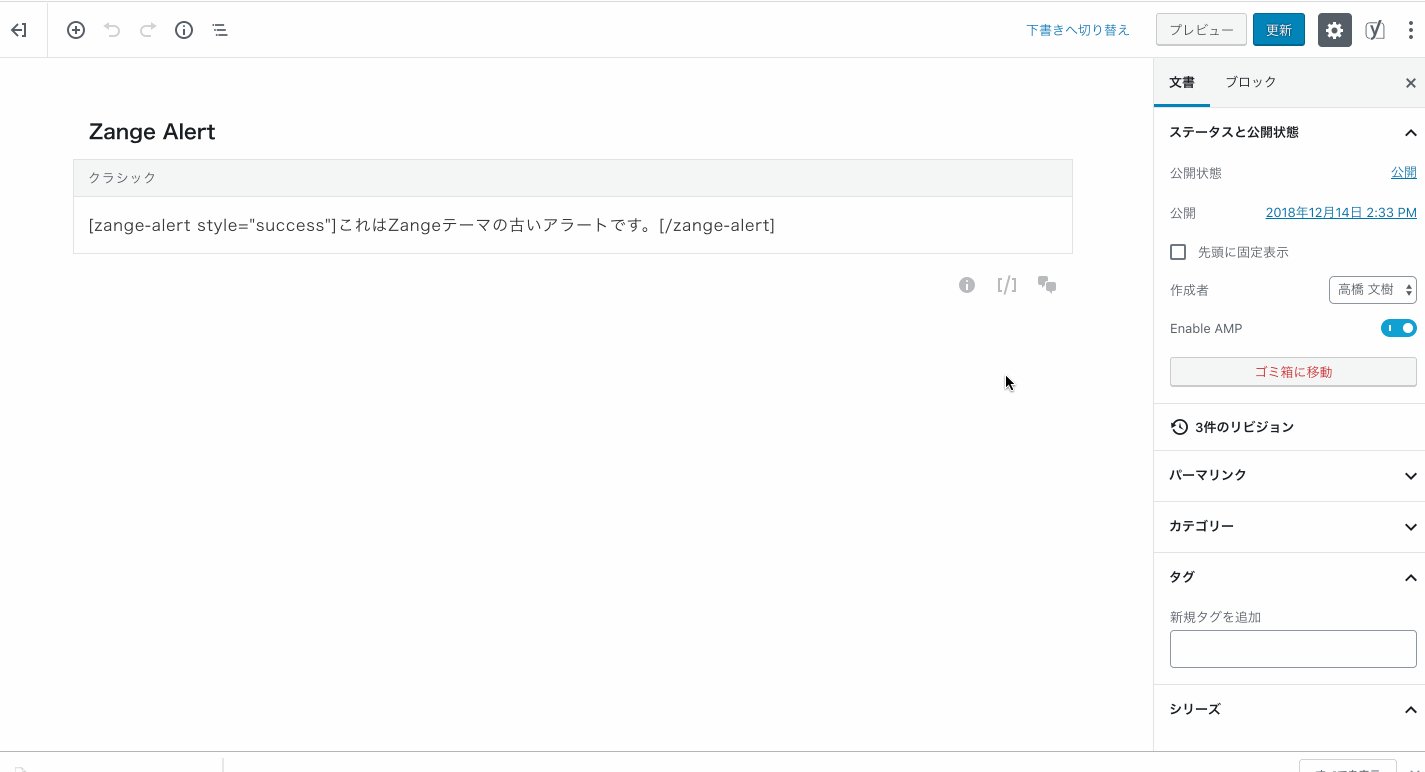
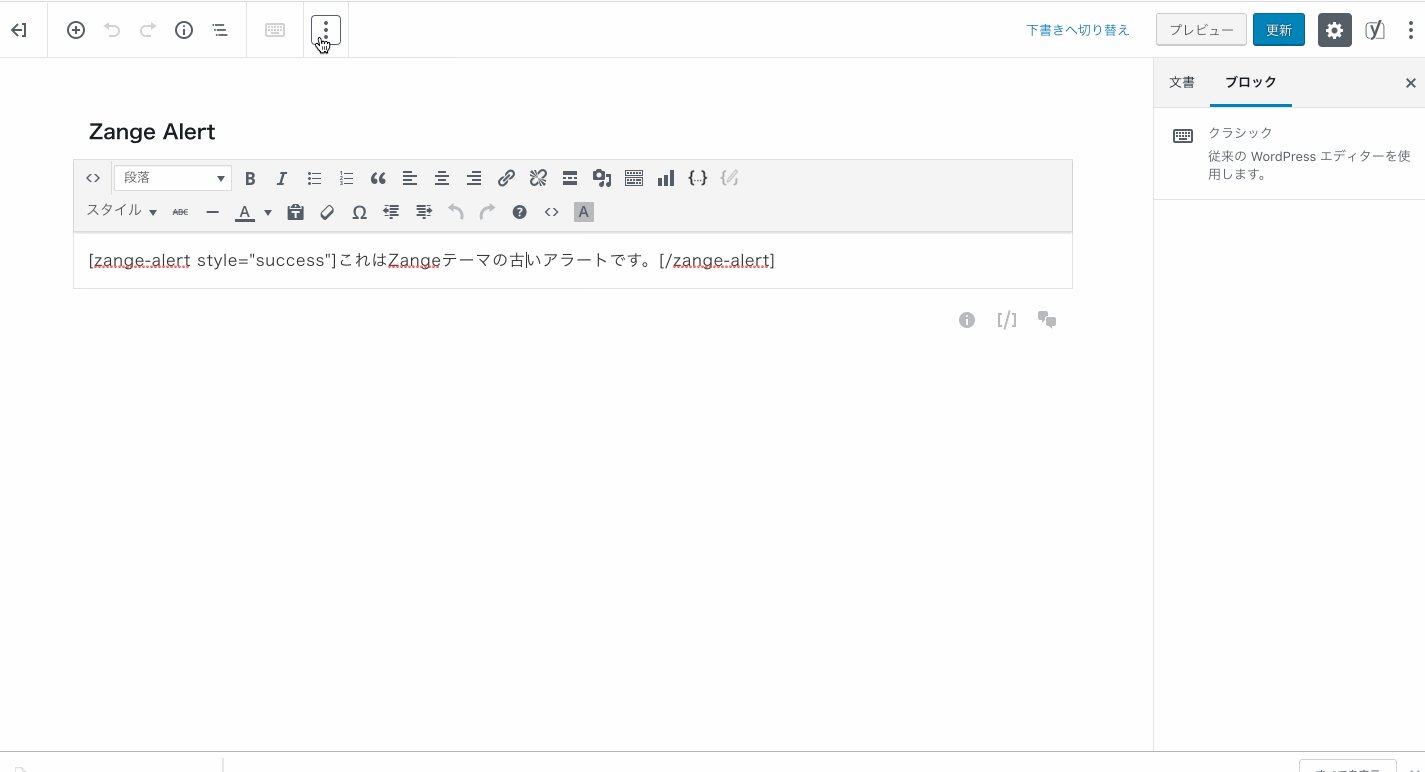
まず、テーマを乗り換えたzange-alertは編集画面で次のような見栄えになるはずだ。

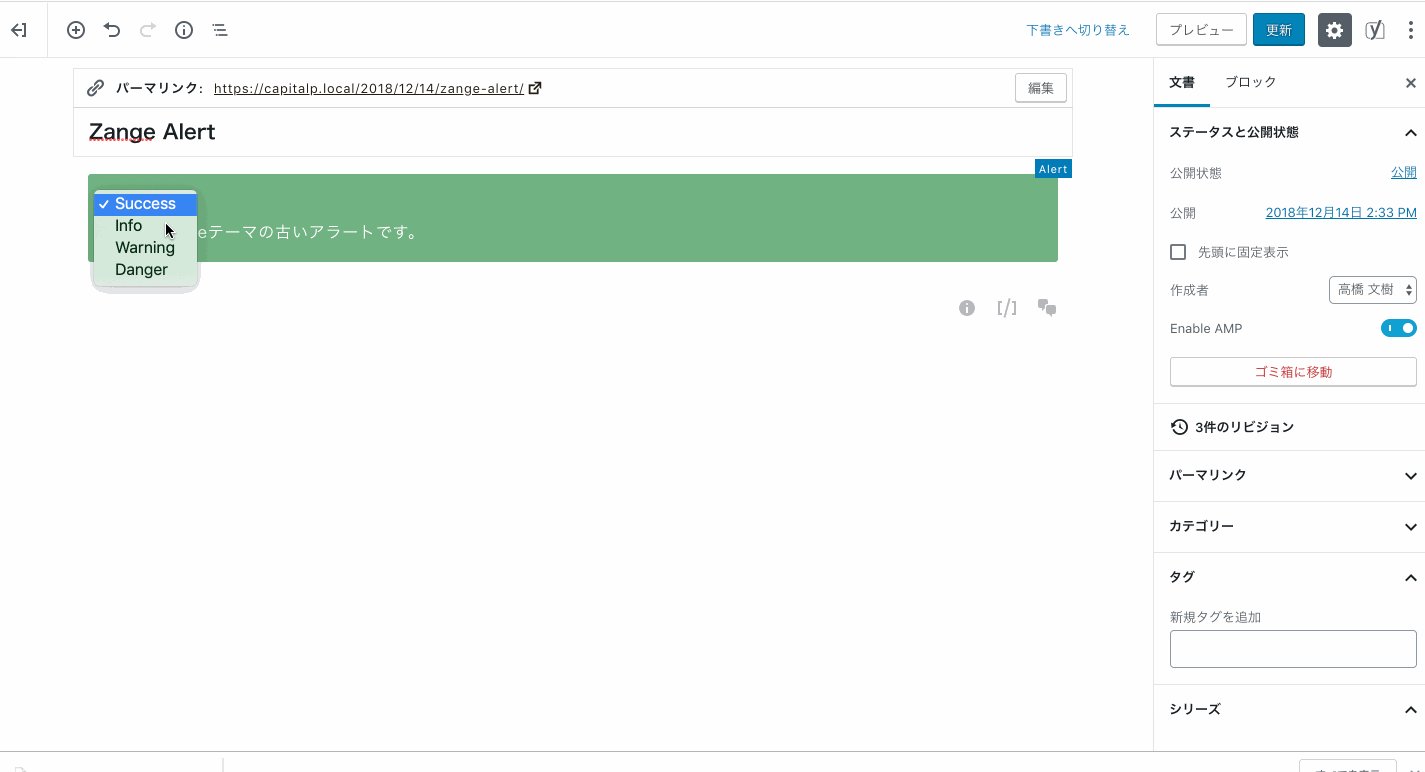
ここで「ブロックに変換」を選ぶと、次のようにショートコードブロックが挿入される。

では、ここでCapital Blockは既存のZange Themeの顧客を横取りするために、「うちのテーマはGutenberg対応してますよ! すぐ乗り換えできますよ! 乗り換えのお客さんは一年間サブスクリプション無償!」というキャンペーンを売ったとしよう。Capital Blockテーマを使えば、ユーザーはなんの苦労もなくいままでのコンテンツを引き継げるわけだ。

このためのプロパティがtransformsプロパティである。
transformsとは
ブロックのtransformsプロパティは、toとfromに大別され、そのブロックがなにから作られるのか、そして、なににコンバートできるか、ということを決めるプロパティである。上記のtwitterタイムラインでは、北島氏も「ブロックからブロック」と理解していたようだが、ドラッグ&ドロップしたファイルや、もちろんショートコードからも変換することができる。
たとえば、今回であれば、alertブロックが必要とするstyleとcontentをショートコードから引き継げばいいのだ。そのためのコードは次の通り。
registerBlockType( 'capital-block/alert', {
//...
transforms: {
from: [
{
type: 'shortcode',
tag: 'zange-alert',
attributes: {
style: {
type: 'string',
shortcode: ( attributes ) => {
// namedというプロパティにショートコード属性が
return attributes.named.style || 'info';
},
},
content: {
type: 'array',
shortcode: ( attributes, content ) => {
const honbun = content.shortcode.content || '';
// richtextコンテンツはDOMの配列でなくてはならない
return [
<p>{honbun}</p>
];
},
},
},
},
]
},
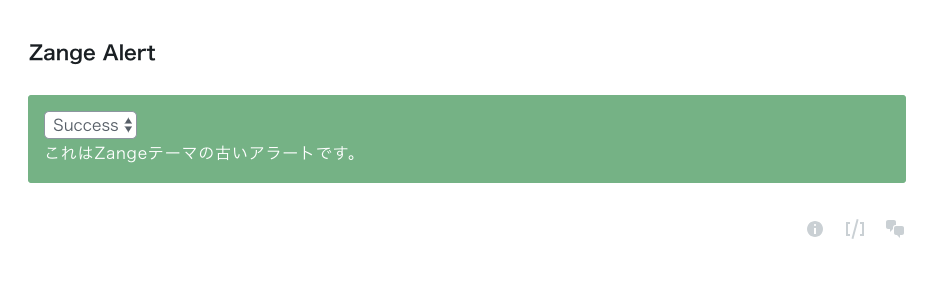
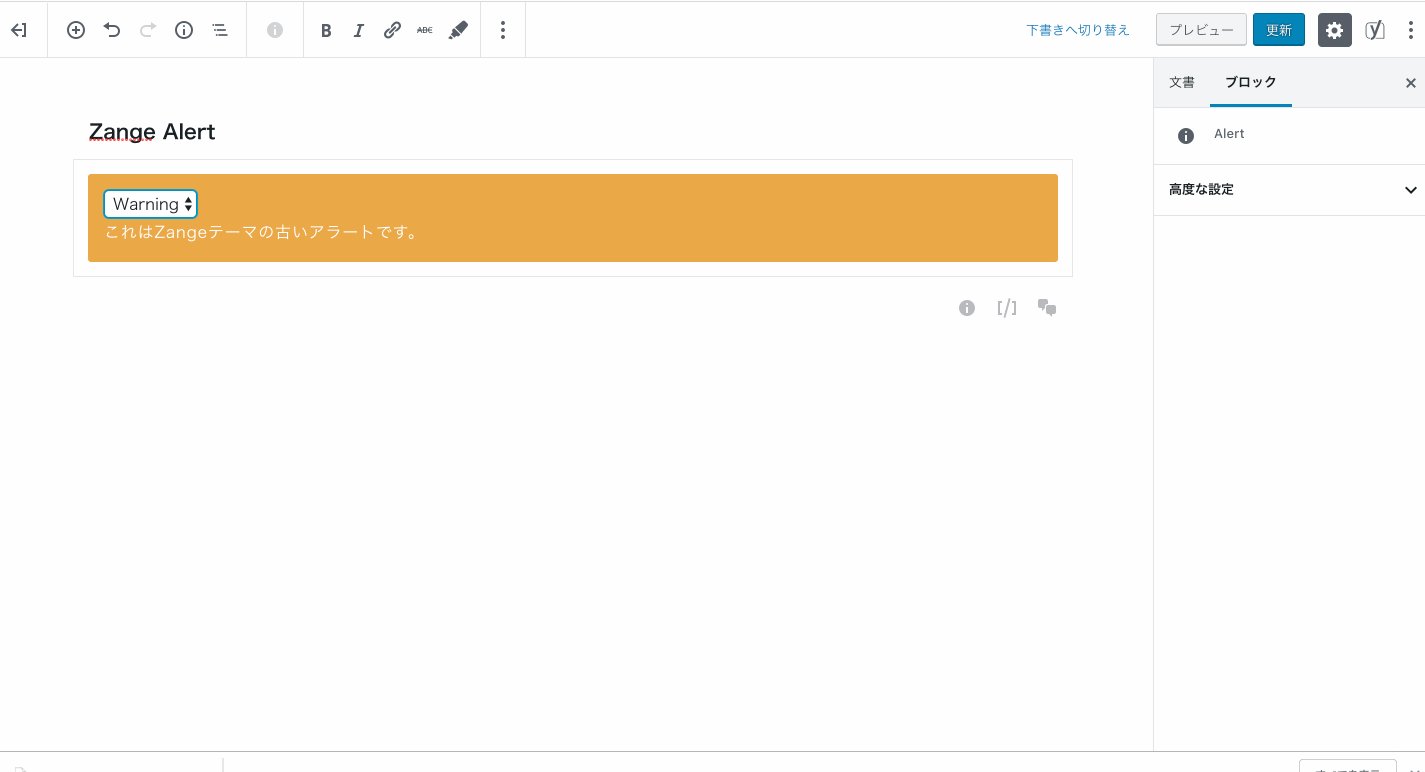
} );これで、次のように無事変換されるようになる。

いかがだろうか。多くの有料テーマが1,2ヶ月ほど対応に時間がかかると宣言していることを考えると、その間にとっととブロックの対応を終えてしまえば、かなりいい感じにシェアを取れるのではないだろうか。
以上、残りは有料会員向けにソースコード全体を提供して終わりにする。
続きの 9% を読み、添付されたファイルにアクセスするには、Gumroadでライセンスキーを取得してください!


コメントを残す