先日12月21日にTokyo WordPress Meetupが開催された。筆者はそこで「After Gutenberg – この先生きのこれるか問題」というライトニングトークを行った。
その内容は割愛するが、5分という短い時間で語りきれなかった点を紹介したい。
Gutenbergに要求されるJS力とは?
「受託案件などである程度顧客の要望に応じたブロックを作成するのはかなりのJS力が問われる」という話をしたのだが、たとえば以前紹介したアラートボックスのように、ある程度体裁を整える程度のものであれば、それほど悩む必要はない。WordPressが用意しているGutenberg Handbookを読めばできてしまう。Reactについてもそれほど学ぶ必要はなく、単にWordPressが用意しているAPIを使えば良い。必要な知識はJSNextぐらいだろうか。
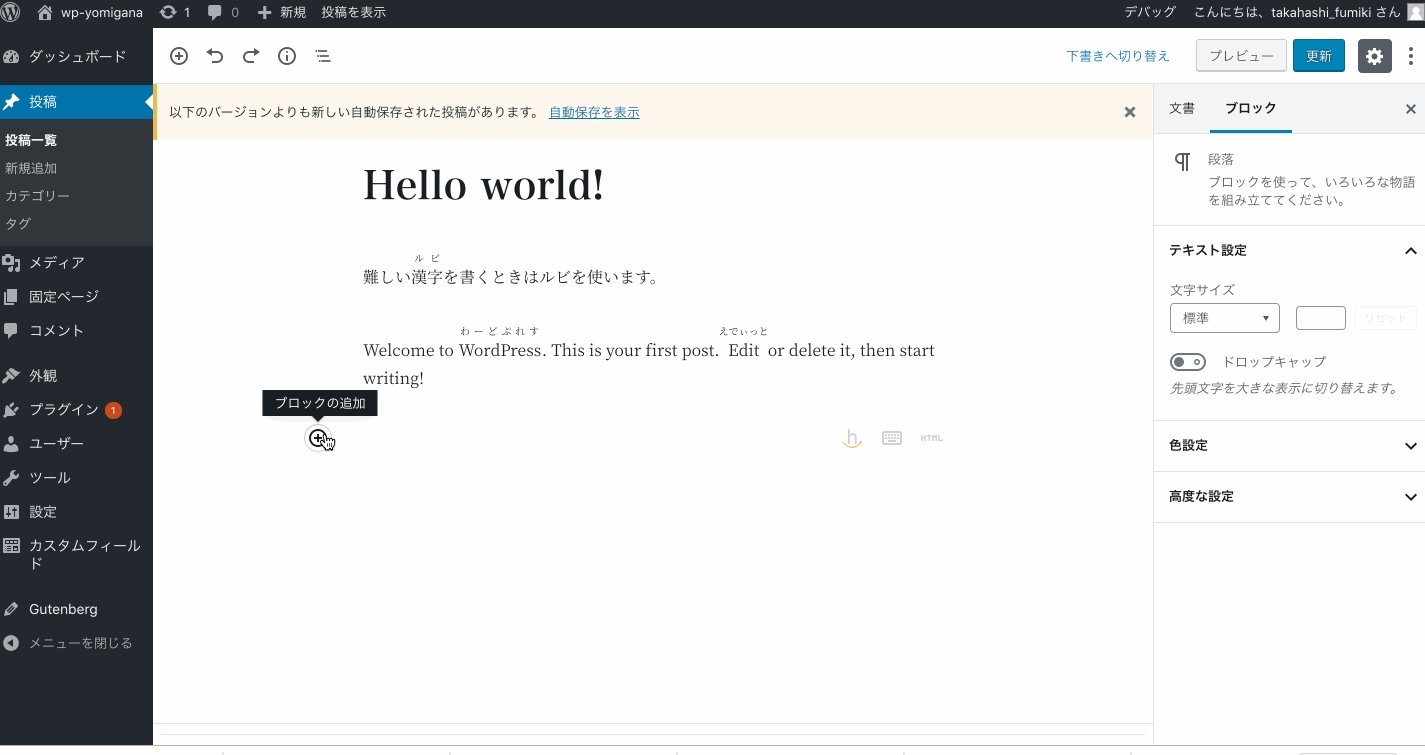
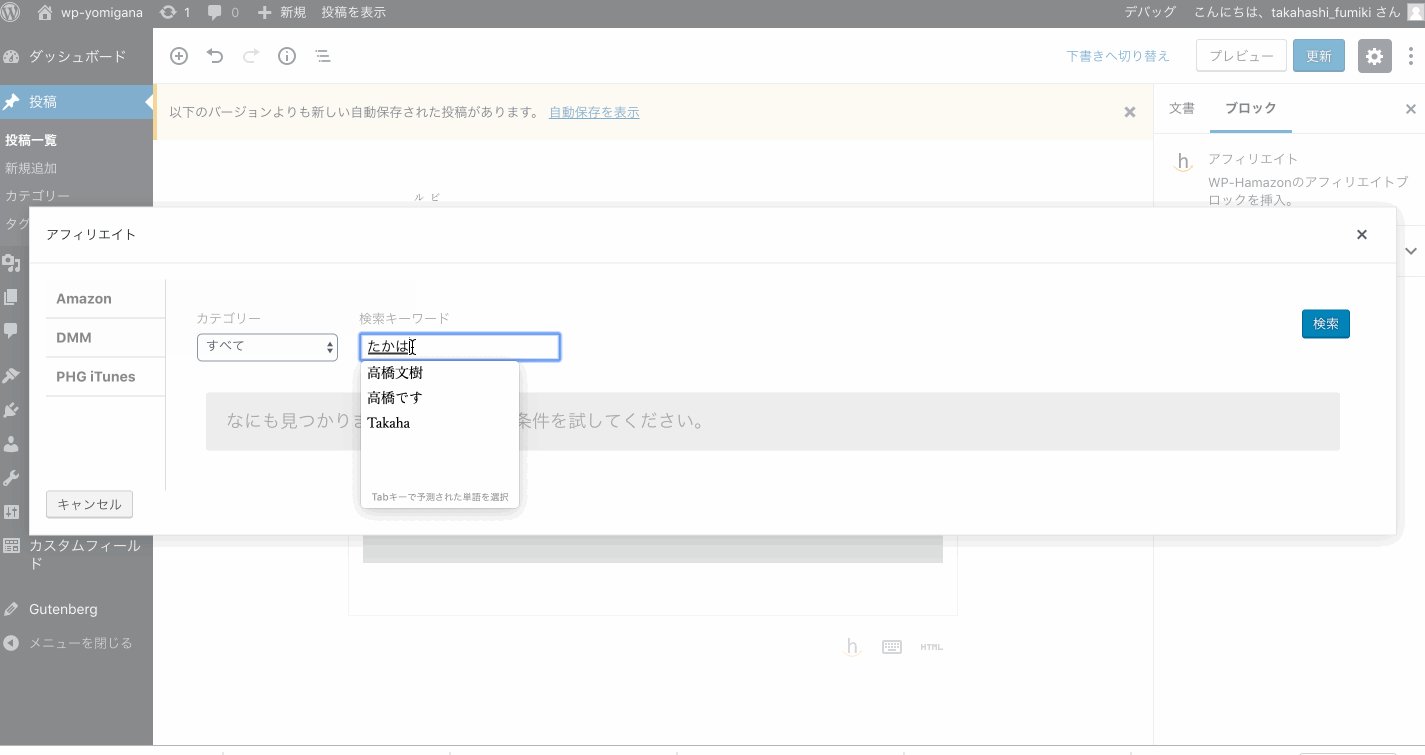
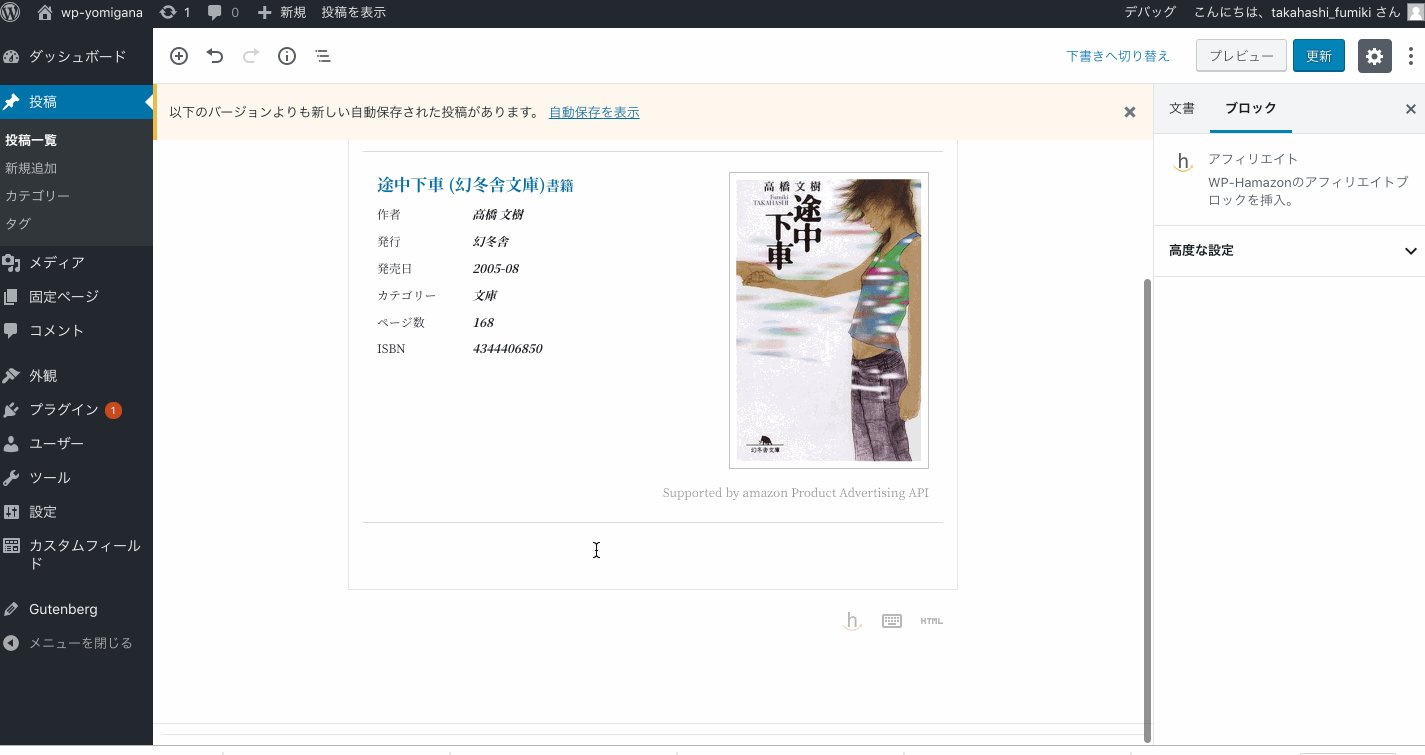
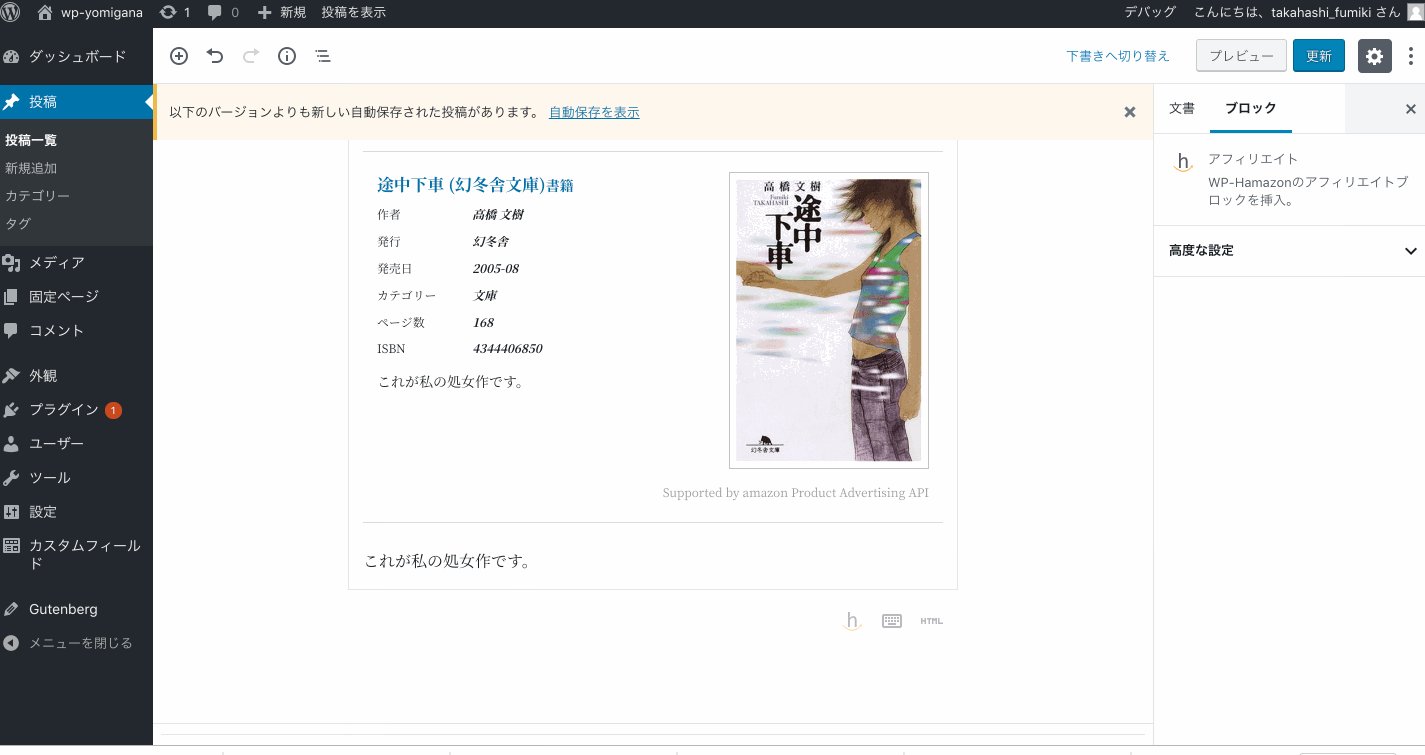
難しいのは、「ボックスの中で何かをする」という類のブロックだ。たとえば、筆者が作成したHamazonというアフィリエイト作成プラグインでは、外部APIを叩いてアフィリエイトリンクを作成するということをやっている。

こうなると、Reactである程度のことができないと、太刀打ちできない。実際に筆者がHamazonのために書いたJSはGithubで確認することができるので、「こんなもんでもけっこう書かないといけないのだな」ということがわかっていただけるだろう。
そんなわけで、「自分はカスタムブロックなど作らない」という方はまあ良いとして、「もしかしたらカスタムブロックを作らなければいけない日がくるかもしれない」という方はこの冬休みを利用してReactについてしっかりと学んでおくことをオススメする。
以下、有用なリソースを挙げる。
その1. Reactチュートリアルをやる
Reactには有名なチュートリアルが存在し、Reactチュートリアル: Intro To React【日本語翻訳】として日本語化もされている。
これは陣取りゲームのようなものを作りながらReactの使い方を覚えていくというものだ。まずはここからスタートするとよいだろう。そして、もしこのチュートリアルを最後までやりとげることができたら、おそらくだが、普通にReactを使い始めることができる。
REST API連携などで知らなければいけないことはまだまだあるのだが、テキスト情報だけでできるようになれば、それらも解決できるだろう。
その2. 動画チュートリアルで学ぶ
筆者のこれまでの経験では「チュートリアルあるからやってね、それでできるよ」とアドバイスして本当にできる人間は10パーセントに満たない。なぜなのかはわからないのだが、そんな割合なのだ。
しかし、最近は動画のチュートリアルなども充実しているので、そちらもやってみてはいかがだろうか。英語ならば豊富なReactコースが存在するのだが、日本語化されているものだと、UdemyのフロントエンドエンジニアのためのReact・Reduxアプリケーション開発入門
![]() などだ。
などだ。
ちなみに、筆者はUdemyを一回も使ったことがなく、知人で2名ほど「これを見たら理解できた」と言っていた人がいたので、オススメしているにすぎない。また、現在90%オフのセール中なので、失敗してもそんなに損した気分にはならないだろう。
もしよかったら、ぜひ感想をシェアしてほしい。
そろそろ2018年も終わりを迎えることとなる。新しい年をいままでと同じスキルセットで迎えたとしてもまったく構わないのだが、せっかく休みがあるので、JavaScript界の定番ツールに今一度向き合ってみよう。


コメントを残す