Gutenbergに対応したテーマを利用している場合は特に困らないが、WordPress 5.0でカスタムテーマを使っていた場合、対応が必要になる。今回はその指針およびリソースを紹介しよう。
新たに追加された様々なブロックに対応
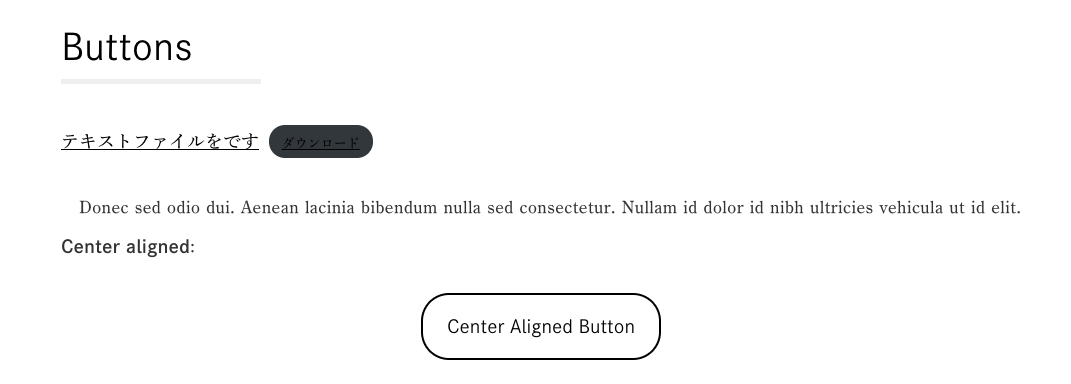
Gutenbergから追加されたブロックは最低限のスタイルが当たっているのだが、リンクなどはコンフリクトを起こすことがある。たとえば、「ファイル」というブロックを挿入した場合、筆者が自分のブログで利用しているオリジナルテーマ”Kyom”では、次のように変な感じになってしまった。

このCSS自体を修正することはそれほど手間ではないが、こういう「いままで想定していなかったデフォルトスタイル」が結構たくさんある。プルクオート、区切り線、ボタン、カバー画像……
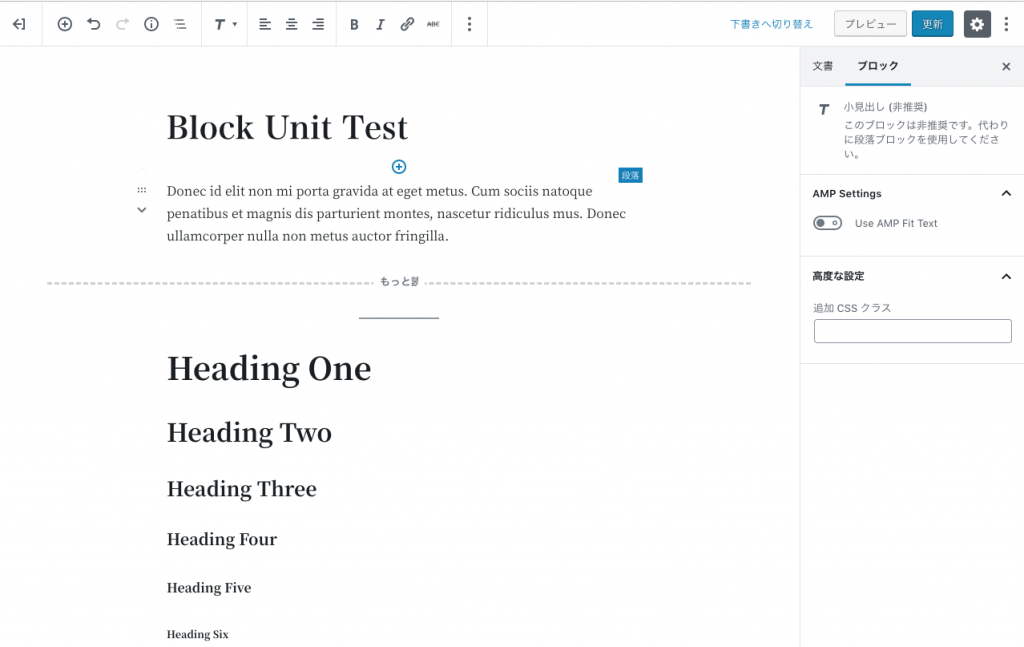
これらに対応する場合、まとめてやるためにはGutenberg Block Unit Testが便利だ。このプラグインを有効化すると、ブロックがだだーっと入った固定ページが作成される。

これを入れておくと、既存テーマの外観を崩さないようにチェックができる。
色・フォントサイズを制限する
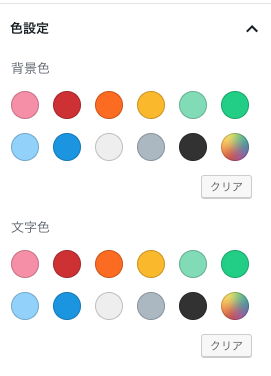
デフォルトでは様々なカラーパレットが提供されているのだが、こんなにいろんな色使わないだろう、ということがままある。

その場合、新しく導入された add_theme_supportを利用して、色数、文字サイズを制限できる。
add_action( 'after_setup_theme', function() {
add_theme_support( 'editor-color-palette', array(
array(
'name' => '強いマゼンタ',
'slug' => 'strong-magenta',
'color' => '#a156b4',
),
array(
'name' => '薄いマゼンタ',
'slug' => 'light-grayish-magenta',
'color' => '#d0a5db',
),
array(
'name' => '薄灰色',
'slug' => 'very-light-gray',
'color' => '#eee',
),
array(
'name' => '濃い灰色',
'slug' => 'very-dark-gray',
'color' => '#444',
),
) );
} );
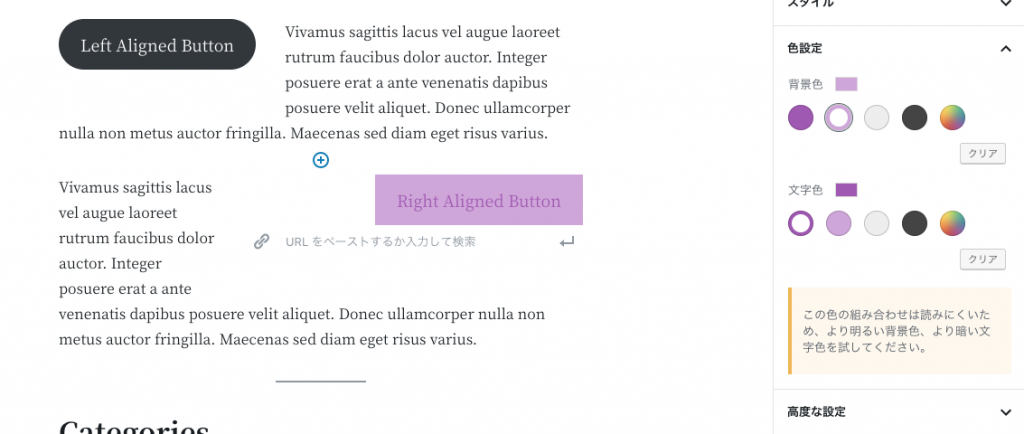
なお、表側で表示されるコンテンツではボタンにクラスが付与されるだけなので、CSSも修正する必要がある。たとえば、上記の場合であれば .has-light-grayish-magenta-background-color というクラス名が付与されるという塩梅だ。当然、CSSの詳細度でうまく適用されない場合もあるので、OOCSS的に書くか、!importで頑張るかのどちらかになるだろう。また、個人的にはCSSとPHPの両方に色名を書くのが大変馬鹿馬鹿しいと思うので、PHPでSCSSをパースして登録するようなハックが登場することを待ちたい。
文字サイズも同様で、次のように変更できる。クラスは .has-small-font-size といった具合になる。
add_theme_support( 'editor-font-sizes', array(
array(
'name' => '小',
'shortName' => 'S',
'size' => 12,
'slug' => 'small'
),
array(
'name' => '中',
'shortName' => 'M',
'size' => 16,
'slug' => 'regular'
),
array(
'name' => '大',
'shortName' => 'L',
'size' => 36,
'slug' => 'large'
),
) );画像を横幅いっぱいにするalignwideとalignfull
twentynineteenなどでは導入されているが、画像を横幅いっぱいに大きく表示する新たなプロパティが追加された。これは add_theme_support( 'align-wide' );と書くことで適用されるオプトイン機能だ。有効にしなければ表示されない。
あとはCSS力が問われるので、vwプロパティやcalcなどを駆使していい感じにしてほしい。筆者はそこまで頑張れないので、無視している。

管理画面のスタイルをあわせる
これまではeditor-styleという機能を使えばテーマの外観とビジュアルエディタの見栄えを揃えることができたが、その機能はなくなってしまった。よって、新たにCSSを読み込まなければならない。以下の情報などが参考になるだろう。
ブロックを消す
そもそもスタイルを対応させるのが面倒だという場合は、ブロックを消してしまうという手もある。「詩」ブロックなどはあまり使わない。これは2種類の方法がある。
- ホワイトリスト型(許可されたブロックだけ) Gutenbergでデフォルト表示されているブロックを非表示にする方法
- ブラックリスト型(後から削る) Gutenberg editor (Block editor)で利用するブロックを制限する。
前者はPHPで、後者はJavascriptだ。
その他の新機能
細々とした機能が新たに追加されているので、Developer Handbookやadd_theme_supportのページを見てみると、なんとなく勘が掴めるだろう。5.0から新たに追加された機能は……
The responsive-embeds, align-wide, dark-editor-style, disable-custom-colors, disable-custom-font-sizes, editor-color-pallete, editor-font-sizes, editor-styles, and wp-block-styles features were added.
add_theme_support
ということで、9個もの新機能が追加されている。
以上、テーマ対応のリソースをいくつか紹介させていただいた。今後は様々なTipsが増えてくると思われるので、そのときはまたあらためて紹介する。


コメントを残す