Gutenbergで導入されたブロックは、WordPressの投稿編集体験を根底から覆すものであり、それはとくに投稿画面に多くのメタボックスを作成していたカスタムフィールド製造業者に打撃を与えた。これまで投稿本文(多くの場合は消されている)+メタボックスというレイアウトだったものが、すべてブロックの並びとしてブロックエディターに統合されてしまったからである。
では、これまでメタボックスを作成していた人々はどうなるのかというと、JavaScript(React + ESNext)での開発に移行していくことになる。Capital Pでもこれまで何度かに渡ってその手法をお伝えしてきた。
しかしながら、TypeScriptで敗北することはおろか、それ以前のJavaScriptに敗北してしまってなかなかGutenbergに移行できていない人は多いのではないだろうか。そんな悩みは万国共通のようで、PHPだけでブロックを作成できるようになるライブラリが登場しはじめているようだ。WP Tavernのレビューで3つ紹介されていたので、Gutenberg Timesの動画と合わせてお伝えしよう。
Advanced Custom Field
カスタムフィールド製造業界でおなじみのACFことAdvanced Custom Fieldsは5.8からブロックビルダーが搭載されるようになった。ただし、プロ版のみ。ドキュメントに記されたやり方はというと……
- ブロックをPHPコードで登録する。
acf_register_block_typeという関数を用い、テンプレートを指定する。 - フィールドグループをWordPressの管理画面でいままで通りに登録する。
- 1で指定したテンプレートにブロックを描画するコードを書く
実装の詳細はわからないが、おそらくダイナミックブロックを利用しているのではないだろうか。実際のコードはこんな感じになる。
// ブロックの登録
function register_acf_block_types() {
// register a testimonial block.
acf_register_block_type(array(
'name' => 'testimonial',
'title' => __('Testimonial'),
'description' => __('A custom testimonial block.'),
'render_template' => 'template-parts/blocks/testimonial/testimonial.php',
'category' => 'formatting',
'icon' => 'admin-comments',
'keywords' => array( 'testimonial', 'quote' ),
));
}
// フックで実行
if( function_exists('acf_register_block_type') ) {
add_action('acf/init', 'register_acf_block_types');
}<?php
/**
* テスティモニアル(証言文)ブロックのテンプレートファイル
*
* @param array $block ブロックの設定と属性
* @param string $content ブロックの中身
* @param bool $is_preview Ajaxでプレビューしているときはtrue
* @param (int|string) $post_id ブロックの投稿ID
*/
// アンカーをつけるためにIDを設定
$id = 'testimonial-' . $block['id'];
if( !empty($block['anchor']) ) {
$id = $block['anchor'];
}
// クラスを設定
$className = 'testimonial';
if( !empty($block['className']) ) {
$className .= ' ' . $block['className'];
}
if( !empty($block['align']) ) {
$className .= ' align' . $block['align'];
}
// デフォルト値を設定
$text = get_field('testimonial') ?: 'Your testimonial here...';
$author = get_field('author') ?: 'Author name';
$role = get_field('role') ?: 'Author role';
$image = get_field('image') ?: 295;
$background_color = get_field('background_color');
$text_color = get_field('text_color');
?>
<div id="<?php echo esc_attr($id); ?>" class="<?php echo esc_attr($className); ?>">
<blockquote class="testimonial-blockquote">
<span class="testimonial-text"><?php echo $text; ?></span>
<span class="testimonial-author"><?php echo $author; ?></span>
<span class="testimonial-role"><?php echo $role; ?></span>
</blockquote>
<div class="testimonial-image">
<?php echo wp_get_attachment_image( $image, 'full' ); ?>
</div>
<style type="text/css">
#<?php echo $id; ?> {
background: <?php echo $background_color; ?>;
color: <?php echo $text_color; ?>;
}
</style>
</div>完成品はドキュメントページの動画で見られるのだが、結構めんどくさそう……というのが率直な感想だ。ここまでやるなら、もう一度JavaScriptに戦いを挑んでもいいのかもしれない。
Block Lab
多くのコアコミッターを排出したXWPのメンバーが開発するBlock Labは概ね同じような感じだが、ACFと異なり、ステップ1と2が合体している。
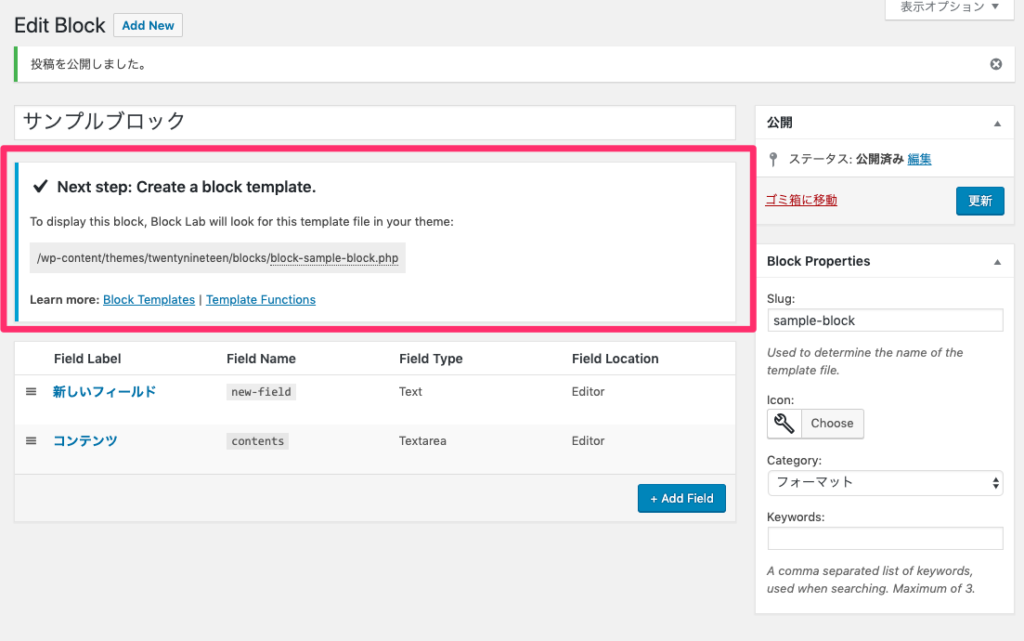
まず、管理画面でフィールドの登録を行うと、テンプレートファイルをテーマ内に作成するよう指示がでる。

あとはこのテンプレートファイルを作成すればよい。
<div class="my-field">
<h2 class="my-field-title"><?php block_field( 'new-field' );?> </h2>
<div class="my-field-content">
<?php echo wp_kses_post( wpautop( block_field( 'contents' ) ) ?>
</div>
</div>ACFよりワンステップ少ない感じだ。日本語のブログ記事ではNxWorldのWordPress:簡易的なGutenbergブロックを作成できるプラグイン「Block Lab」がよくまとまっている。
Lazy Blocks
Lazy BlocksはGhost Kitなどのブロックライブラリを出している作者によるプラグイン。基本的にはBlock Labと同じく管理画面で設定してテンプレートを記述するタイプだが、Block Labと異なるのは、テンプレートファイルを必ずしも用意する必要はないということだ。ブロック画面で登録することができる。

「管理画面で設定するならば、そのままテンプレートも記述できた方が便利だ」という考えのもと、このような実装になっているのだろう。筆者は3つのプラグインの中ではこれが一番簡単なのでは、と感じた。
まとめ&雑感
さて、上記のように、JavaScriptを書かなくても実装できるようになってきたのはカスタムフィールド製造業界にとって朗報ではないだろうか。今後、洗練されていくことを期待したい。
「ここまでやるんだったら諦めてJavaScriptでブロックを書いた方がいいのでは?」と筆者などは思うのだが、いろんなレイヤーの人がいるので、押しつけるつもりはない。一人で会社のWebサイトを作成・運営しているWeb担などにとってはありがたい機能だろう。
改訂新版JavaScript本格入門 ~モダンスタイルによる基礎から現場での応用まで
価格¥1,818
順位79,728位
著山田 祥寛
発行技術評論社
発売日2016年9月30日
敗北した人はこちらから学び直そう。



“JavaScript敗北者のためのPHPブロック製造手法が続々登場”への2件の反応
Lazy Blocks よさそうだけど、日本語表示にしてたら正常動作しなくないですか?
そうなんですか。ぜひ詳細をブログなどで公表してください!