GoogleがWordPressプラグインNative Lazyloadプラグインをリリースした。このプラグインはその名前の通り、Lazy Loading(画像などの遅延読み込み)を実現するもの。画像読み込みでロックされるレンダリングを早くしようというものだ。このサイトCaptal Pでも導入してみたので、気になる方はチェックしてみてほしい。もっとも、そんなに画像をたくさん使うサイトではないので、効果は限定的だろうが……。
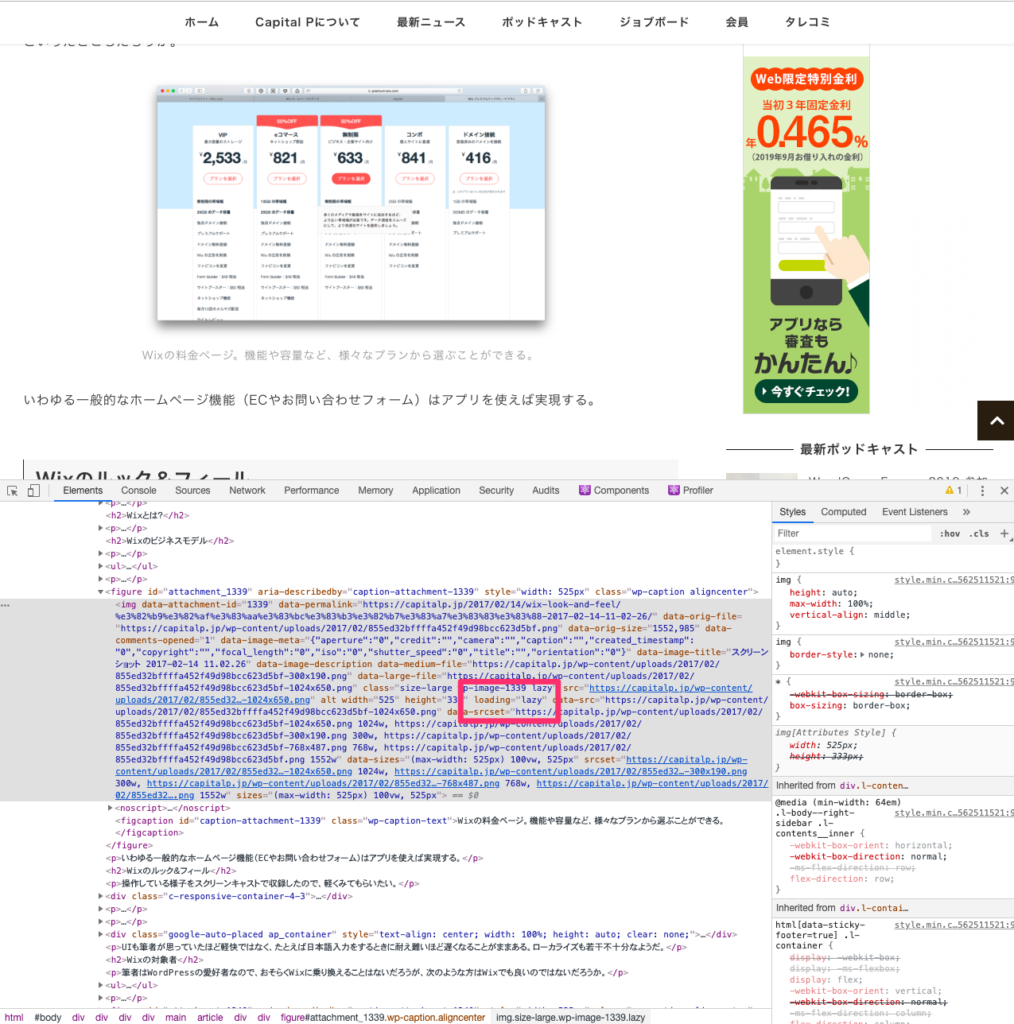
さて、こうしたLazy Loading系のプラグインはいままでもたくさんあったのだが、Googleがリリースしたこのプラグインの特徴はブラウザ実装の機能を使うという点。既存のLazy LoadingはJavaScriptなどを利用して画像を一時的にプレイスホルダーに置き換え、スクロールイベントなどを監視して画像を再度差し替えるものが多かった。しかし、Native Lazyoloadは単に画像に loading="lazy" を追加するだけである。あとの処理はブラウザ側で行う。

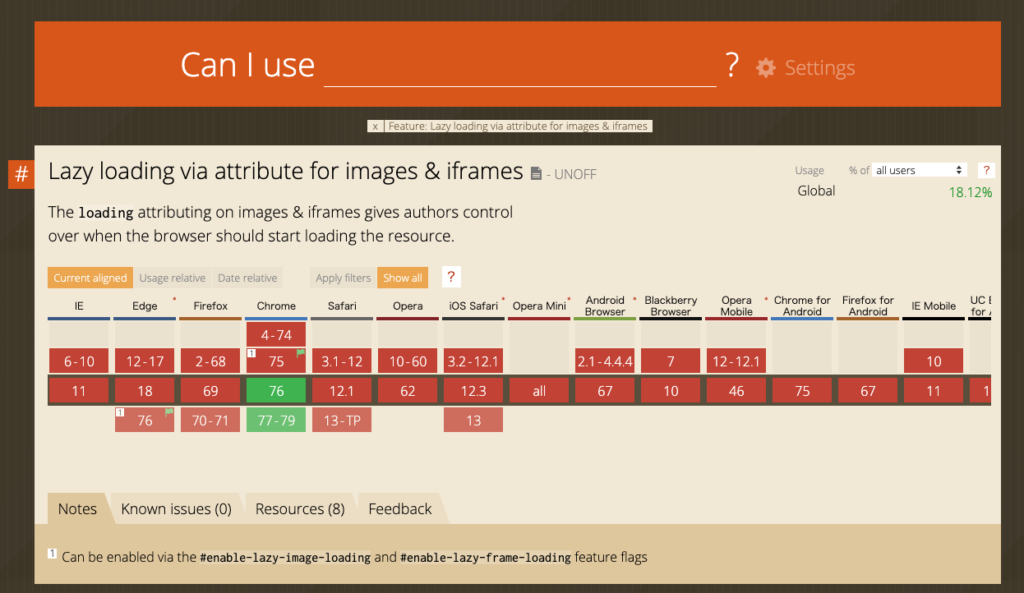
ちなみにこのLazy LoadingはChrome 76(ついこの間リリース)以降でしか使えず、他のブラウザではまったく対応していない。したがって、フォールバックスクリプトが同梱されており、非対応ブラウザでは既存のJSを利用した遅延ローディングを行う。

これが何を意味するかというと、GoogleはChromeで先行実装している機能をWordPressにもとっとと実装しているということだ。WordPressはWebサイトの30%以上、ChromeはWebブラウザの最大シェア。この2つを合わせると、GoogleはWeb上に最大の実験場を保有しているといえるだろう。Native Lazyloadはコアへの実装も提案中。チケットにはChromeの開発チームの人まで登場している。
なんにせよ、Automatticの他にGoogleのような巨大な企業がWordPressにコミットすることはWordPressに違った次元の進化をもたらすことだろう。
Webサイトパフォーマンス実践入門 高速なWebページを作りたいあなたに
価格¥3,300
著Jeremy L. Wagner
監修武舎 広幸, 阿部 和也, 上西 昌弘
翻訳武舎 広幸, 阿部 和也, 上西 昌弘
発行翔泳社
発売日2018年3月19日



コメントを残す