GoogleはCore Web Vitalと呼ばれる指標を2021年6月中旬から検索エンジンのランキング評価項目として採用することを発表している。この記事を書いている時点で段階的に採用が始まっているはずだ。コンテンツの中身だけではなく、速度もまたユーザーにとって重要な指標だというわけだ。
これにともない、現在WordPress高速化の需要は増えていることだろう。もっと単純化すると、顧客から「Page Speed Insightsで高得点を出せるようにして欲しい」という要望を受けるWordPressコンサルタントも増えているはずだ。本連載ではこうした人たちに向けてWordPressにおけるCore Web Vital対応の基本から応用までを紹介する予定だ。
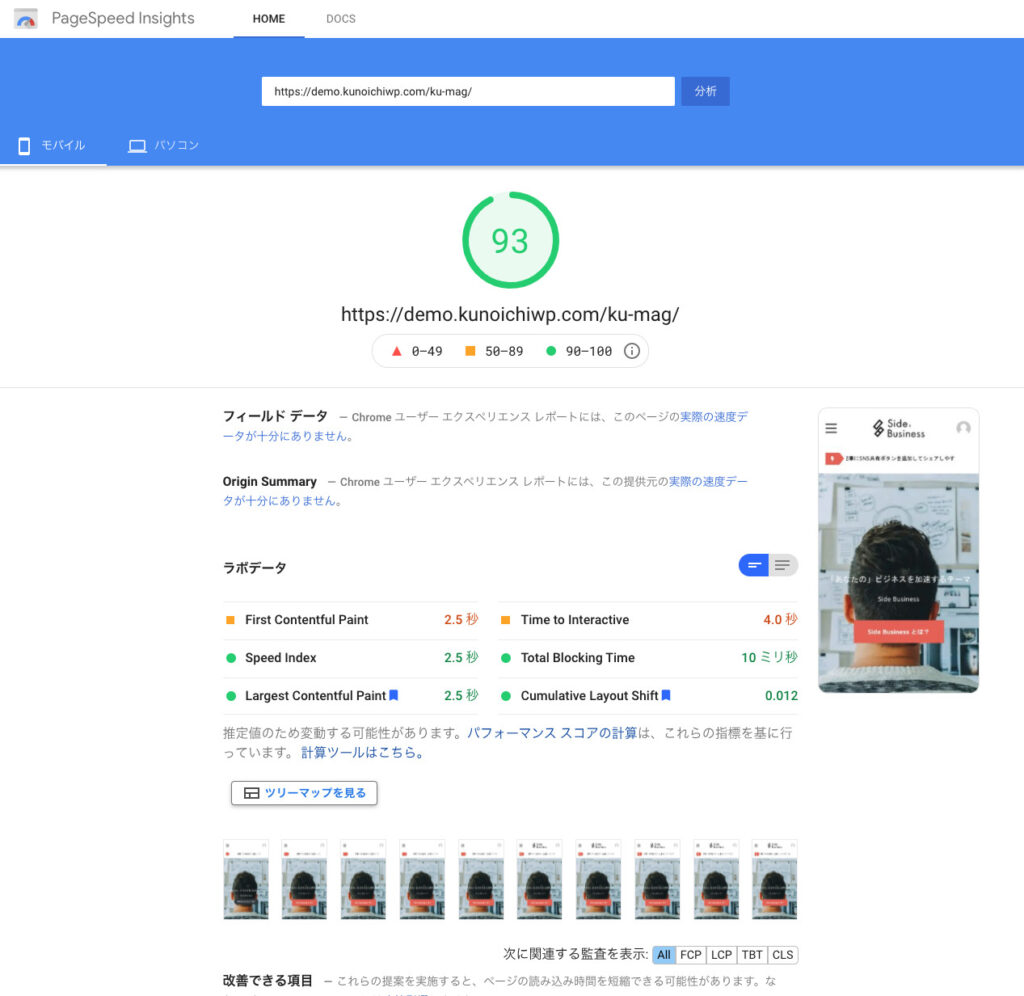
なお、本連載で紹介する内容は筆者が開発したプレミアムテーマ Side Business をベースにしている。さくらインターネットのレンタルサーバーに置いたデモサイトでモバイル93点になったので、少なくともその程度の知見を貯めることはできる。

Core Web Vitalとは?
Web Vitalsとは、Googleが提唱するサイトの高速化および健全化の指標であり、直訳すれば「Webの生命維持バロメーター」とでもなる。”Vital capacity” は肺活量、”Vital Sign”は「生命兆候」という具合で、”vital”は「もっとも重要なもの」という意味で使われる言葉だ。Core Web Vitalはその中でももっとも核心に近いもの、つまり呼吸や脈拍のような最重要なパラメータであると位置付けられている。それが以下の3つだ。
- LCP = “Largest Contentful Paint” ユーザーがそのページの重要な部分をどれだけ早く見ることができるか。この指標はサーバー速度およびリソース配信方法が大きく関わってくる。
- FID = “First Input Delay” 最初の入力までの遅延。ユーザーがインタラクティブな動作を取れるようになるまでの時間が早いほど良い。この指標はJavaScriptの実行速度が大きく関わってくる。
- CLS = “Cumulative Layout Shift” 累積的なレイアウトの変更。表示するにあたってカクカクとレイアウトが変更することはよしとされない。多くの場合、これはCSSの書き方とJSのDOM操作が関わってくる。
これらの指標はGoogle Page Speed Insights(通称PSI)やLight House、Web Page Testなどで計ることができる。もちろん、ツールはあくまでツールであり、補助的な利用の仕方が提唱されているが、「点数をつける」という業の深さをGoogleは理解していないようだ。PSIで30点なら30点のサイト、そう判断する担当者は多いだろう。特に現場の詳細を知らずに意思決定をするような立場の人にとってはなおさらである。
本連載では、「原理についても紹介するが、点数が低いままなのは問題なのでそれはそれとして対応できるようにする」という態度を取る。要するに、素早く表示されて固まらずにガタガタしない、それがGoogleの提唱する「高速で健全なサイト」である。
Web Vitalsの一般的な向上方法とは
Web Vitalを向上する、つまり「Webサイトを高速で健全」なものにするためには、以下のような指標がある。大きく分けてサーバーサイトでの対応と、フロントエンドでの対応だ。ざっくりと考えられるものを以下に列挙する。
サーバーサイドでの対応
- 画像の最適化および次世代フォーマット
.webpでの画像配信。 対応しているブラウザには.webpを、それ以外のブラウザには.jpgや.pngを配信する。 - 圧縮配信。CSSやHTMLなどをGzip圧縮して配信する。
- ブラウザキャッシュの適用。
- CDNの利用。配信を最適化し、ユーザーにとって一番近い位置からリソースをダウンロードさせる。
- TTFB = “Time to First Byte” つまり「ユーザーが最初の1バイトを受け取る時間」を減らす。多くの場合、動的なサイト(WordPress!)で問題になる。
フロントエンドでの対応
- CSS・JSの最適化。不必要なパーツが読み込まれないよう、CSSおよびJSを最適化する必要がある。これには3rdパーティーライブラリの削減や、ファイルの分割(例・サイト全体で
app.cssだけを読み込むのをやめる)などが含まれる。 - JSの処理速度を減らす。上記最適化とも絡むが、実行する順序を変更する、1つのスレッドに詰め込んでいた処理を分けるなどが必要になる。
- リソースの読み込み順を最適化する。画像なら
loading="(lazy|eager)"を利用する、JSならdeferまたはasyncを使う、CSSならファーストビュー以外のCSSをrel="preload"にするなど。 - CLSを減らす。たとえばカルーセルやMasonryなどを考えて欲しい。JSが動くまでコンテンツが縦に並び、JSが動いてから想定していたレイアウトになるのはよいUXではない。これはJSを無効にした状態で確認するとよくわかるだろう。
- アニメーションなどの最適化。アニメーションは負荷が高く、速度のことだけを考えるならそもそも採用しない方がいいくらいである。
他にも項目はあるが、代表的なものを上に挙げた。筆者の経験では、サーバーサイドでできることは大体半分程度であり、もし顧客に「PSIで90点以上出せ」と言われたなら、サイトの改修は不可避である。
WordPressにおけるCore Web Vital対応の難しさ
WordPressでなんのプラグインも使わずに運用しているという人は少数派だろう。したがって、あなたのWordPressにはサードパーティー、つまり第三者のコードが大量に紛れ込んでいる。これがWordPressにおけるCore Web Vital対応の難しさである。
- プラグインはJSやCSSを読み込む。これは最適化されていない場合がある。
- プラグインが最適化のための手段を提供していないことがある。
たとえば、あるプラグインがCSSをすべてのページに読み込んでいる場合は単にそれを必要なページ以外で無効化( wp_dequeue_style )すれば済むだろう。 しかし、そのCSSが非常に巨大かつミニファイされていない場合は手が出せなくなる。プラグイン自体に手を入れてアップデートのたびに苦しむべきか? それとも素直に「最適化できません! 仕様です!」と詫びるべきか……
およそ上記のような点が問題となり、「最適化できない!」と悩んでいる方も多いだろう。本連載では、こうしたケースの対応方法についても紹介していく予定だ。
本連載で取り上げる内容
いったんまとめよう。Core Web Vitalという高速化および健全化の指標が重要なものになっており、その向上についての需要はあるが、WordPressならではの難しさもある。特に、カスタムテーマを作成しているようなカスタムフィールド製造業界からのノウハウを求める声は大きいようだ。
こうした点について、本連載では基礎から実戦まで取り上げていく予定だ。以下、目次である。
- 配信最適化のサーバー設定方法およびサーバーの選定
- 画像圧縮&次世代画像配信
- キャッシュプラグインとCDN
- 動的サイトでのTTFBをどこまで下げられるか
- JSとCSSの遅延読み込み
- テーマ作成における画像のサイズ最適化戦
- サードパーティーライブラリの撲滅
- CSS・JS分割テーマ作成ワークフローの紹介
- プリフェッチとAMP, PWA, Signed Exchange(SXG)
- チェックリスト
それでは、次回以降の更新を楽しみにしてほしい。また、具体的なリクエストがあればその内容も取り上げるので、Capital P Slackやコメント欄などでお知らせして欲しい。


コメントを残す