AMP(Accelerated Mobile Pages)はGoogleが主導して行われるオープンソースプロジェクトで、基本的にはモバイルページの高速化を狙ったプロジェクトである。特徴としては次の通り。
- HTMLページの高速簡易版のようなものを用意する。
- 現在AMPページを優先的に表示するのはGoogle検索とtwitterである。いずれもモバイルのみ。
- AMP HTMLとAMP JSという独自のHTML+JSでページを実装する。
- フォームのようなインタラクティブな要素は存在せず、また、当然ながらログインもできない。
どのような背景でこのプロジェクトが生まれてきたのかというと、やはりインターネット体験におけるGoogleの優位が低下したことへの対抗策というのが筆者の見方だ。2010年代はWeb広告を含むさまざまな鬱陶しさが人々をモバイルアプリの世界に追いやってしまった時代である。Webと検索の体験を向上させるための数あるGoogleプロジェクトの一つがAMPというわけだ。
WordPressにおけるAMP
さて、オープンWebを生態系とするGoogleにとって、WordPressは有力なパートナーである。AMPもまたその例に漏れず、Automattic、XWP(最近ぶいぶい言わせている会社)、Googleががっぷりタッグを組んで作ったプラグインAMP for WordPressが存在する。

AMPの仕様自体はそれほど難解ではないが、AMP HTMLなどの独自仕様を覚えることを筆者はあまり推奨しない。要するにVue.JSやReact, Angularのような独自タグがあり、それを使えということなのだが、どうせGoogle検索とtwitterにしか表示されないので、わざわざ仕様を覚える必要はないだろう。同じ労力を払うなら、React/Vue.JSもしくはPWAの方が有力な投資先だ。
それよりも、ただ単にプラグインを利用し、それをちょろっとカスタマイズするという使い方をお勧めする。
デフォルト状態の確認
さて、AMPプラグインを利用すると、シングルページのURL+/ampで次のような画面が表示される。

薄いヘッダー、アイキャッチ画像、投稿本文、薄いフッター、以上。非常に簡素なページ構成だ。ポイントとしては「コメントを残す」というボタンがあること。上述の通り、コメントはformなので、AMP上で実行することはできない。
WordPressにおけるAMPの設計
さて、そもそもWordPressでAMPを利用しようと思った場合、多くはコンテンツを中心としたサイトが中心になる。ニュースサイト、ブログ、ハウツー、なんでもいいのだが、テキストと画像からなるコンテンツでこそAMPの利用価値が高まる。ECサイトの活用事例もでてきているようだが、インタラクティブな機能が重要ならば、やはりオリジナルのURLにきてもらうことが必要になるだろう。
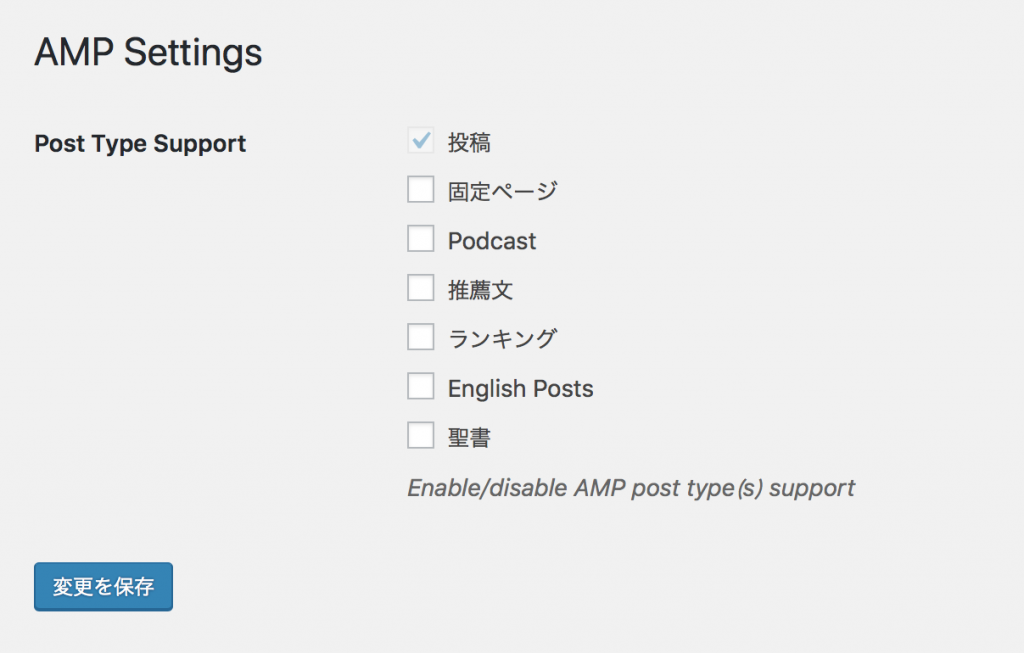
WordPressでは複数の役割を持つサイトが運営されることはまれではないので、たとえば、ニュースの部分だけAMPにして、それ以外は対応しないなどの柔軟な割り切りが必要だ。幸い、AMPプラグインはこの機能をデフォルトでサポートしているので、特に不便を感じることはないだろう。

たとえば、bbPressを使って掲示板を作っているのならば、Yahoo! 知恵袋のように検索結果での上位表示はしたいだろうが、それに対する返答書き込みはオリジナルのサイトで行ってもらう必要がある。この導線設計をきちんと行うのが重要だ。
モバイルアプリを日常的に使う方ならばご存知のとおり、人はtwitterで面白そうなリンクを発見すると、それをよほどのことがない限り読み終える。その後、そのコンテンツの質によって、セカンドアクションが生まれるのだが、では、サイト設計者である我々は、そこでどうしてほしいのだろうか? それにより、AMPでの導線設計は異なってくる。
- コメントを残して欲しい
- ニュースレターあるいは会員登録をしてほしい
- 商品を購入して欲しい
- お問い合わせをして欲しい
こうしたビジネスモデルの違いによって、我々はセカンドアクションを促す導線をいまいちど考える必要がある。
AMPプラグインのカスタマイズ方法
テンプレート
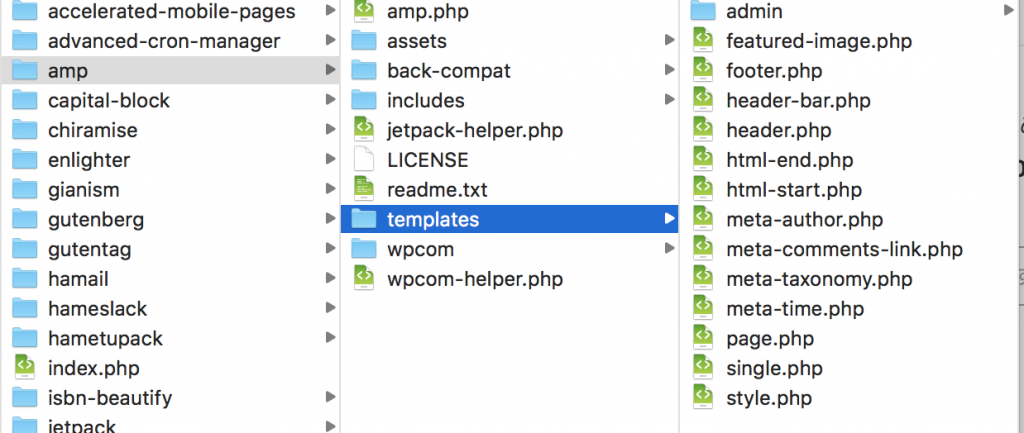
それでは、まずコンテンツを改変する方法を紹介しよう。AMPプラグインはテーマフォルダ内にあるampフォルダをスキャンし、そこにテンプレートが存在する場合はプラグイン同梱のテンプレートを上書きしてくれる。ちょうどWooCommerceと同じ方式である。

ヘッダーやフッターなどは色々と細かなカスタマイズがされているので、まずはコメントリンクへのボタンを表示するmeta-comments-link.phpなどをカスタマイズするのがよいだろう。方法は簡単で、コピーして書き換えるだけ。Capital Pでは、コメントへの投稿を促すのではなく、新着記事一覧を表示するようにした。なぜかというと、コメントはもう終わっているからである。

スタイル
AMPにおけるCSSの特徴的な点は「外部CSSを参照できない」である。styleタグを使わなければならないのだが、いまどき生のCSSを書くという人も少ないだろう、ここはSCSSのコンパイル結果であるCSSを読み込みたいところだ。
方法は簡単で、amp.cssのようなものを作成しておき、それをフィルターフック経由で出力すればよい。
<?php
/**
* CSSをAMPページのheadタグに書き出す
*/
add_action( 'amp_post_template_css', function() {
// SCSSからコンパイルされたCSSファイルのパスを取得
$css_path = get_stylesheet_directory() . '/assets/css/amp.css';
// 念のため存在チェック
if ( ! file_exists( $css_path ) ) {
return;
}
// CSSファイルの中身を取得
$css = file_get_contents( $css_path );
// sourcemapコメントを削除
$css = preg_replace( '@/\*#.*\*/@u', '', $css );
echo $css;
} );
sourcemapを使っている場合に参照エラーとなってしまうので、sourcemapコメントを削除すること。
画像と埋め込み要素
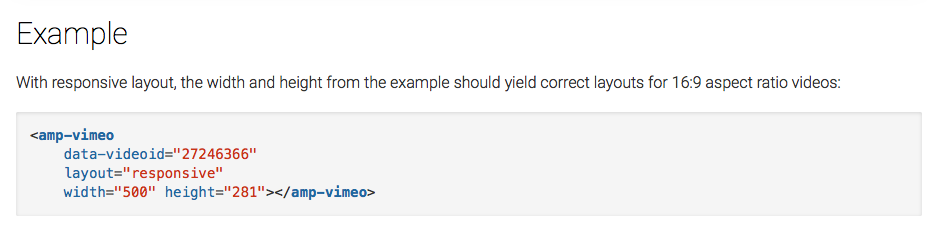
AMP HTMLでは画像をimgタグで出力せず、amp-imgという謎タグで出力する。こうすることで遅延読み込みが勝手に実装される。難しい点は、幅と高さを必ず表示しないといけないこと。モバイルアプリの場合、幅320px(144dpp)と考えておけば多くの端末でわりと問題ない表示になるが、タブレットなどを含めるとかなり大きめのサイズにしておく必要がある。
投稿本文の場合はプラグインが勝手にやってくるので問題ないが、普通にループを回してサムネイルを表示したい場合などはマニュアル通りの謎タグを表示する必要がある。
<?php // ループ内で画像があるなら表示 $src = wp_get_attachment_image_src( get_post_thumbnail_id() ); ?> <a href="<?php the_permalink(); ?>"> <?php if ( $src ) : ?> <amp-img src="<?= esc_url( $src[0] ); ?>" alt="<?= esc_attr( $title ) ?>" class="cappy-amp-list-img" width="66" height="100" layout="responsive"></amp-img> <?php endif; ?> <?php the_title(); ?> </a>
また、埋め込み要素についても注意が必要だ。twitterやinstagramなどの埋め込みはそのままでサポートされるが、存在感が微妙なものはカスタマイズしないとサポートされない。

ともあれ、複雑なカスタマイズもできなくはないので、色々と試してみて欲しい。
アクセス解析・広告
アクセス解析と広告に関しては、さすがGoogleのプロダクトということもあり、デフォルトでGoogle AnalyticsとGoogle Adsenseがサポートされる。なぞのHTMLタグを書かなければならないので、普通のWebサイトと同じというわけにはいかないが、それでも難しいというほどのことはないだろう。
まずAdsenseだが、これは次のような謎HTMLを書くことで出力される。
<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>
いまはなくても動くはずだが、head内に謎スクリプトを読み込むことが今後のアップデートで必須となるので、読み込んでおこう。
/**
* AMPのJSを追加する
*/
add_action( 'amp_post_template_head', function() {
?>
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
<?php
}, 10 );
既存の広告タグを使い回したくなるものだが、通常のWebとは異なる計測結果を出すために、新たなスロットを作成しておくことをお勧めする。
Analyticsも同様だが、こちらはプラグインでサポートされている。

何を入れたらいいのかが管理画面でパッとわからないのが玉に瑕だが、今後改善されていくことと信じよう。入力すべきJSONはこちらから。
なお、AMP自体はオープンな仕様だが、マニュアルの量が膨大すぎるので、使いたいサービスがある場合はそちらのマニュアルを参照することをお勧めする。Google AnalyticsならAMPプロジェクトのマニュアルではなく、Google Adsenseのマニュアルを見るというわけだ。
*
というわけで、WordPressにおけるAMPの実装についてお届けした。おそらくだが、あと3年もすれば跡形もなく消え去るだろう技術だが、こうした新しい技術にチャレンジすることは悪いことではない。先日お伝えしたGoogle DanceでもAMPについての言及をしたが、WordPressではプラグインなどで実現できるGoogle対策が数多くある。
以下、有料会員向けに以下のトピックをお届けする。
- AMP導入ビデオ(さわりだけ)
- Capital P固有の導線設計
- AMPにおけるGoogle Analyticsの特別な設定
以上、読んでみたい方はぜひ会員登録を。
続きの 19% を読み、添付されたファイルにアクセスするには、Gumroadでライセンスキーを取得してください!


コメントを残す