日本でのWordPressエージェンシーとして長いあいだ先頭を走り続けてきたDigital Cubeが提供しているShifterというサービスがAWSやサーバーレス方面に感度の高い人のあいだでジワジワ知名度をつけている。筆者は先日開催されたコミュニティイベント JP_GetShifter に参加してきたので、そのリポートをお送りする。

CMSの隆盛から静的サイトジェネレーターの誕生
まず、静的サイトジェネレーターについて説明しよう。WordPressが象徴的なのだが、サーバーサイドスクリプト+RDBMSで動くCMSが2000年代初頭からずっと勢力を伸ばし続けてきた。Web2.0というバズワードを引くまでもなく、それがいかに革新的だったかわかるだろう。人類はHTMLやCSS、そしてFTPといったWeb開発の基本技術を知ることなくWebサイトを更新することができるようになったのだ。パスワードを忘れない程度の記憶力さえあれば、いつでも新たな情報を世界に発信することが可能になった。
更新性と引き換えに失ったもの
しかしながら、そうしたCMSは主にパフォーマンスとセキュリティの2点において問題を抱え続けていた。
- サーバーサイドスクリプト(PHP, Ruby, Pythonなど)もRDBMS(MySQL, PostgresSQL)も遅い。
- CMSは脆弱性を突かれてハックされる可能性がある。
- クラウド技術が提供するスケールアウトに対応する技術的負荷が高い。
静的サイトジェネレーターの誕生
こうした問題に対する解決策として編み出されたのが静的サイトジェネレーターである。
- 速度に関しては、どうせ最終的にはHTMLを出力するだけなのだから、あらかじめ出力しておいたHTMLを置いておけばこれ以上早くできない。
- セキュリティに関しても、外部からアクセスできるミドルウェアが存在しなければ、SQLインジェクションもディレクトリトラバーサルも存在しない。
- クラウドにはいくつかのレイヤーが存在するが、HTMLならCDNを使って効果的に配信することができる。レスポンスも早いし、デプロイも簡単。
繰り返すが、静的サイトジェネレーターはあらかじめファイルを生成する。多くはマークダウンファイルなどを利用し、それにコマンドラインツールなどを噛ませると、HTML・CSS・JSを書き出すというようなものだ。代表的なプロダクトとしてはJekyllやHugoなどがある。

Movable Typeなどは「再構築」というプロセスによってHTMLファイルを生成していたために「Movable Typeも静的サイトジェネレーターだ!」ということをいう人がいるのだが、筆者の考えでは少しカテゴリーが異なる。あれはCGIが遅すぎるので「再構築」というアプローチを取っていただけで、携帯サイト対応などでは普通にPHPを書き出していた。やっていることは似ているが、出自が異なる。
閑話休題。ともかく、静的サイトジェネレーターは動的な要素の多くをJavaScriptに任せ、あらかじめHTMLを書き出すというアプローチをとる。サーバーリソースを使うこともほとんどないし、もし動的な要素が必要なのであればAPIを利用する。たとえば、コメントが必要ならDisqusを使う。Netlifyのような静的サイト専用のホスティングサービスは、お問い合わせフォームなどのサービスを提供している。KintoneやHubspot, Google Formでもいいだろう。
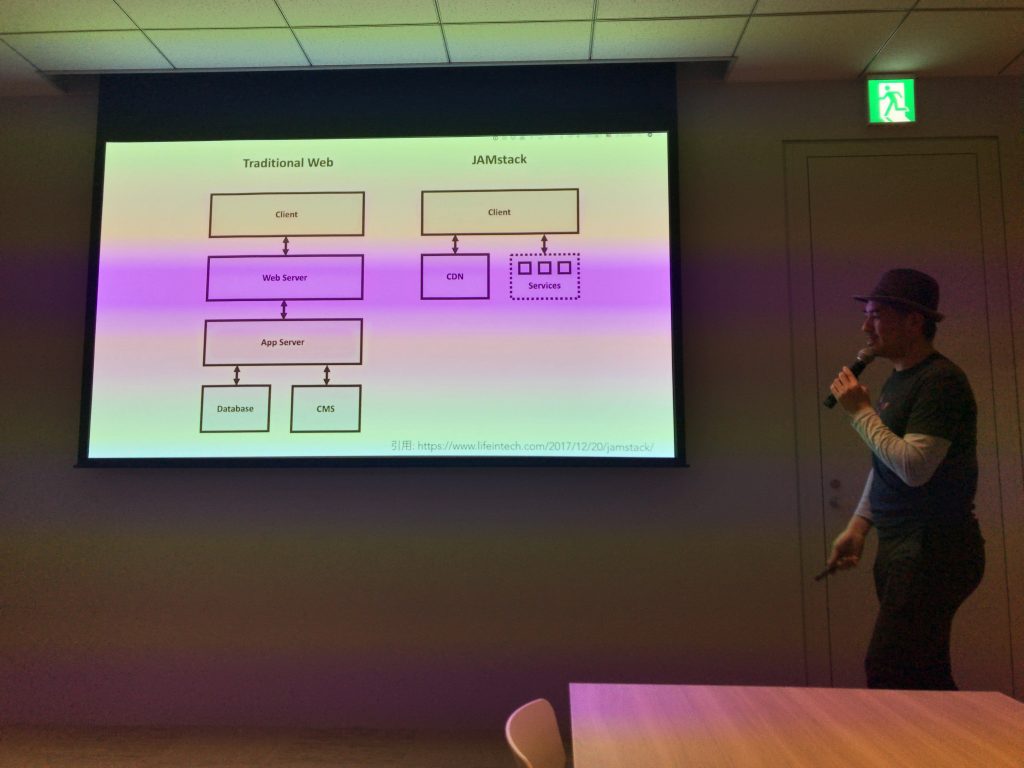
JAMstackとは?
こうした静的サイトジェネレーターの隆盛を支える思想的なバックボーンとしては、JAMstackというトレンドを押さえておく必要があるだろう。レスポンシブデザインやAPIベースのSassが普及したことにより、速度とUXがWeb開発の最重要課題になりつつある。これらを解決するのが、JavaScriptによるクライアントサイドの(=貴重なサーバーリソースを消費しない)処理。メールやデータ永続化をAPIベースにすることでRDBMSをはじめとしたサーバーサイド処理を分離すること。そして、HTMLよりも簡易なMarkdownやYAMLなどをあらかじめHTMLに書き出すPrebuilt Markupというコンテンツ作成フロー。これらを総称したものがJAMstackである。
まとめると、JAMstackという現在のWebの技術的課題を解消するための考え方があり、その典型的な実装例が静的サイトジェネレーターである、ということだ。
Shifterとは?
さて、Shifterの話題に移ろう。Shifterは静的サイトジェネレーターだが、それをWordPressによって実現している。WordPressサイトの表示をHTMLとして固め、それをAWSのネットワークで配信する手法を取っている。

また、これがなによりも画期的なのだが、Shifter上のWordPressは使う時以外は停止したままである。したがって、WordPressを狙った脆弱性も攻撃対象がないので去っていってしまうだろう。

ユースケース
Shifterで紹介される典型的なユースケースとしては「イベントサイト」がある。たとえば、某大手広告代理店が運営する某巨大スポーツイベントのサイトがあったとしよう。そのイベントは4年に1度しか開催されないのだが、行政からナショナルクライアントまで関連するサイトなので、消すことは基本ない。しかし、大会前後は膨大なトラフィックが見込まれる。
こういうケースでShifterは強みを発揮する。サイトの構築はWordPressで行い、コンテンツの更新もWordPressで普通に行う。スポーツイベントが終了したあとはほったらかしておいても脆弱性をつかれることはない。極端な話、WordPressを更新しなくても構わないのだ。ちなみに、ShifterはWordPressが起動していない間もWordPress本体を勝手に更新しておいてくれるそうである。
価格帯
Shifterには価格帯が5つ存在する。フリープランは実質トライアルなので、本番で使うならばPersonal($20)からAgency Plus($150)になるだろう。

基本的にはサイト数および転送量による課金だ。Agency Plusなら$150で50サイトまで持つことができるので、1サイトのコストは3ドルまで下がる。
WordPressで更新するメリット
Shifterと静的サイトジェネレーターの最大の違いはWordPressをコンテンツ作成に使っている点だ。これはWordPressに慣れすぎているとわからないが、メリットなのである。

豊富なテーマやプラグインを利用できるし、カスタマイズできる技術者もたくさんいる。WordPressサイトさえ完成してしまえば、専門知識を持たない人がコンテンツを世に公開できる。
静的サイトジェネレーターの多くはMarkdownなどを利用しているが、「MarkdownをビルドしてHTMLを書き出しアップロードあるいはGitにコミット」という時点ですでに人類の99%が置き去りになってしまう。GithubでさえブログをJekyllからWordPress.comに移行したことは、単なるマーケティング以上のものを示唆している。
他にもマジックリンクなどの様々な機能はあるのだが、WordPressのマネージドホスティングとして「静的サイトジェネレーター」というユニークな特徴を打ち出しているのがShifterである。
#JP_Getshifterのリポート
さて、サービスの紹介で前置きが長くなってしまったが、イベントのリポートに移ろう。このイベントはShifter主催のコミュニティイベントで、参加者はおおむね次の通り。
- WordPressを運用する仕事についている人
- デザイン・コーディングなどのWeb制作受託案件をする人
- 静的サイトジェネレーター好き(?)
イベントでは、twitterでのつぶやき #JP_Getshifter 強要という軽いウォーミングアップから始まり……

Shifterがどのような思想的背景から成り立っているのかについての説明が主催のデジタルキューブ小賀氏からなされた。

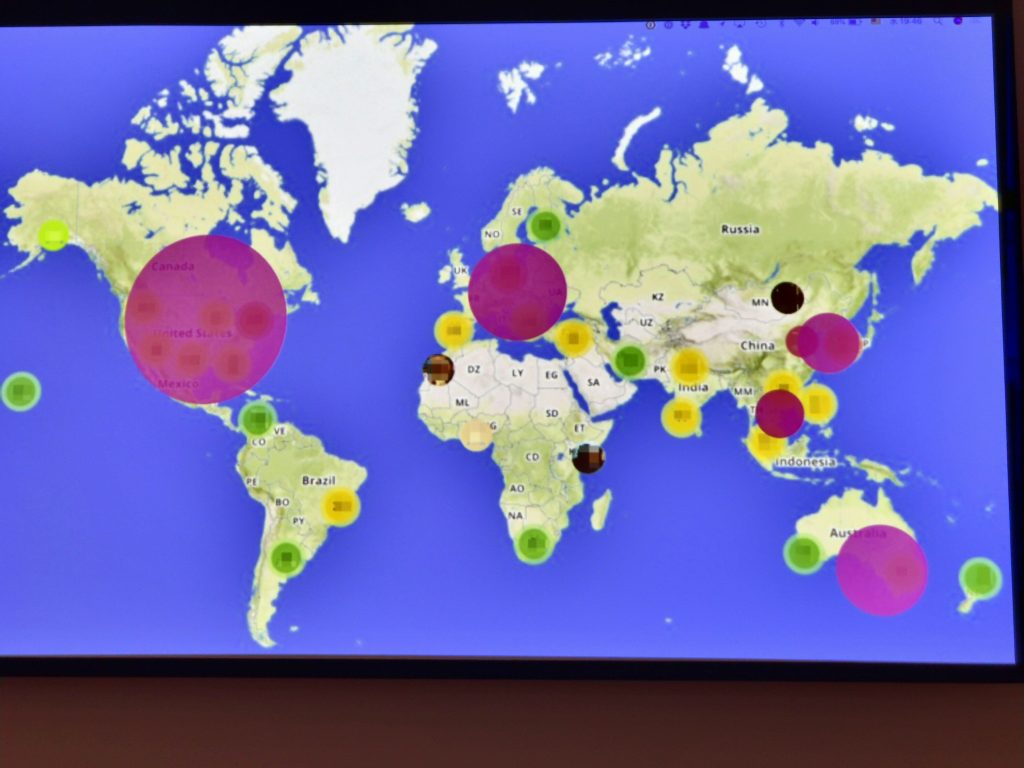
Shifterは日本発のサービスだが、最初からグローバルマーケットを視野に入れており、利用者は日本よりもそれ以外の地域からの方が多いとのこと。サーバーレス+WordPressという考え方は最新技術に興味のあるエンジニアたちからも注目度が高く、Shifterが登場したポッドキャスト番組”Shifting WordPress to the JAMstack“もある。

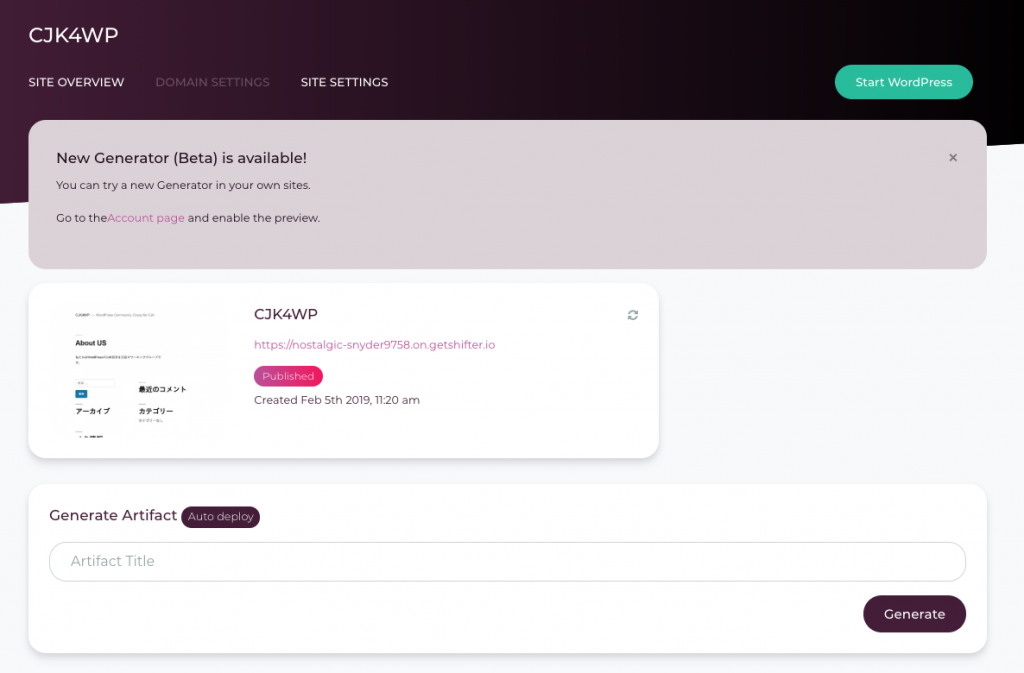
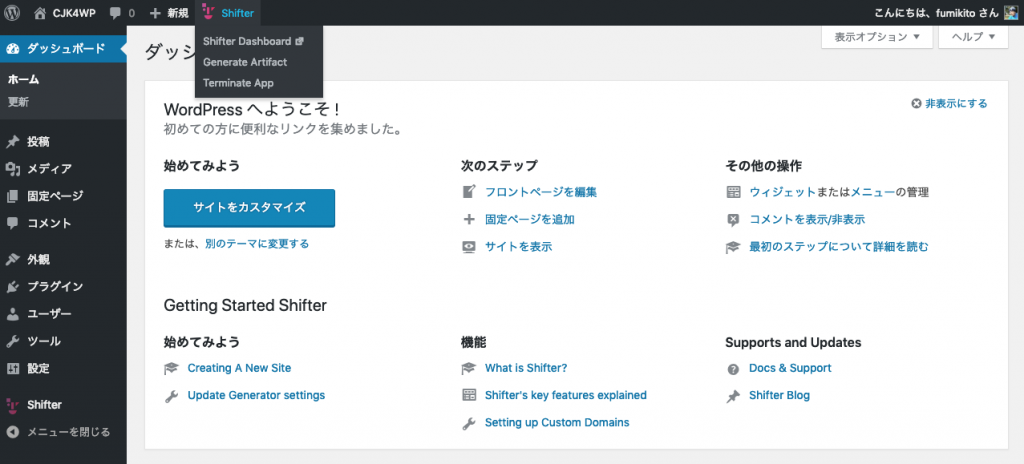
実際の操作デモも行われ、WordPressを立ち上げてサイトをデプロイするまでの過程を見ることができた。
また、LTコーナーもあり、実際に利用者からの体験談などが寄せられた。Capital Pからは筆者と西川が参加しており、西川は以前Digital CubeのWordCamp Europe 2016スポンサーブースに立ったときの営業デモ(日本語版)を披露して喝采を浴びた。

イベント中はピザとビールが振舞われた。青鬼などのちょっと高いビールが出るのは嬉しい。

現在、Shifterのサイトではグローバル進出を優先させたためか、英語コンテンツが多い。今後は日本語の情報も拡充していくことを目指しており、コミュニティイベントも日本のユーザーとの交流拠点となりそうだ。さらなるイベントの反応が気になる方は、ハッシュタグ #JP_Getshifter も追ってみてほしい。


“WordPressによる静的サイトジェネレーターShifterのイベント #JP_GetShifter 参加リポート”への2件の反応
細かいツッコミですが、JAMStackのMはprebuilt Markup、つまり静的サイトジェネレータによる生成後のHTMLのことを指すので、MarkdownやYAMLのことではないと思います。
https://jamstack.org
> Templated markup should be prebuilt at deploy time, usually using a site generator for content sites, or a build tool for web apps.
各記事が個別のhtmlファイルとして、コンテンツの埋め込まれた状態で生成されている状態を指して「prebuilt Markup」と呼んでいる、という理解です。
事前にスタティックに書き出しとけってことですね。もともとHTMLをいじってる人にはあんまりピンと来ない感じもするので、表現を微妙に変えておきます。