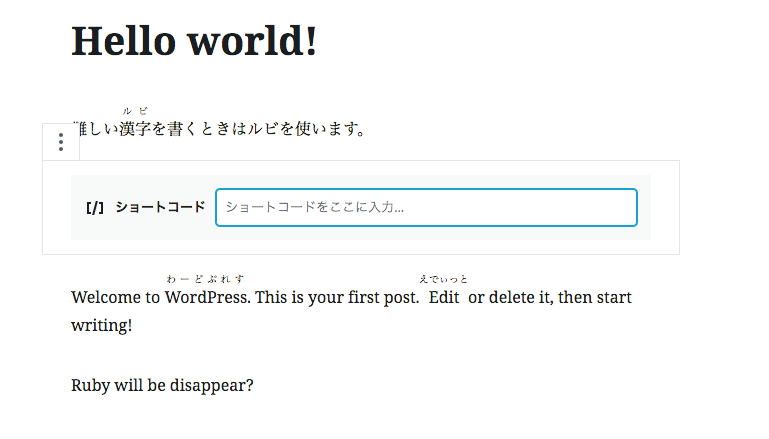
さて、この連載ではGutenbergの準備方法について書いているのだが、今回はショートコードである。現状、Gutenbergではショートコードブロックが存在する。

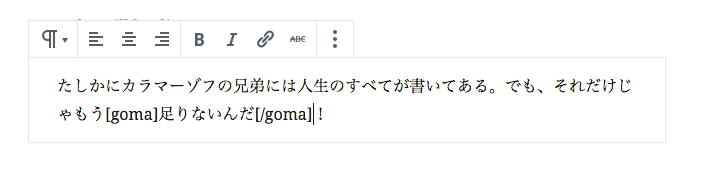
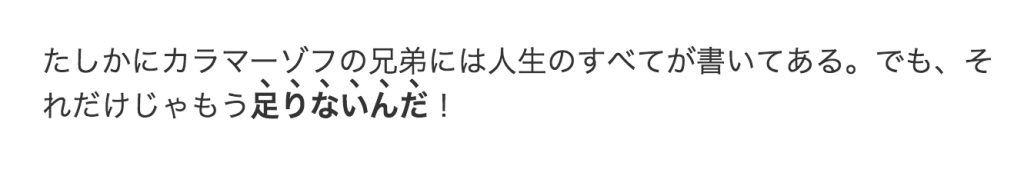
やや味気ないデザインではあるが、ショートコードに対応している。では、インラインショートコードはどうなるのだろうか? 次のような「文字列に圏点をつけるショートコード」を作成して試してみると……
add_shortcode( 'goma', function( $atts = [], $content = '' ){
return sprintf( '<strong style="-webkit-text-emphasis: filled sesame">%s</strong>', $content );
} );


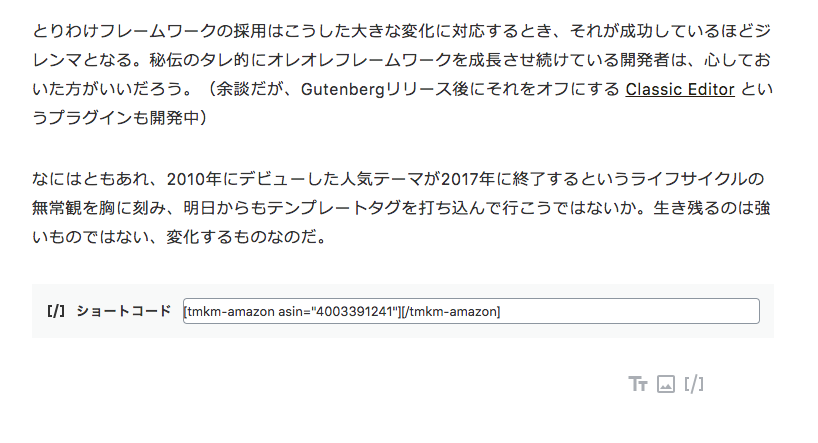
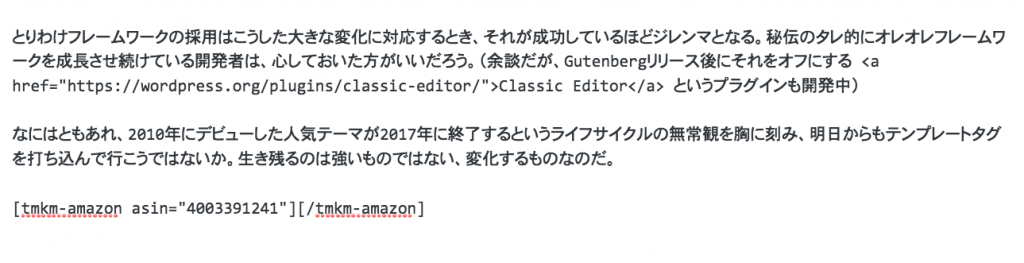
既存のショートコードに関してだが、こちらは一行に書かれている場合、ショートコードブロックに変換される。

さて、いったんまとめよう。
- インラインショートコードはそのまま動作する。
- 1行に書いたショートコードはショートコードブロックに変換される。
そういうわけで、デフォルトのショートコードに関しては問題なく動くといってしまって良いのではないだろうか。「ネスト(入れ子)にしたショートコード」については検証していないのだが、そもそもネストしたショートコードを書くのがおかしいと筆者は思っているので、ここでは検証しない。検証した人がいたら、ぜひコメントでお知らせいただきたい。
さて、タイトルの元ネタは「ぼくの地球を守って」であるのだが……
価格¥640
著日渡早紀
発行白泉社
発売日1998年3月18日
筆者がここで守りたいショートコードとはいったいなんなのか? それは、以前紹介したShortcakeによるカスタマイズである。
詳しくは記事を読んでもらいたいのだが、ShortcakeというのはショートコードにビジュアルUIを提供することで、Wysiwygを実現するものだった。かつてはベータプラグインに名を連ね、コアに取り込まれることを目指していたようだが、Gutenbergの登場によってお蔵入りになってしまった。
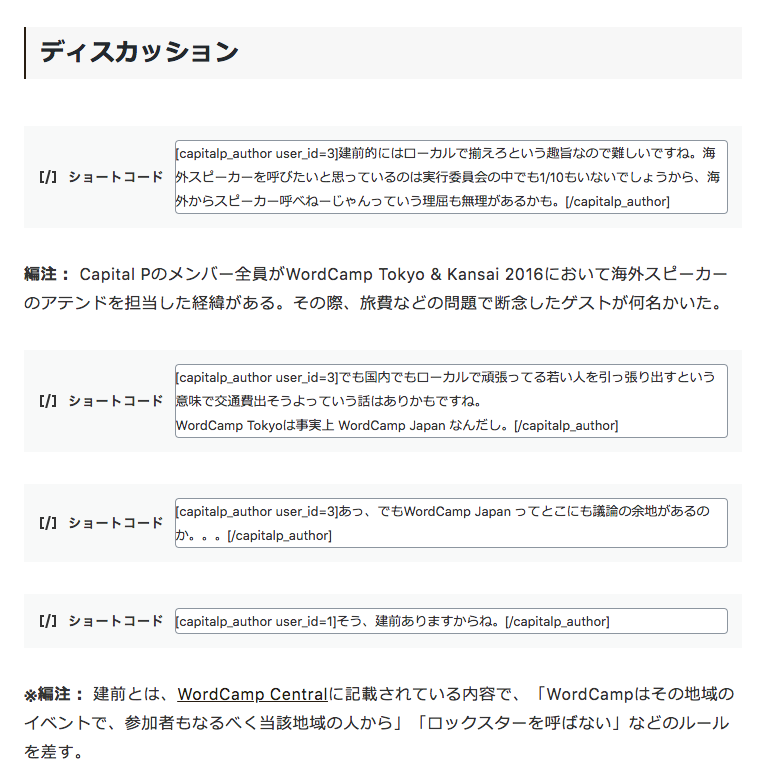
筆者がFacebookのAdvanced WordPressグループなどで訪ねてみたところ、Shortcakeのようなビジュアルブロックを提供する予定はいまのところないようだ。そうなるとどういうことが起きるかというと、筆者がCapital Pのために作った「Slackのログからインタビュー記事を作成する」というものすごい機能が劣化してしまうのである。



これだと、編集体験が劣化してしまうので、なんとしても元の機能を保ちたいのだが、筆者が調査した限りでは、このコンバート機能をハイジャックする方法はいまのところ提供されていない。というより、Gutenbergではまだフックがあまり整備されていないのが現状だ。
そこで、次のような方針で当たりたい。
- 既存のコンテンツについては「いじらない」という方針を貫く。過去記事が炎上した場合などはこの限りではないが、基本的には「ブロックに変換」を行わない。
- 新しいコンテンツに関してはカスタムブロックを作成し、同じルック&フィールを提供する。
それでは、上記の内容を有料会員向けにお届けするとしよう。本来であれば広く読んでもらいたいのだが、筆者も生活がかかっているのだ、心を鬼にせざるを得ない。
続きの 72% を読み、添付されたファイルにアクセスするには、Gumroadでライセンスキーを取得してください!




コメントを残す